خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
26. آموزش برنامه نویسی به زبان ساده . استفاده از رویدادهای فرم (Form Events)

در آموزشهای قبلی مشاهده کردید که چگونه با دوبار کلیک کردن بر روی یک دکمه در محیط طراحی وارد کد مربوط به رویداد کلیک آن می شدیم. امروز می خواهیم وارد رویدادهای خود فرمها شویم. همینطور یاد خواهیم گرفت که تنها راه ورود به بدنه یک رویداد این نیست که روی آن دوبار کلیک کنیم. در واقع دوبار کلیک در این حالت، یک روش میانبر برای ورود به رویداد پیش فرض آن کنترل می باشد.

رویداد (Event) محلی می باشد که در آنجا اتفاقی قابل مدیریت در برنامه می افتد و ما می توانیم با کد نویسی در آن قسمت از برنامه این اتفاقات را مدیریت کنیم. در آموزشهای قبلی دیدید که چگونه عملیات کلیک کاربر بر روی دکمه ها را با کد نویسی در رویداد کلیک دکمه ها مدیریت کردیم.
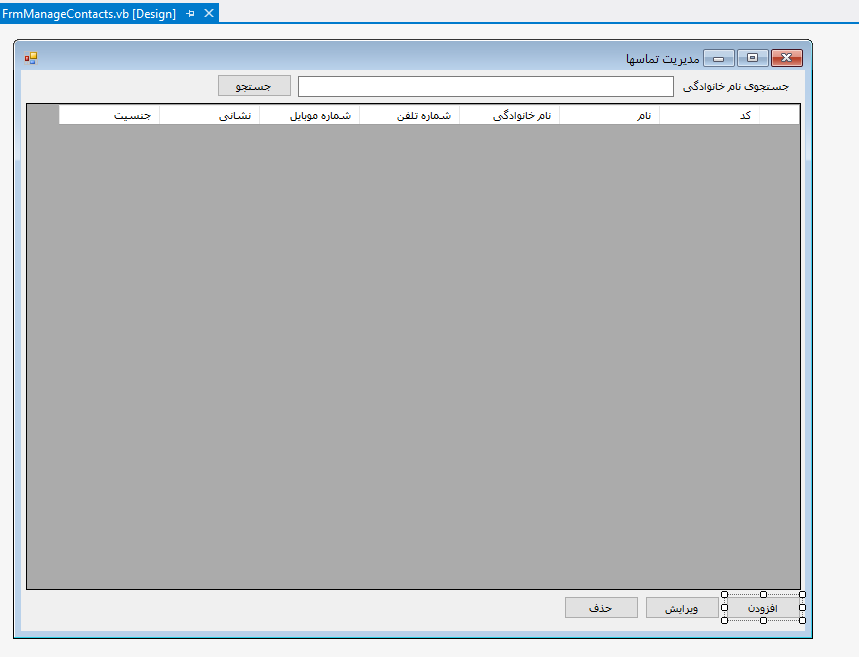
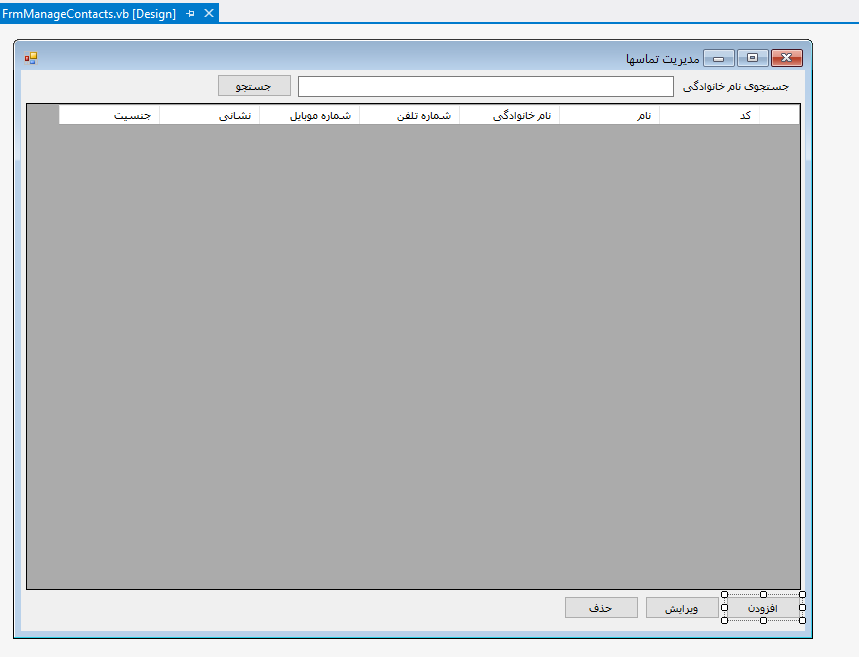
پروژه دفتر تلفن را باز کنید. وارد فرم مدیریت تماسها (FrmManageContacts) شوید. دکمه "افزودن" را در محیط طراحی انتخاب کنید.

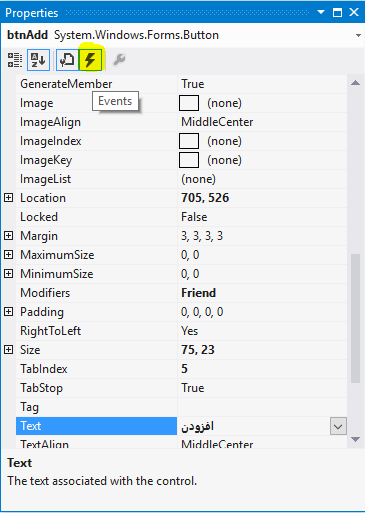
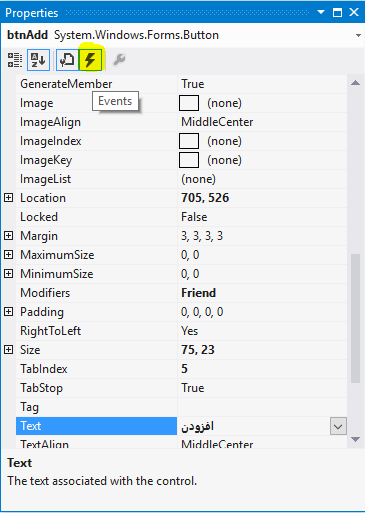
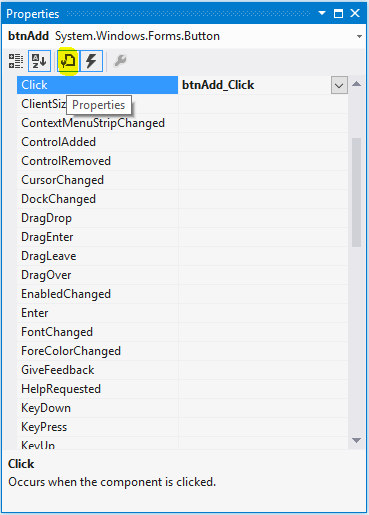
حالا پنجره ویژگیهای (Properties) این دکمه را باز کنید. در پنجره ویژگیها بر روی دکمه Events (رویدادها) که در تصویر زیر نیز هایلایت شده است، کلیک کنید. این علامت "رعد و برق" یادتان بماند، چون ممکن است در آینده هم زیاد با آن سر و کار داشته باشید.

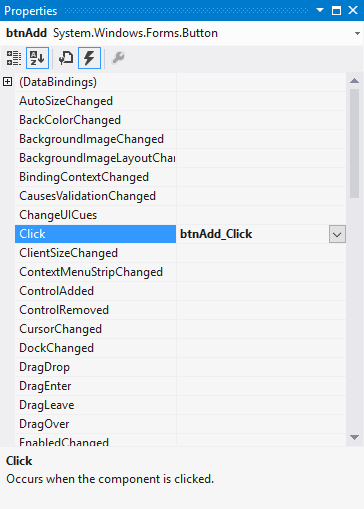
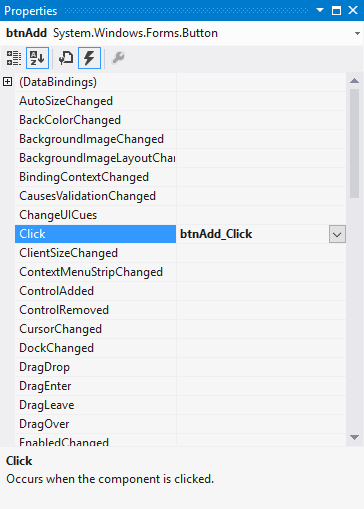
شکل پنجره ویژگیها مشابه تصویر زیر تغییر خواهد کرد.

چیزهایی که می بینید در واقع رویدادهای مختلف مربوط به دکمه "افزودن" یا همان btnAdd می باشند. رویدادهای زیادی در این لیست وجود دارند که با بالا و پایین کردن نوار لغزنده کنار پنجره ویژگیها می توانید آنها را ببینید. همانطور که در تصویر می بینید رویداد Click دارای مقدار btnAdd_Click می باشد. دلیل این مساله اینست که در رویداد کلیک این دکمه ما کدنویسی کرده ایم.
ما این امکان را داشتیم تا برای سایر رویدادهای دیگر این دکمه نیز کدنویسی کنیم. بعنوان مثال اگر در رویداد MouseMove این دکمه کدی را بنویسیم، هنگامیکه کاربر نشانگر ماوس را بر روی این دکمه حرکت بدهد آن کد اجرا می شود. فعلا چنین قصدی نداریم، فقط گفتم تا کاربرد رویدادها را بهتر بتوانید درک کنید.
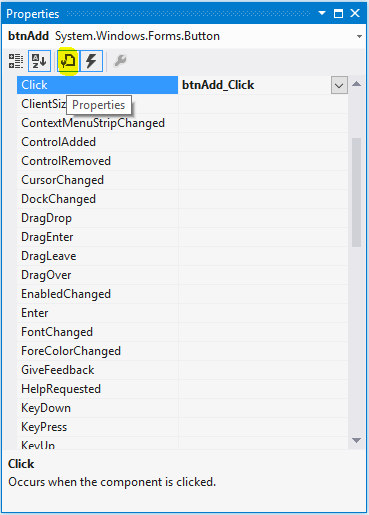
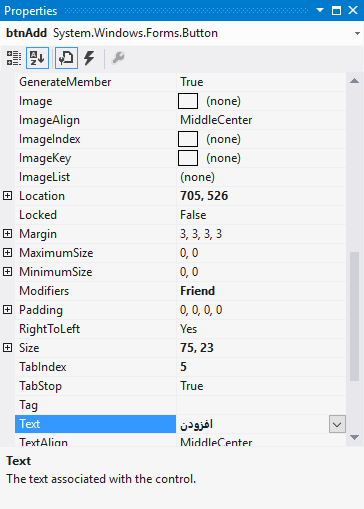
برای اینکه پنجره ویژگیها را از حالت نمایش رویدادها به حالت نمایش ویژگیها ببریم مشابه تصویر زیر بر روی دکمه Properties کلیک کنید.

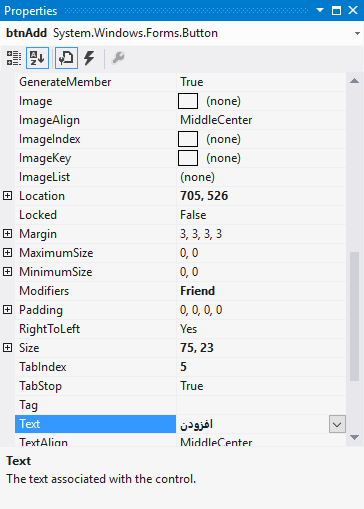
پنجره ویژگیها مجددا به حالت نمایش ویژگیها بر میگردد و دیگر رویدادها را نمایش نمی دهد.

یکی از نکاتی که در استفاده از رویدادها مهم است، اینست که معمولا در رویدادهای خاصی که برای کاربران شناخته شده است کدهایتان را بنویسید. بعنوان مثال کاربر معمولا با مشاهده یک دکمه می داند که باید روی آن کلیک کند تا اتفاقی بیفتد. حالا شما اگر مثلا کد افزودن یک رکورد را به جای رویداد کلیک دکمه، در رویداد MouseMove آن بنویسید، کاربر با اتفاق غیر منتظره ای مواجه خواهد شد و حتی ممکن است گمان کند برنامه دارای خطا شده است.
یکی از قسمتهای فرمها که معمولا برنامه نویسان در آنجا کد نویسی می کنند رویداد لود شدن فرم می باشد. ما در اینجا می خواهیم تا در این رویداد کد مفیدی را بنویسیم.
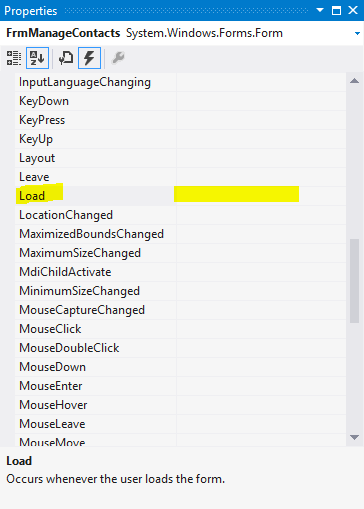
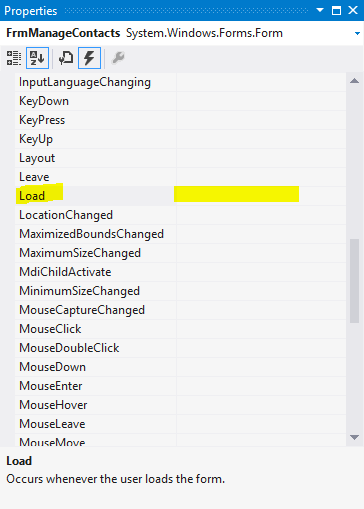
ابتدا فرم مدیریت تماسها را در حالت طراحی انتخاب کنید و سپس پنجره ویژگیهای آن را باز کنید و در ضمن بر روی دکمه Events کلیک کنید تا رویدادهای این فرم را ببینیم.

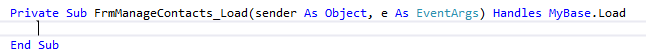
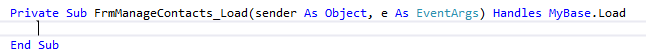
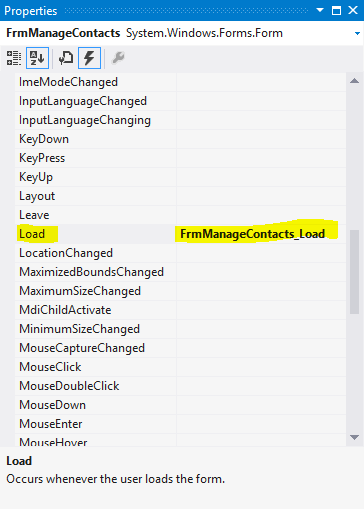
ابتدا رویداد Load را انتخاب کنید و سپس در قسمت جلوی آن که در تصویر بالا نیز هایلایت کرده ایم، با ماوس دوبار کلیک کنید. مشابه تصویر زیر وارد محیط کد نویسی فرم می شوید و بدنه این رویداد بصورت اتوماتیک برای شما ایجاد می شود.

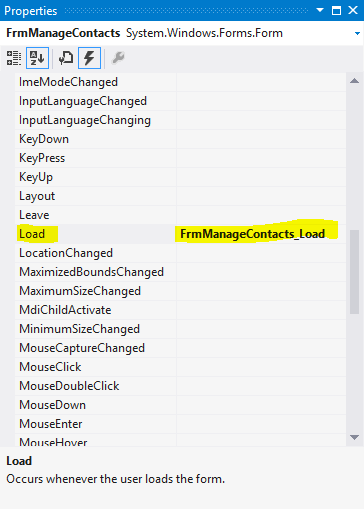
حالا مجددا به محیط طراحی فرم برگردید و مجددا فرم را انتخاب کنید و در پنجره ویژگیهای آن دقتی بنمایید.

همانطور که در تصویر بالا هم می بینید، دیگر رویداد Load خالی نمی باشد و در مقابل آن نام اتوماتیکی که ویژوال استودیو به این رویداد اختصاص داده است را مشاهده می کنید.
وارد محیط کد نویسی فرم مدیریت تماسها شوید. در اینجا ما قبلا یک روالی با نام FillGrid نوشته ایم که کارش بازیابی اطلاعات از پایگاه داده می باشد. فراخوانی این روال را در دکمه "جستجو" قرار داده بودیم. و کاربر بعد از اینکه برنامه اجرا می شد، باید روی این دکمه کلیک می کرد تا اطلاعات را مشاهده نماید.
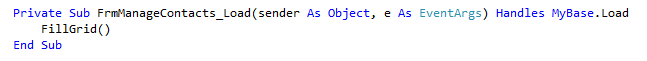
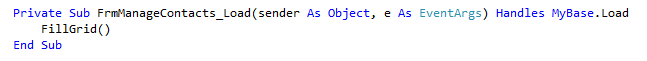
در اینجا ما می خواهیم کد مربوط به فراخوانی این روال را در رویداد لود شدن فرم نیز قرار بدهیم، تا به محض اینکه برنامه باز شد، اطلاعات برای کاربر نمایش داده بشود. مشابه تصویر زیر کد فراخوانی را در رویداد Load فرم بنویسید.

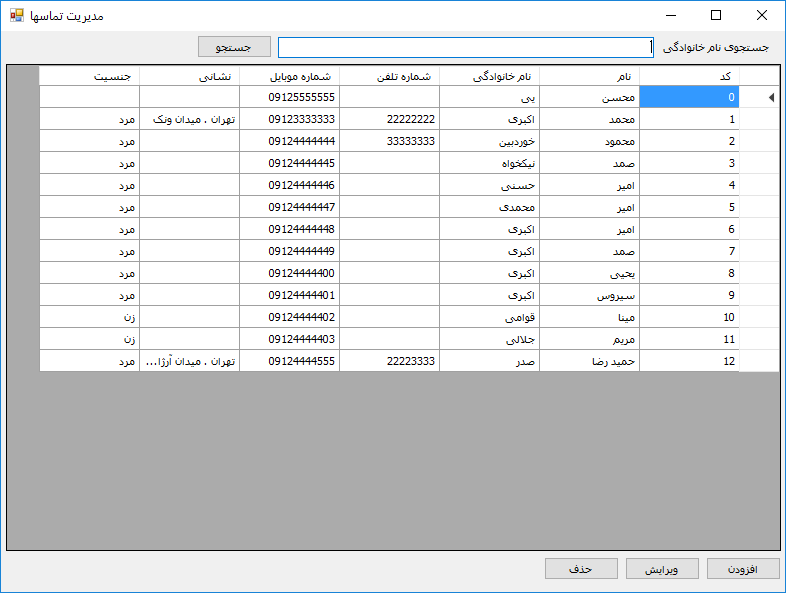
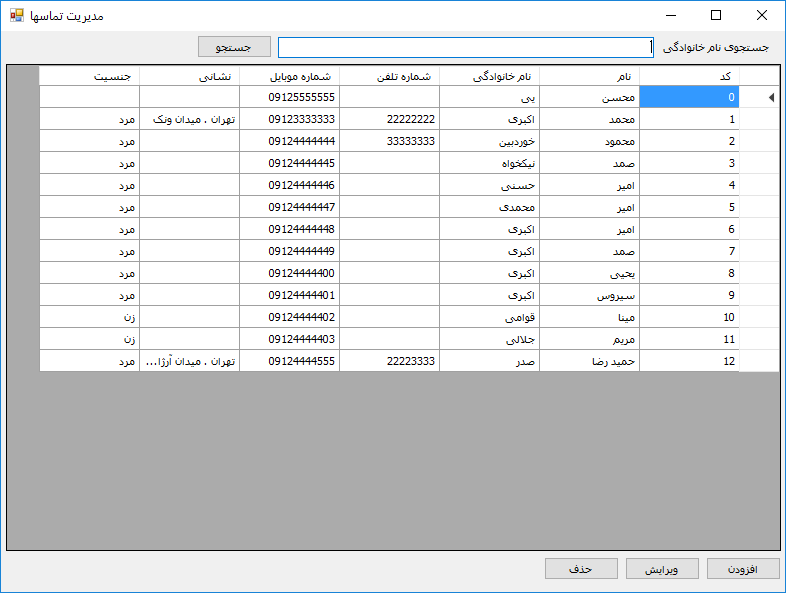
حالا برنامه را اجرا کنید. همانطور که در تصویر زیر نیز می بینید، به محض باز شدن برنامه اطلاعات از پایگاه داده بازیابی شده و نمایش داده می شوند. دلیل اینکه رویداد فرم لود پر کاربرد است همین است. یعنی معمولا یک سری از کارهایی را که باید به محض باز شدن فرم صورت پذیرند را در این رویداد می نویسند تا در نهایت کاربر، کار کمتری داشته باشد.

پروژه خود را ذخیره کنید. در آموزشهای بعدی به ادامه تکمیل آن خواهیم پرداخت.
آموزش قبلی : 25. آموزش برنامه نویسی به زبان ساده . استفاده از TabIndex و Focus
آموزش بعدی : 27. آموزش برنامه نویسی به زبان ساده . نوشتن کد جستجوی اطلاعات

اگر آموزشهای قبلی را ندیده اید، به مطالعه این آموزش نپردازید، در واقع این آموزش یک مجموعه سریالی است که مطالب آن بصورت تنگاتنگ در ارتباط با یکدیگر می باشند. برای شروع این دوره آموزشی بر روی لینک آغاز دوره آموزشی کلیک کنید.
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
کمی در مورد رویدادها بیشتر بدانیم
رویداد (Event) محلی می باشد که در آنجا اتفاقی قابل مدیریت در برنامه می افتد و ما می توانیم با کد نویسی در آن قسمت از برنامه این اتفاقات را مدیریت کنیم. در آموزشهای قبلی دیدید که چگونه عملیات کلیک کاربر بر روی دکمه ها را با کد نویسی در رویداد کلیک دکمه ها مدیریت کردیم.
پروژه دفتر تلفن را باز کنید. وارد فرم مدیریت تماسها (FrmManageContacts) شوید. دکمه "افزودن" را در محیط طراحی انتخاب کنید.

حالا پنجره ویژگیهای (Properties) این دکمه را باز کنید. در پنجره ویژگیها بر روی دکمه Events (رویدادها) که در تصویر زیر نیز هایلایت شده است، کلیک کنید. این علامت "رعد و برق" یادتان بماند، چون ممکن است در آینده هم زیاد با آن سر و کار داشته باشید.

شکل پنجره ویژگیها مشابه تصویر زیر تغییر خواهد کرد.

چیزهایی که می بینید در واقع رویدادهای مختلف مربوط به دکمه "افزودن" یا همان btnAdd می باشند. رویدادهای زیادی در این لیست وجود دارند که با بالا و پایین کردن نوار لغزنده کنار پنجره ویژگیها می توانید آنها را ببینید. همانطور که در تصویر می بینید رویداد Click دارای مقدار btnAdd_Click می باشد. دلیل این مساله اینست که در رویداد کلیک این دکمه ما کدنویسی کرده ایم.
ما این امکان را داشتیم تا برای سایر رویدادهای دیگر این دکمه نیز کدنویسی کنیم. بعنوان مثال اگر در رویداد MouseMove این دکمه کدی را بنویسیم، هنگامیکه کاربر نشانگر ماوس را بر روی این دکمه حرکت بدهد آن کد اجرا می شود. فعلا چنین قصدی نداریم، فقط گفتم تا کاربرد رویدادها را بهتر بتوانید درک کنید.
برای اینکه پنجره ویژگیها را از حالت نمایش رویدادها به حالت نمایش ویژگیها ببریم مشابه تصویر زیر بر روی دکمه Properties کلیک کنید.

پنجره ویژگیها مجددا به حالت نمایش ویژگیها بر میگردد و دیگر رویدادها را نمایش نمی دهد.

کد نویسی در رویداد لود شدن فرم Form Load
یکی از نکاتی که در استفاده از رویدادها مهم است، اینست که معمولا در رویدادهای خاصی که برای کاربران شناخته شده است کدهایتان را بنویسید. بعنوان مثال کاربر معمولا با مشاهده یک دکمه می داند که باید روی آن کلیک کند تا اتفاقی بیفتد. حالا شما اگر مثلا کد افزودن یک رکورد را به جای رویداد کلیک دکمه، در رویداد MouseMove آن بنویسید، کاربر با اتفاق غیر منتظره ای مواجه خواهد شد و حتی ممکن است گمان کند برنامه دارای خطا شده است.
یکی از قسمتهای فرمها که معمولا برنامه نویسان در آنجا کد نویسی می کنند رویداد لود شدن فرم می باشد. ما در اینجا می خواهیم تا در این رویداد کد مفیدی را بنویسیم.
ابتدا فرم مدیریت تماسها را در حالت طراحی انتخاب کنید و سپس پنجره ویژگیهای آن را باز کنید و در ضمن بر روی دکمه Events کلیک کنید تا رویدادهای این فرم را ببینیم.

ابتدا رویداد Load را انتخاب کنید و سپس در قسمت جلوی آن که در تصویر بالا نیز هایلایت کرده ایم، با ماوس دوبار کلیک کنید. مشابه تصویر زیر وارد محیط کد نویسی فرم می شوید و بدنه این رویداد بصورت اتوماتیک برای شما ایجاد می شود.

حالا مجددا به محیط طراحی فرم برگردید و مجددا فرم را انتخاب کنید و در پنجره ویژگیهای آن دقتی بنمایید.

همانطور که در تصویر بالا هم می بینید، دیگر رویداد Load خالی نمی باشد و در مقابل آن نام اتوماتیکی که ویژوال استودیو به این رویداد اختصاص داده است را مشاهده می کنید.
فراخوانی روال FillGrid در رویداد لود شدن فرم
وارد محیط کد نویسی فرم مدیریت تماسها شوید. در اینجا ما قبلا یک روالی با نام FillGrid نوشته ایم که کارش بازیابی اطلاعات از پایگاه داده می باشد. فراخوانی این روال را در دکمه "جستجو" قرار داده بودیم. و کاربر بعد از اینکه برنامه اجرا می شد، باید روی این دکمه کلیک می کرد تا اطلاعات را مشاهده نماید.
در اینجا ما می خواهیم کد مربوط به فراخوانی این روال را در رویداد لود شدن فرم نیز قرار بدهیم، تا به محض اینکه برنامه باز شد، اطلاعات برای کاربر نمایش داده بشود. مشابه تصویر زیر کد فراخوانی را در رویداد Load فرم بنویسید.

حالا برنامه را اجرا کنید. همانطور که در تصویر زیر نیز می بینید، به محض باز شدن برنامه اطلاعات از پایگاه داده بازیابی شده و نمایش داده می شوند. دلیل اینکه رویداد فرم لود پر کاربرد است همین است. یعنی معمولا یک سری از کارهایی را که باید به محض باز شدن فرم صورت پذیرند را در این رویداد می نویسند تا در نهایت کاربر، کار کمتری داشته باشد.

برنامه دفتر تلفن ما کم کم دارد به سمتی می رود که یک برنامه واقعی و کاربردی گردد، تمام تلاش ما از این داستان پروژه دفتر تلفن هم همینست که در محیطی کاربردی شما را با قسمتهای مختلف برنامه نویسی آشنا کنیم و در واقع این موارد برای شما ملموس تر و قابل درک تر گردند.
پروژه خود را ذخیره کنید. در آموزشهای بعدی به ادامه تکمیل آن خواهیم پرداخت.
آموزش قبلی : 25. آموزش برنامه نویسی به زبان ساده . استفاده از TabIndex و Focus
آموزش بعدی : 27. آموزش برنامه نویسی به زبان ساده . نوشتن کد جستجوی اطلاعات





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: