خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
11. آموزش برنامه نویسی به زبان ساده . ملاحظات برنامه نویسی به زبان فارسی

در آموزش قبلی در ادامه طراحی اولین پروژه برنامه نویسی مان که یک پروژه دفتر تلفن می باشد، کنترلهای روی فرم افزودن تماس را اضافه کردیم. در این آموزش هم به یکسری نکات دیگر درباره طراحی فرمها می پردازیم. یکی از چالش های ما فارسی زبانها اینست که زبان مادری ما از راست به چپ نوشته می شود، اما اکثر محیط های برنامه نویسی چون توسط کشورهای انگلیسی زبان طراحی شده اند، محیط پیش فرض آنها با زبان انگلیسی که از چپ به راست نوشته می شود طراحی گشته است. خوشبختانه ابزار ویژوال استودیو از زبانهای راست به چپ نیز پشتیبانی می کند، فقط کافی است یکسری تنظیمات انجام بدهیم که در این آموزش به آنها خواهیم پرداخت.

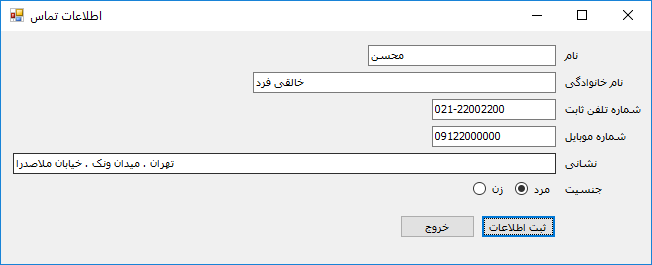
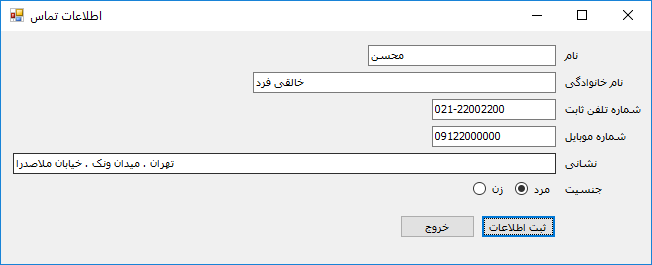
برای اینکه آموزش بصورت کاربردی باشد، از بحث های تئوری بیش از حد می پرهیزیم، پروژه خود را باز کنید. اگر پروژه را ندارید می توانید از آموزش قبلی دانلودش کنید. حالا برنامه را اجرا (Start) کنید. در زمان اجرا (Run Time) اطلاعاتی را در TextBox ها وارد کنید. تصویر زیر نمونه این اطلاعات است که ما وارد کرده ایم.

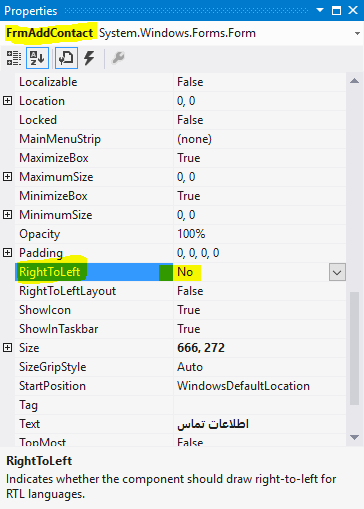
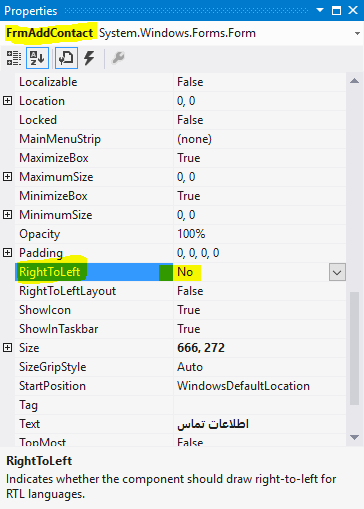
اولین نکته ای که در این تصویر به چشم می آید، اینست که متن های وارد شده توسط ما از چپ به راست نمایان شده اند و این اصلا برای ما که فارسی زبان هستیم شایسته نیست. خوب پروژه را متوقف کنید و وارد محیط طراحی شوید. فرم FrmAddContact را باز کنید. ابتدا فرم را انتخاب کنید و سپس پنجره ویژگیهای (Properties) آن را باز کنید. حالا در ویژگیها گزینه RightToLeft را پیدا کنید.

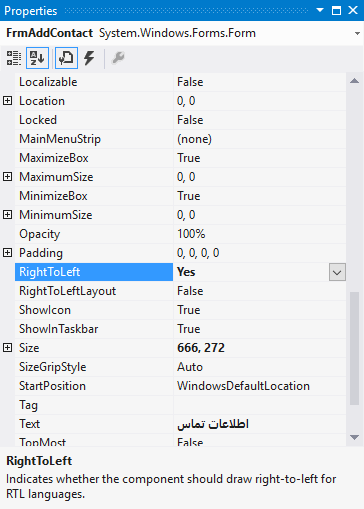
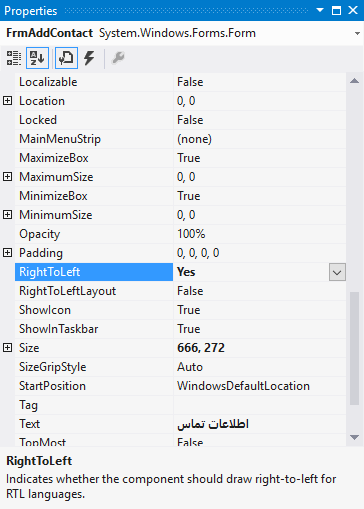
گزینه RightToLeft (راست به چپ) مخصوص زبانهایی مثل زبان فارسی، زبان عربی، زبان اردو، زبان پشتو، زبان کردی و ... می باشد که نحوه نگارش آنها از راست به چپ می باشد. بطور پیش فرض این گزینه مقدار No را دارد. بر روی کادر باز شدنی آن کلیک کنید و گزینه Yes را انتخاب نمایید.

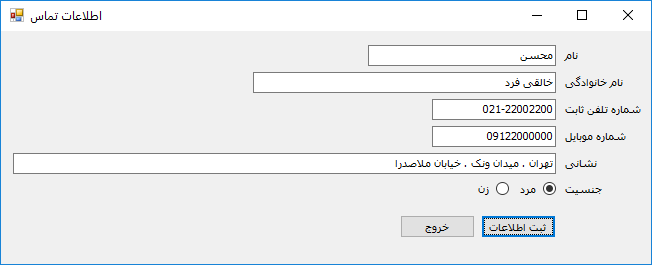
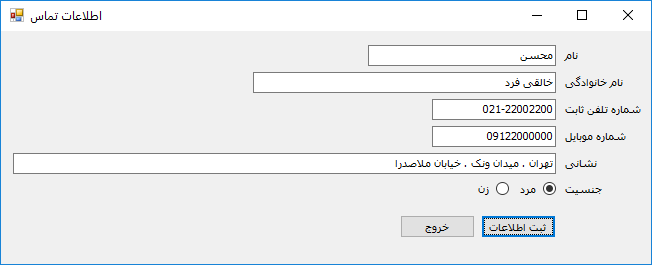
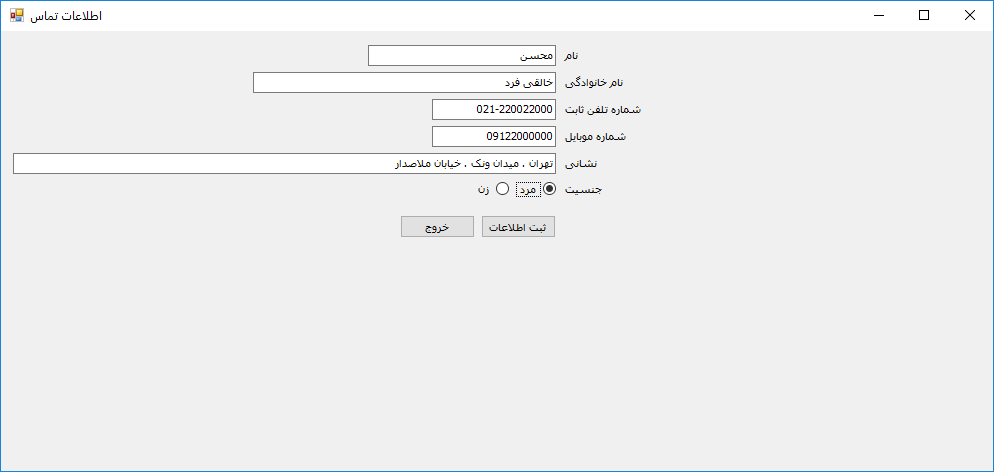
حالا برنامه را مجددا اجرا کنید. و مانند دفعه قبل اطلاعاتی را وارد نمایید. تصویر زیر این موضوع را به شما نشان می دهد.

اتفاق شگفت انگیزی افتاد، ما صرفا با تنظیم یک گزینه برای فرم توانستیم محیط برنامه مان را برای زبان فارسی مناسب کنیم.
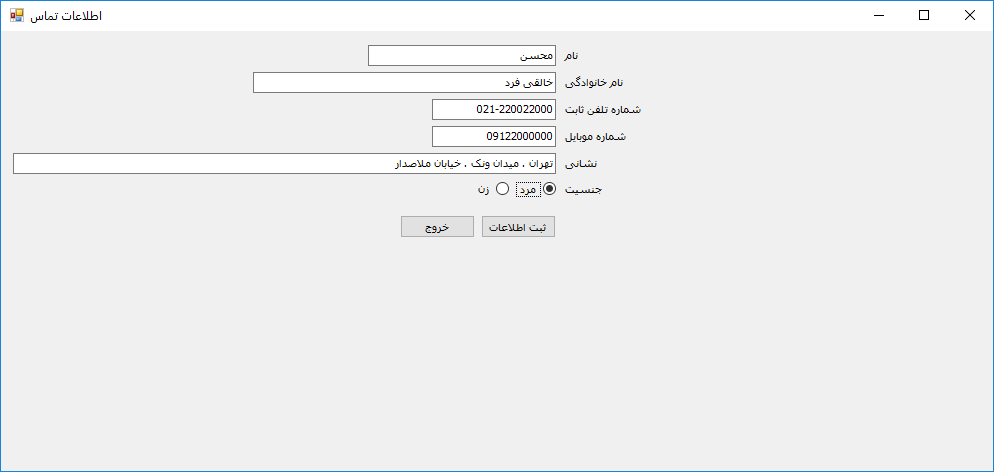
حالا می خواهم سراغ یکی دیگر از تنظیماتی بروم که می تواند ظاهر برنامه ما را بسیار حرفه ای تر و کاربر پسندتر کند. در همین حالتی که برنامه در حالت اجرا می باشد، سعی کنید کمی فرم را بزرگتر کنید. اگر با ماوس به گوشه های فرم بروید و آنها را بگیرید و بکشید فرم شما بزرگتر خواهد شد. در تصویر زیر نتیجه این بزرگتر کردن فرم را مشاهده می کنید.

اگر دقت کنید خواهید فهمید که هنگامیکه فرم ما بزرگتر می شود کنترلهای ما در بالا و سمت چپ فرم ثابت می مانند و به سمت راست حرکت نمی کنند. اینهم از آن مواردی است که بصورت پیش فرض برای انگلیسی زبان ها بهینه شده است. در ادامه به تنظیماتی می پردازیم که در این زمینه ظاهر حرفه ای تر به فرم ما بدهد.
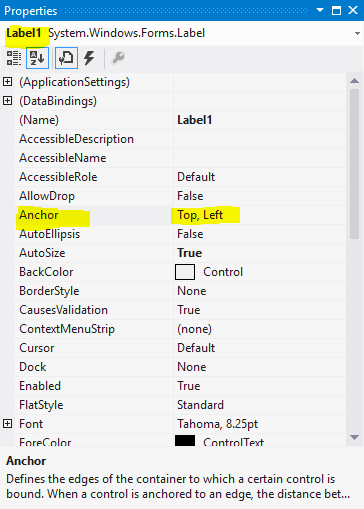
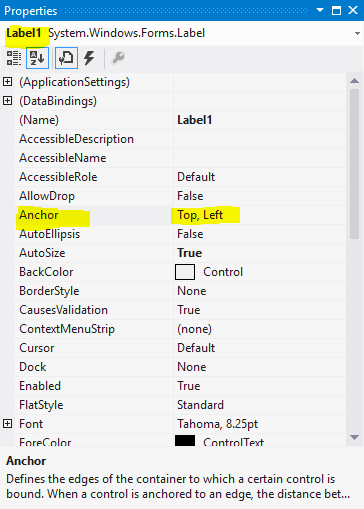
اگر برنامه در حالت اجرا می باشد، متوقفش کنید. برچسب (Label) نام را انتخاب کنید. پنجره ویژگیها را باز کنید و بدنبال ویژگی Anchor بگردید.

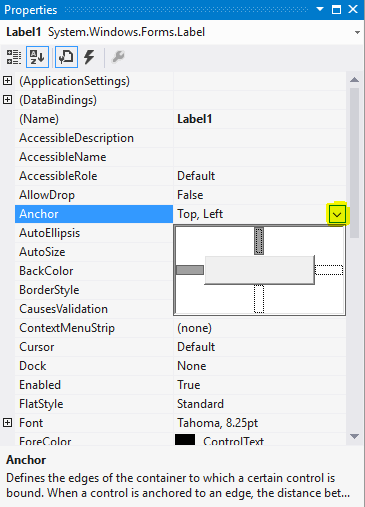
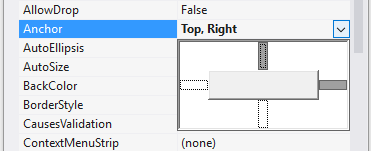
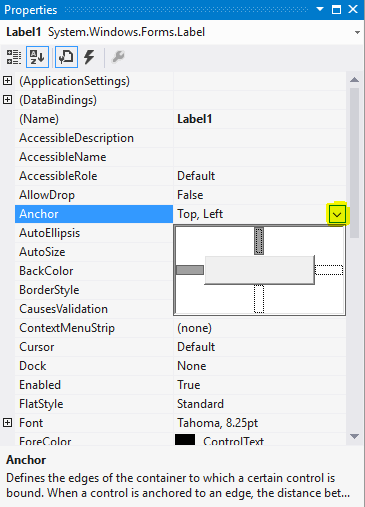
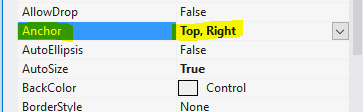
همانطور که می بینید داخل آن مقدار "Top, Left" نوشته شده است. معنای این عبارت اینست که این کنترل همیشه فاصله اش با سمت بالا (Top) و فاصله اش با سمت چپ (Left) ثابت باقی خواهد ماند. یعنی هر گاه که شما فرم را بزرگتر و یا کوچکتر کنید این فاصله بهم نخواهد خود و ثابت باقی خواهد ماند. بر روی کادر باز شدنی ویژگی Anchor کلیک کنید تا باز شود. تصویر زیر این موضوع را نشان می دهد.

بر روی مستطیل خاکستری رنگ سمت چپ کلیک کنید، با انجام این کار رنگ خاکستری آن تبدیل به سفید می شود. حالا بر روی مستطیل سمت راست که سفید رنگ می باشد کلیک کنید تا خاکستری شود. حالا اینتر کنید تا تغییرات شما ذخیره شود.

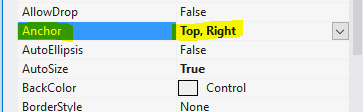
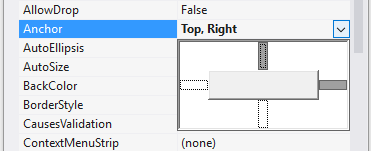
همانطور که می بینید عبارت "Top, Left" به عبارت "Top, Right" تغییر کرد.

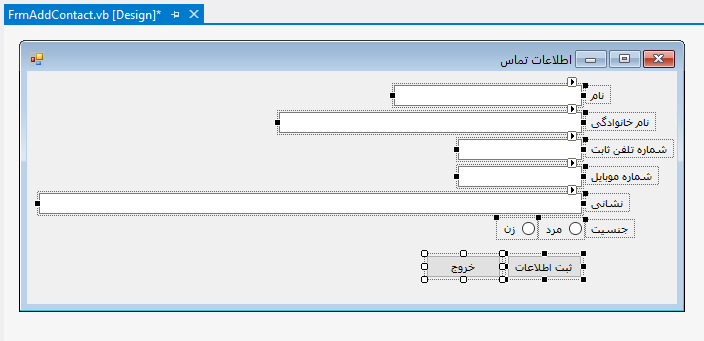
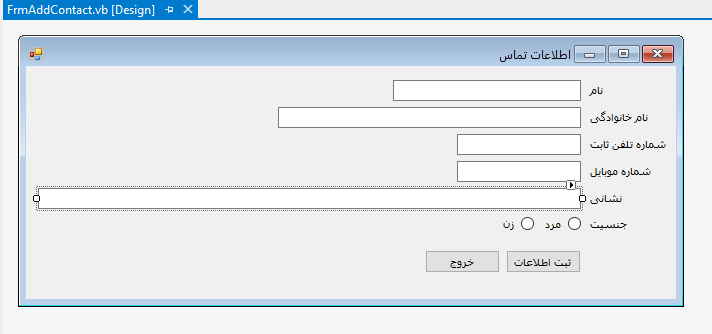
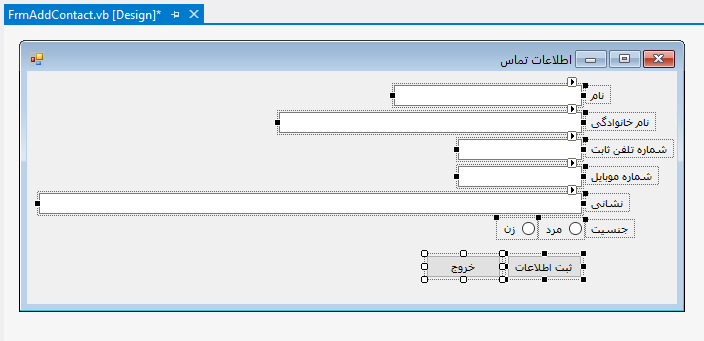
بعد از این، این کنترل فاصله اش را با سمت راست فرم و همینطور بالای فرم همواره ثابت نگاه خواهد داشت. به عبارتی به سمت بالا و سمت راست لنگر خواهد انداخت. این کار را در مورد تمامی کنترلهای دیگر نیز انجام بدهید. یک روش ساده برای اعمال تنظیمات بصورت گروهی این است که همه آنها را با روش کشیدن توسط ماوس یکجا انتخاب کنید و سپس ویژگی Anchor را تنطیم کنید، با اینکار تمامی کنترلهای ما یکجا تنظیم می شوند. تصویر زیر کنترلهای روی فرم را در وضعیتی که بصورت گروهی انتخاب شده اند را نمایش می دهد.

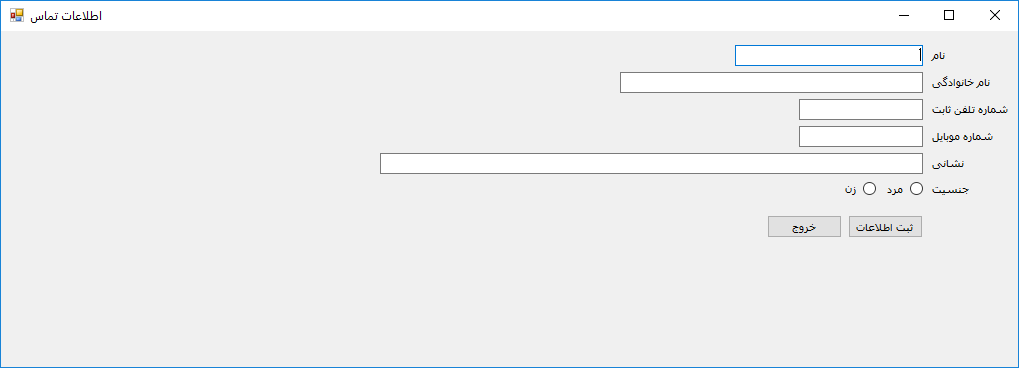
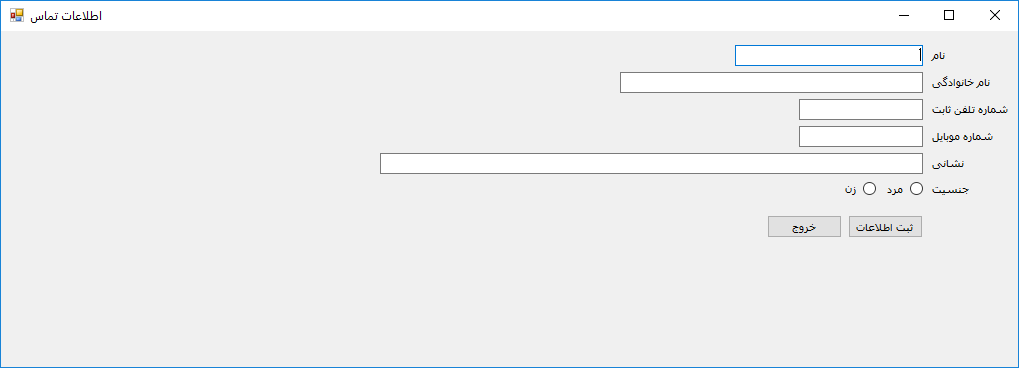
بعد از اینکه تنظیم Anchor را برای کنترلهای انتخاب شده انجام دادید، در یک گوشه خالی فرم کلیک کنید، تا کنترلها از وضعیت انتخاب گروهی خارج شوند. حالا برنامه را اجرا کنید و اندازه فرم را چندین بار بزرگ و کوچک کنید. همانطور که در تصویر زیر نیز منعکس شده است، ویژگی Anchor به ما کمک می کند تا کنترلها را متناسب با زبان فارسی به گوشه های سمت راست فرم ثابت کنیم.

یکی دیگر از کاربردهای مهم ویژگی Anchor اینست که می توانید کنترل را در زمان اجرا بصورت خودکار با توجه به اندازه فرم تغییر سایز بدهید. بگذارید این موضوع را در عمل به شما نشان بدهم. فرض کنیم در قسمت نشانی کاربر می خواهد یک آدرس طولانی را وارد کنید و اندازه TextBox مربوط به نشانی کافی نمی باشد. حالا کاربر عرض فرم را کمی زیاد می کند و جعبه متن ما متناسب با اندازه فرم عرضش زیاد می شود. این تغییر اندازه اتوماتیک به کاربر بسیار کمک خواهد کرد و می تواند همه متنش را در یک نگاه ببیند.
کنترل جعبه متن (TextBox) مربوط به نشانی را انتخاب کنید.

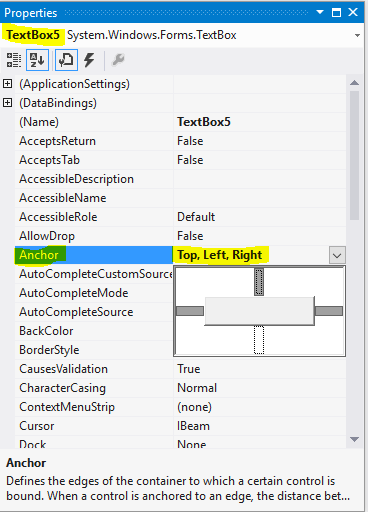
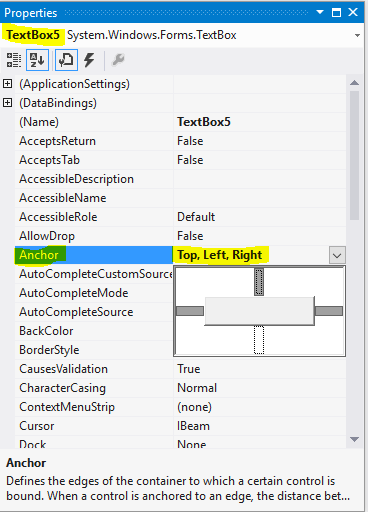
حالا وارد پنجره ویژگیهای آن شوید و مشابه تصویر زیر آن را تنظیم کنید.

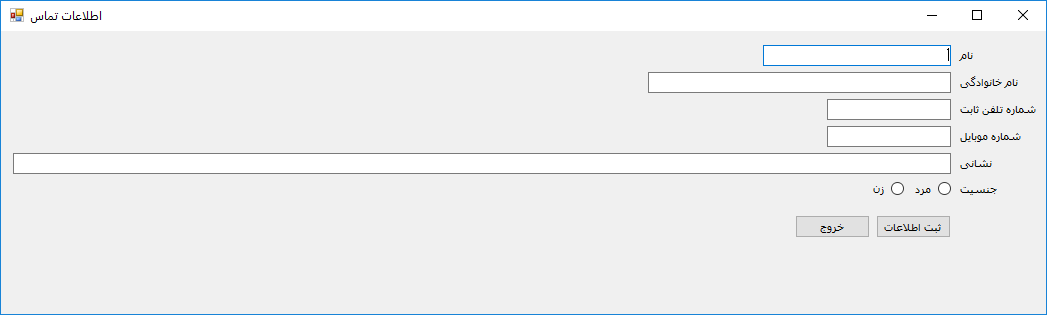
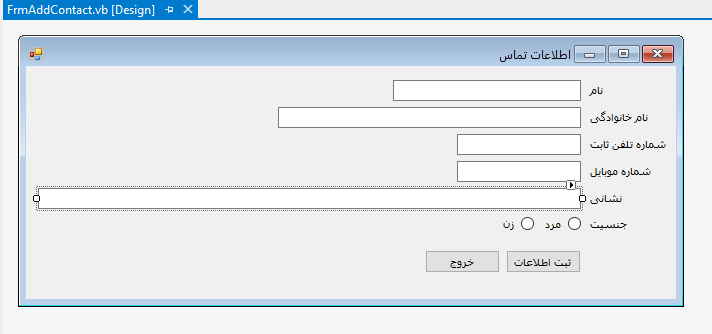
با انجام این تنظیم ما کاری کردیم که فاصله این TextBox نسبت به سمت راست، سمت چپ، و سمت بالای فرم همواره ثابت بماند. در واقع آن را از سه طرف به فرم لنگر کردیم. حالا وقتی فرم تغییر اندازه می دهد، این کنترل برای اینکه فاصله اش را با این سه سمت فرم ثابت نگهدارد چاره ای نخواهد داشت، جز اینکه خودش را کش بیاورد. برنامه را اجرا کنید و در عمل خودتان این موضوع را تست کنید. تصویر زیر نمونه ای از خروجی کار است.

خوب حالا وقتشه پروژه تون رو ذخیره کنید. برای ذخیره کردن پروژه وارد منوی FILE و سپس زیر منوی Save All شوید.
پروژه شما با موفقیت ذخیره شد. حالا ویژوال استودیو را ببندید تا آموزش بعدی.
آموزش قبلی : 10. آموزش برنامه نویسی به زبان ساده . اضافه کردن کنترلها به فرم.
آموزش بعدی : 12. آموزش برنامه نویسی به زبان ساده . نامگذاری کنترلها

اگر آموزشهای قبلی را ندیده اید، به مطالعه این آموزش نپردازید، در واقع این آموزش یک مجموعه سریالی است که مطالب آن بصورت تنگاتنگ در ارتباط با یکدیگر می باشند. برای شروع این دوره آموزشی بر روی لینک آغاز دوره آموزشی کلیک کنید.
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
گزینه های تنظیم کردنی برای زبانهای راست به چپ
برای اینکه آموزش بصورت کاربردی باشد، از بحث های تئوری بیش از حد می پرهیزیم، پروژه خود را باز کنید. اگر پروژه را ندارید می توانید از آموزش قبلی دانلودش کنید. حالا برنامه را اجرا (Start) کنید. در زمان اجرا (Run Time) اطلاعاتی را در TextBox ها وارد کنید. تصویر زیر نمونه این اطلاعات است که ما وارد کرده ایم.

اولین نکته ای که در این تصویر به چشم می آید، اینست که متن های وارد شده توسط ما از چپ به راست نمایان شده اند و این اصلا برای ما که فارسی زبان هستیم شایسته نیست. خوب پروژه را متوقف کنید و وارد محیط طراحی شوید. فرم FrmAddContact را باز کنید. ابتدا فرم را انتخاب کنید و سپس پنجره ویژگیهای (Properties) آن را باز کنید. حالا در ویژگیها گزینه RightToLeft را پیدا کنید.

گزینه RightToLeft (راست به چپ) مخصوص زبانهایی مثل زبان فارسی، زبان عربی، زبان اردو، زبان پشتو، زبان کردی و ... می باشد که نحوه نگارش آنها از راست به چپ می باشد. بطور پیش فرض این گزینه مقدار No را دارد. بر روی کادر باز شدنی آن کلیک کنید و گزینه Yes را انتخاب نمایید.

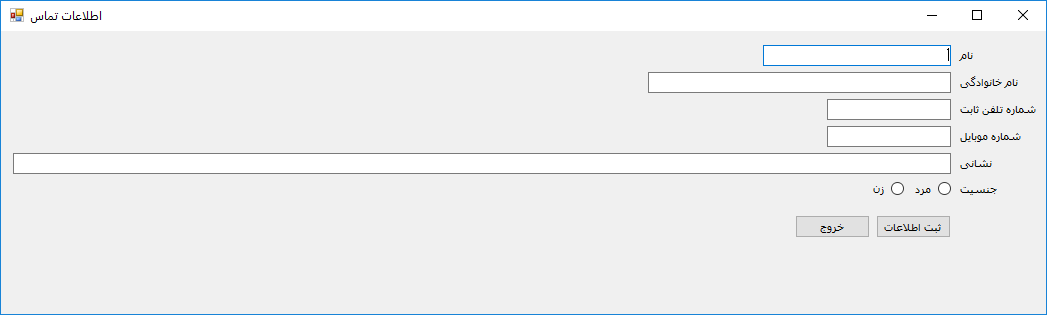
حالا برنامه را مجددا اجرا کنید. و مانند دفعه قبل اطلاعاتی را وارد نمایید. تصویر زیر این موضوع را به شما نشان می دهد.

اتفاق شگفت انگیزی افتاد، ما صرفا با تنظیم یک گزینه برای فرم توانستیم محیط برنامه مان را برای زبان فارسی مناسب کنیم.
حالا می خواهم سراغ یکی دیگر از تنظیماتی بروم که می تواند ظاهر برنامه ما را بسیار حرفه ای تر و کاربر پسندتر کند. در همین حالتی که برنامه در حالت اجرا می باشد، سعی کنید کمی فرم را بزرگتر کنید. اگر با ماوس به گوشه های فرم بروید و آنها را بگیرید و بکشید فرم شما بزرگتر خواهد شد. در تصویر زیر نتیجه این بزرگتر کردن فرم را مشاهده می کنید.

اگر دقت کنید خواهید فهمید که هنگامیکه فرم ما بزرگتر می شود کنترلهای ما در بالا و سمت چپ فرم ثابت می مانند و به سمت راست حرکت نمی کنند. اینهم از آن مواردی است که بصورت پیش فرض برای انگلیسی زبان ها بهینه شده است. در ادامه به تنظیماتی می پردازیم که در این زمینه ظاهر حرفه ای تر به فرم ما بدهد.
تنظیم ویژگی Anchor (لنگر) برای کنترلها
اگر برنامه در حالت اجرا می باشد، متوقفش کنید. برچسب (Label) نام را انتخاب کنید. پنجره ویژگیها را باز کنید و بدنبال ویژگی Anchor بگردید.

همانطور که می بینید داخل آن مقدار "Top, Left" نوشته شده است. معنای این عبارت اینست که این کنترل همیشه فاصله اش با سمت بالا (Top) و فاصله اش با سمت چپ (Left) ثابت باقی خواهد ماند. یعنی هر گاه که شما فرم را بزرگتر و یا کوچکتر کنید این فاصله بهم نخواهد خود و ثابت باقی خواهد ماند. بر روی کادر باز شدنی ویژگی Anchor کلیک کنید تا باز شود. تصویر زیر این موضوع را نشان می دهد.

بر روی مستطیل خاکستری رنگ سمت چپ کلیک کنید، با انجام این کار رنگ خاکستری آن تبدیل به سفید می شود. حالا بر روی مستطیل سمت راست که سفید رنگ می باشد کلیک کنید تا خاکستری شود. حالا اینتر کنید تا تغییرات شما ذخیره شود.

همانطور که می بینید عبارت "Top, Left" به عبارت "Top, Right" تغییر کرد.

بعد از این، این کنترل فاصله اش را با سمت راست فرم و همینطور بالای فرم همواره ثابت نگاه خواهد داشت. به عبارتی به سمت بالا و سمت راست لنگر خواهد انداخت. این کار را در مورد تمامی کنترلهای دیگر نیز انجام بدهید. یک روش ساده برای اعمال تنظیمات بصورت گروهی این است که همه آنها را با روش کشیدن توسط ماوس یکجا انتخاب کنید و سپس ویژگی Anchor را تنطیم کنید، با اینکار تمامی کنترلهای ما یکجا تنظیم می شوند. تصویر زیر کنترلهای روی فرم را در وضعیتی که بصورت گروهی انتخاب شده اند را نمایش می دهد.

بعد از اینکه تنظیم Anchor را برای کنترلهای انتخاب شده انجام دادید، در یک گوشه خالی فرم کلیک کنید، تا کنترلها از وضعیت انتخاب گروهی خارج شوند. حالا برنامه را اجرا کنید و اندازه فرم را چندین بار بزرگ و کوچک کنید. همانطور که در تصویر زیر نیز منعکس شده است، ویژگی Anchor به ما کمک می کند تا کنترلها را متناسب با زبان فارسی به گوشه های سمت راست فرم ثابت کنیم.

تغییر اندازه خودکار با توجه به سایز فرم
یکی دیگر از کاربردهای مهم ویژگی Anchor اینست که می توانید کنترل را در زمان اجرا بصورت خودکار با توجه به اندازه فرم تغییر سایز بدهید. بگذارید این موضوع را در عمل به شما نشان بدهم. فرض کنیم در قسمت نشانی کاربر می خواهد یک آدرس طولانی را وارد کنید و اندازه TextBox مربوط به نشانی کافی نمی باشد. حالا کاربر عرض فرم را کمی زیاد می کند و جعبه متن ما متناسب با اندازه فرم عرضش زیاد می شود. این تغییر اندازه اتوماتیک به کاربر بسیار کمک خواهد کرد و می تواند همه متنش را در یک نگاه ببیند.
کنترل جعبه متن (TextBox) مربوط به نشانی را انتخاب کنید.

حالا وارد پنجره ویژگیهای آن شوید و مشابه تصویر زیر آن را تنظیم کنید.

با انجام این تنظیم ما کاری کردیم که فاصله این TextBox نسبت به سمت راست، سمت چپ، و سمت بالای فرم همواره ثابت بماند. در واقع آن را از سه طرف به فرم لنگر کردیم. حالا وقتی فرم تغییر اندازه می دهد، این کنترل برای اینکه فاصله اش را با این سه سمت فرم ثابت نگهدارد چاره ای نخواهد داشت، جز اینکه خودش را کش بیاورد. برنامه را اجرا کنید و در عمل خودتان این موضوع را تست کنید. تصویر زیر نمونه ای از خروجی کار است.

کاربرد Anchor را بخوبی یاد بگیرید تا در صورت لزوم بتوانید هر جا که لازم دارید از آن استفاده نمایید، این ویژگی علاوه بر اینکه ظاهر برنامه ها را حرفه ای تر میکند، مزیت دیگرش اینست که می تواند کار، کاربر برنامه را نیز تسهیل کند.
خوب حالا وقتشه پروژه تون رو ذخیره کنید. برای ذخیره کردن پروژه وارد منوی FILE و سپس زیر منوی Save All شوید.
پروژه شما با موفقیت ذخیره شد. حالا ویژوال استودیو را ببندید تا آموزش بعدی.
آموزش قبلی : 10. آموزش برنامه نویسی به زبان ساده . اضافه کردن کنترلها به فرم.
آموزش بعدی : 12. آموزش برنامه نویسی به زبان ساده . نامگذاری کنترلها





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: