خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
آموزش طراحی سایت با نرم افزار دریم ویور (Dreamweaver)

نرم افزار ادوب دریم ویور (Adobe Dreamweaver) برنامه ای است که برای ساخت وبسایت ها و وب اپلیکیشن ها مورد استفاده قرار می گیرد. در اینجا قصد داریم با این نرم افزار به صورت مقدماتی آشنا شویم و مروری اجمالی نیز در چگونگی طراحی سایت با این نرم افزار داشته باشیم. در طول این مقاله به این می پردازیم که اساساً ویرایشگر اچ تی ام چیست و چه کاربردی دارد. با مزایای غیرقابل انکار نرم افزار دریم ویور آشنا می شویم. همچنین به تنظیمات اولیۀ بعد از نصب آن نگاهی می اندازیم و یک پروژۀ ساده را با آن ایجاد می کنیم. همچنین می توانید برای آموزش های بیشتر در این زمینه از آموزش گام به گام دریم ویور استفاده کنید.
یک ویرایشگر اچ تی ام ال (HTML editor) نرم افزار خاصی است که در ایجاد کدهای HTML ما را مدد می رساند. ویرایشگرهای HTML هم مشابه ویرایشگرهای متنی همچون Notepad و TextEdit ما را قادر می سازند که متن کدها را در آنها وارد کنیم. حسن ویرایشگرهای HTML اینست که ما را قادر می سازند با یکسری واسط های گرافیکی کار سخت و طاقت فرسای تایپ کردن کدهای HTML را سریعتر، ساده تر، و البته درست تر انجام دهیم. اگر در مورد خود html نیاز به یک مرجع آموزشی کامل دارید آموزش طراحی وب با HTML در فرادرس منبع آموزشی خوبی می باشد.
گاهی اوقات هم مسأله فقط ابزارهای گرافیکی نیست، در ویرایشگرهای حرفه ای HTML، نرم افزار در تایپ کردن نیز شما را یاری می رساند و به صورت هوشمند در آن شما را کمک می کند. به عنوان مثال اگر مشغول تایپ یک تگ خاص باشید، به محض تایپ بخشی از آن، به صورت هوشمند پنجره ای باز می شود و شما می توانید از بین گزینه های موجود، یکی را انتخاب کنید. همچنین معمولاً به صورت هوشمند تگ های شما را نیز می بندد تا چیزی از قلم نیندازید. به طور کل یک ویرایشگر HTML ساخته شده است تا زندگی را برای برنامه نویس وب ساده تر کند تا لذت بیشتری از زندگی و کارش ببرد.
برخی ویرایشگرهای HTML حالتی با نام WYSIWYG editor دارند. اما این حالت چیست؟ کلمۀ WYSIWYG سرنام کلمات موجود در جملۀ What You See Is What You Get می باشد، یعنی آنچه که می بینید همان چیزی است که در نهایت به آن خواهید رسید. هنگامی که یک ویرایشگر HTML در حالت WYSIWYG باشد، به محض تغییر دادن کدهای اچ تی ام ال، خروجی نهایی که در وبسایتتان مشاهده خواهید کرد را در صفحه ای به شما نشان می دهد، تفاوتش با وبسایت اصلی شما اینست که شما در لحظه می توانید تغییرات مورد نظرتان را در آن ایجاد کنید و صد البته فوراً نتایج تغییرات را نیز مشاهده کنید.
نرم افزار دریم ویور یک ابزار برنامه نویسی وب است. این نرم افزار محصول شرکت قدرتمند و معروف ادوب است. دریم ویور به برنامه نویسان کمک می کند تا وب سایت ها و صفحات وبی را برای اینترنت و شبکه های داخلی بسازند. این نرم افزار برنامه نویسان وب را قادر می سازد تا صفحات وب را با تسهیلات فراوانی که در آن وجود دارد طراحی و ویرایش کنند. این نرم افزار هم برای سیستم عامل ویندوز و هم برای سیستم عامل مک موجود است. در نرم افزار دریم ویور یک محیط طراحی گرافیکی با یک ویرایشگر متنی قدرتمند ترکیب شده اند تا زندگی برنامه نویس وب شیرین تر بشود.

در ادامه به برخی مزایای نرم افزار دریم ویور اشاره می کنیم:
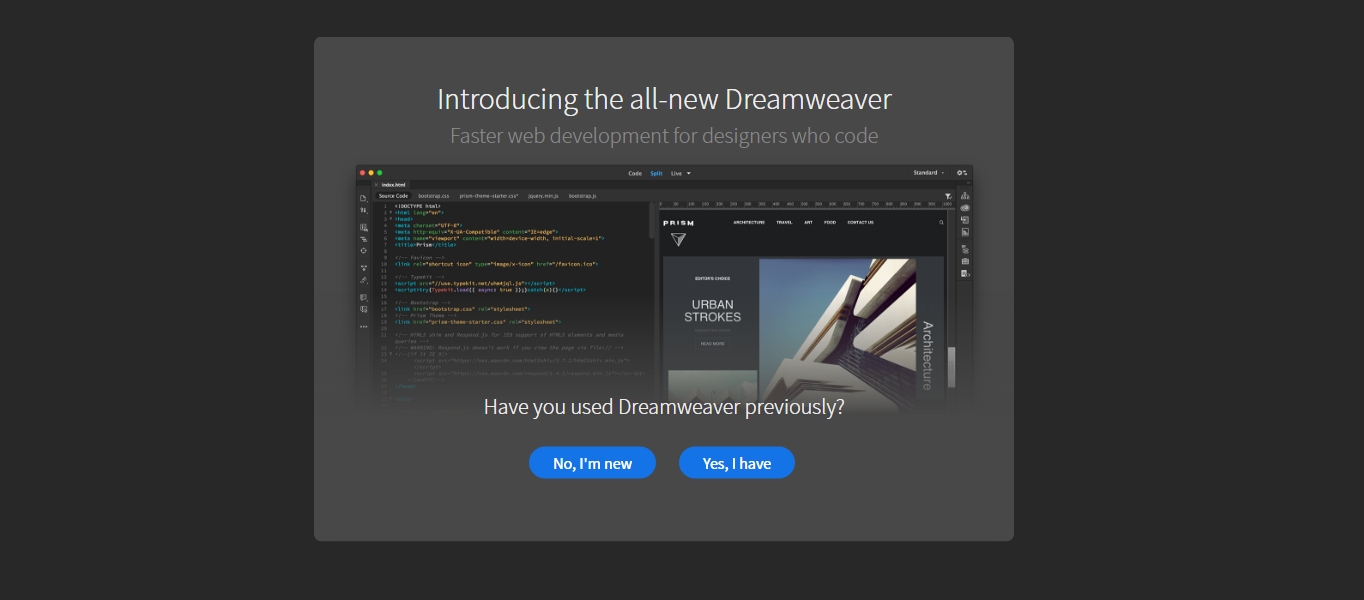
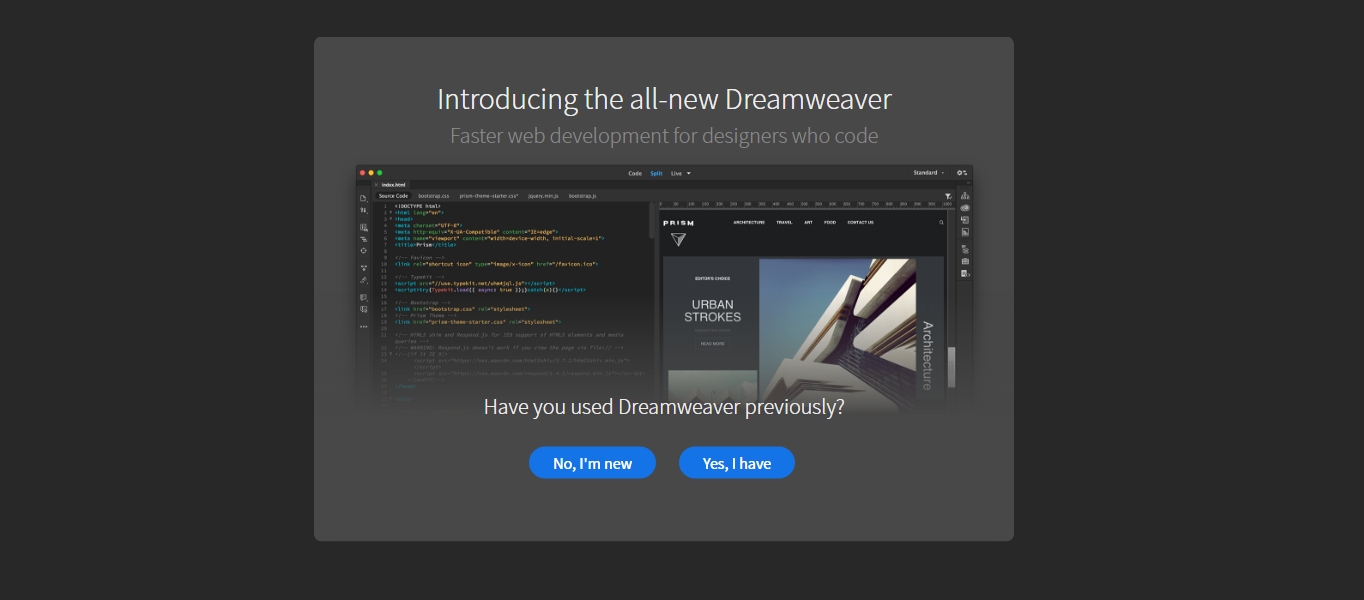
بعد از اینکه برنامه دریم ویور را نصب کردید، با اجرای آن برای اولین بار صفحۀ زیر را خواهید دید. اگر قبلاً از این برنامه استفاده نکرده اید و بار اولتان است که از آن استفاده می کنید، گزینۀ No, I’m new را انتخاب کنید.

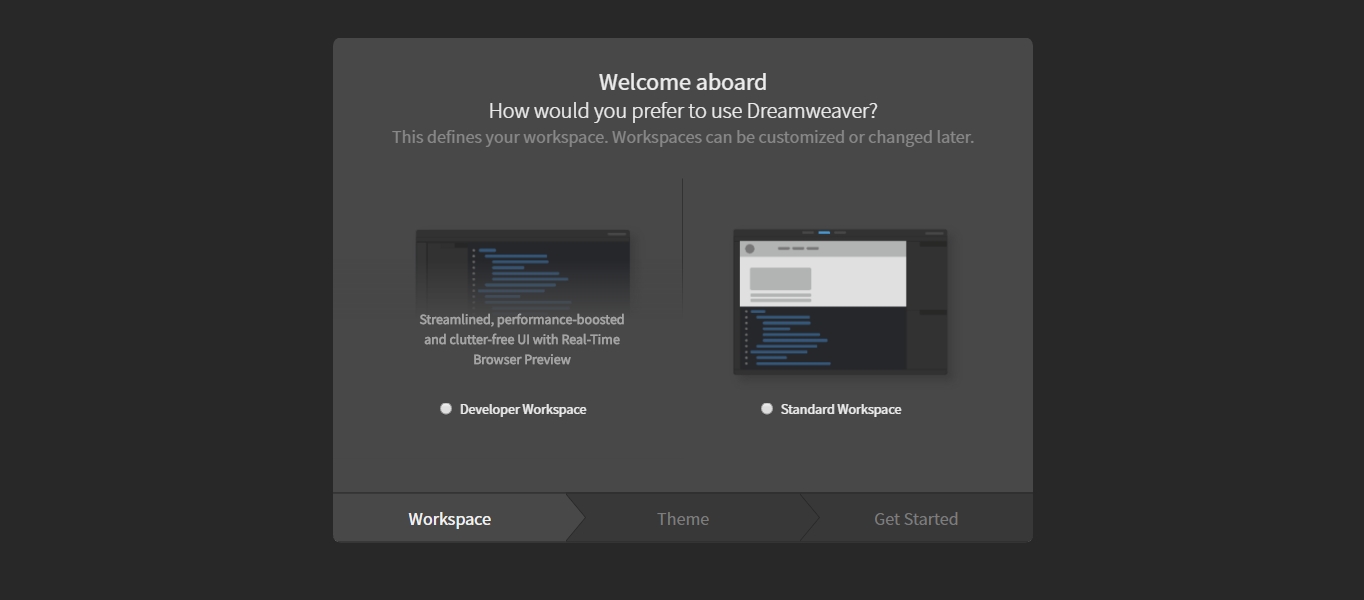
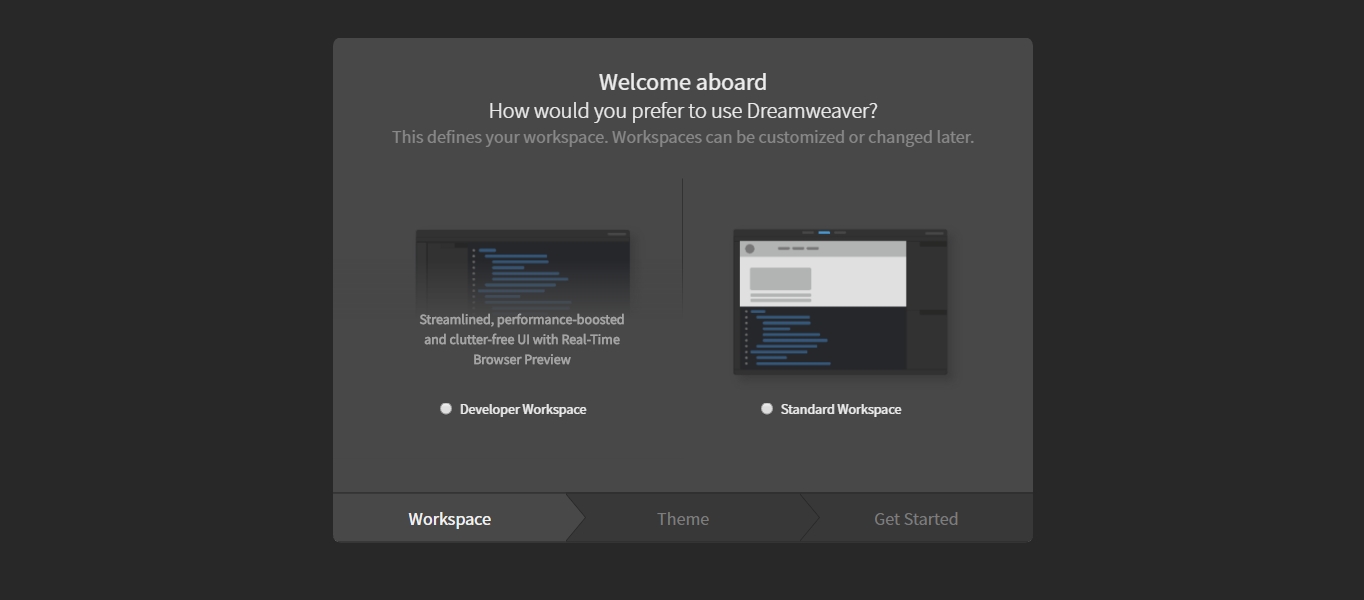
با انجام این کار نرم افزار دریم ویور شما را در یک سری مراحل پیش می برد. در صفحۀ زیر پیشنهاد ما به مبتدیان انتخاب گزینۀ standard version می باشد.

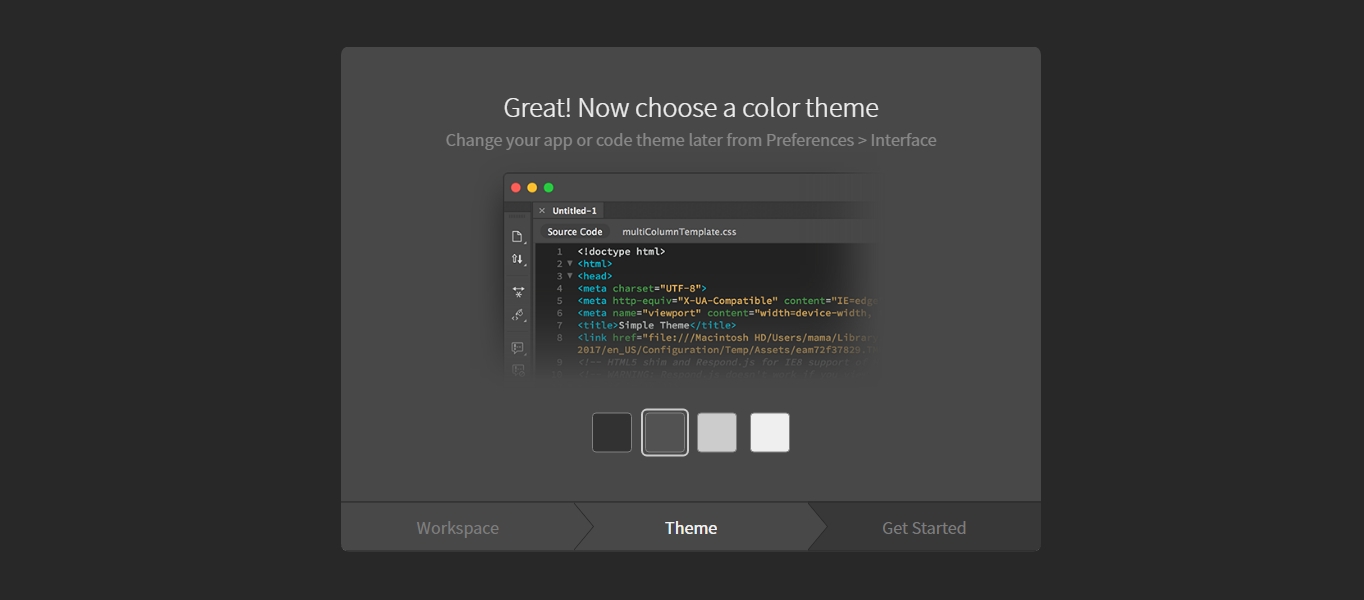
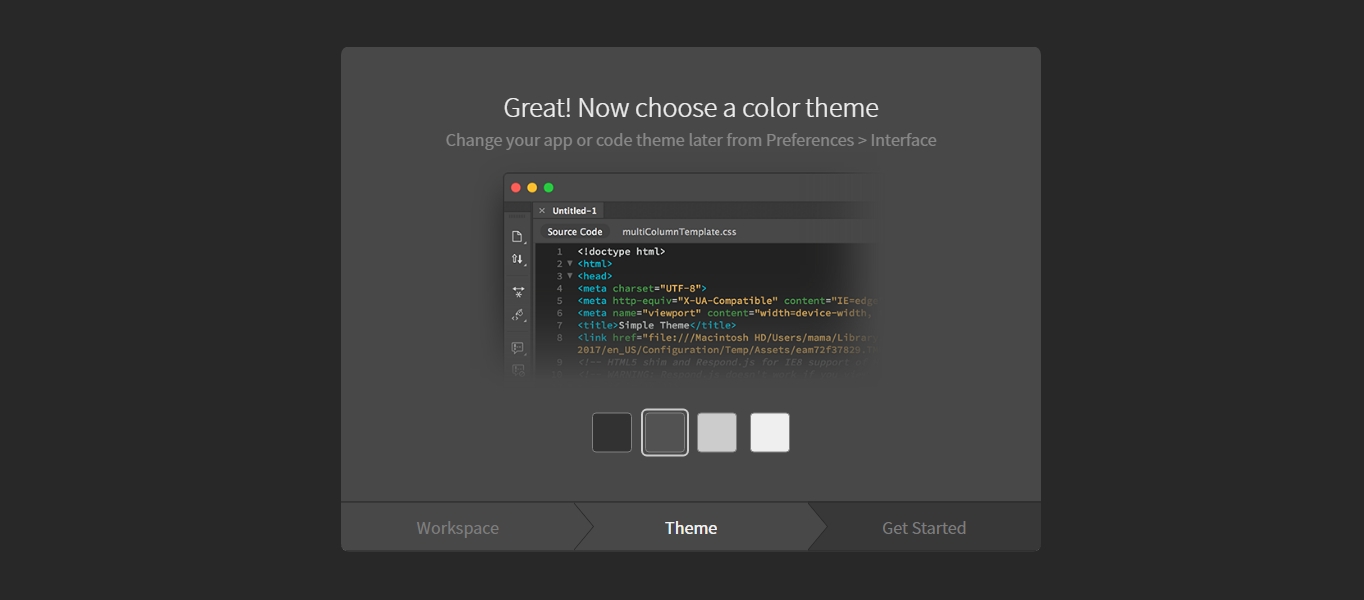
انتخاب بعدی، تِم رنگ است. این را به سلیقۀ خودتان واگذار می کنیم.

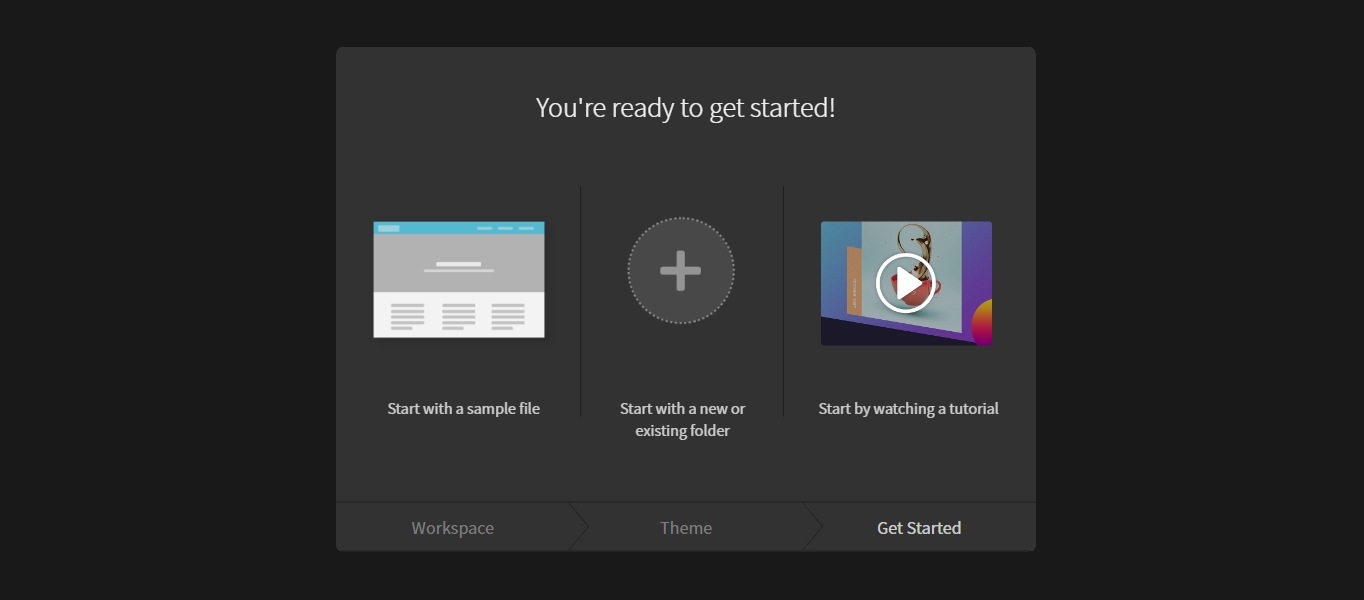
انتخاب نهایی اینست که آیا می خواهید با یک فایل مثال کار را آغاز کنید یا اینکه خودتان یک پروژۀ جدید خواهید ساخت. توصیه ما اینست که فایل مثال (Start with a sample file) را انتخاب کنید و مدتی روی آن مثال وقت صرف کنید تا با این نرم افزار آشنایی بیشتری پیدا کنید.

اولین گام برای ایجاد یک وبسایت جدید استفاده از منوی Site و سپس New Site ااست. با انجام این کار، صفحۀ زیر را خواهید دید.

برای وبسایتتان نامی مشخص کنید. همچنین مشخص کنید که می خواهید آن را کجا ذخیره کنید. نام و محل ذخیره سازی به خودتان بستگی دارد، اما معمولاً برنامه نویسان حرفه ای همۀ پروژه هایشان را در یک محل مشخص نگهداری می کنند.
شما همچنین این امکان را دارید که پروژۀ تان را با یک Git repository مرتبط سازید. اگر در این مورد آشنایی ندارید از آن صرفنظر کنید اما بد نیست بدانید که امروزه تقریباً همۀ برنامه نویسان حرفه ای از Git استفاده می کنند. استفاده از Git مزایای بیشماری از جمله کنترل نسخۀ برنامه ها و تغییرات را دارد که در اینجا قصد نداریم بیشتر از این وارد جزییات آن شویم.
یکی از چیزهایی که الان برای ما مهم است گزینۀ Local Info است. مطمئن شوید که مسیرهای مناسبی را برای ذخیره سازی تصاویر و سایر انواع فایل های وبسایتتان انتخاب کرده باشید.

فکر می کنم برای شروع کافی باشد. بر روی Save کلیک کنید و وارد محیط کاری نرم افزار شوید.

ادوب دریم ویور بسیار فراتر از یک ویرایشگر سادۀ html است. دریم ویور با پشتیبانی از تعداد زیادی زبان برنامه نویسی از جمله css، asp، php، Java Script و ... قدرتمندترین و کامل ترین ابزار توسعه دهندۀ وب است. این نرم افزار برای توسعۀ برنامه های تحت وب هم در پلتفرم ویندوز مایکروسافت و هم در پلتفرم مک اپل موجود است.
نرم افزار قدرتمند دریم ویور تمامی ابزارهای لازم برای طراحی یک وبسایت حرفه ای را در اختیار شما می گذارد. از طراحی صفحات Html سایت گرفته تا طراحی قالب های css سایت و حتی کدهای سمت کلاینت مانند جاوا اسکریپت و کدهای سمت سرور مانند php را می توان در داخل دریم ویور انجام دهید و مدیریت کنید. به کمک این نرم افزار می توانید وبسایت خودتان را بسازید و پیکربندی کنید. همچنین به کمک دریم ویور می توانید منوهای سفارشی بسازید، لوگویتان را درج کنید، لینک هایی با ظاهر سفارشی بسازید. از قابلیت های بوت استرپ (Bootstrap) در آن استفاده کنید. و کلی کار پیشرفتۀ دیگر با آن انجام دهید. یکی از آموزش های خوب در این حوزه را می توانید در آموزش پروژه محور دریم ویور بیابید.
اگر بخواهیم با شما صادق باشیم، در حال حاضر هیچ جایگزینی برای دریم ویور وجود ندارد که تمامی ویژگی های عالی آن را یکجا داشته باشد. دریم ویور برای کاربرانی که تازه کار هستند و می خواهند به دنیای وب ورد کنند یک گزینۀ عالی و محشر است. همچنین کاربران پیشرفته و ماهرتری که مدتهاست در دنیای وب حضور دارند و از نرم افزارهای طراحی وب مختلفی نیز استفاده می کنند، قطعاً نمی توانند از مزایای عالی دریم ویور چشم پوشی کنند.
با تعبیر دیگری می توانیم بگوییم، دریم ویور یک استاندارد صنعتی برای محیط توسعۀ وب است. دریم ویور همۀ انواع کاربران از مبتدی تا متخصص، از طراح تا توسعه دهنده، از فرانت اند کار (Front end) تا بک اند کار (Back end)، همه و همه را قادر می سازد تا به راحتی وب سایتهای از ساده تا پیچیده بسازند.
حرفه ای ها معمولاً ترجیح می دهند از دریم ویور در حالت اسکریپت نویسی استفاده کنند. به این ترتیب می توانند به کدها دسترسی داشته باشند و از ویژگی های تکمیل خودکار، بررسی خطا، و قالب بندی اسکریپت ها و تسهیلات فراوان دیگر موجود در محیط دریم ویور استفاده کنند.
برای کاربرانی هم که هیچ دانشی از html ندارند، دریم ویور می تواند یک گزینۀ عالی باشد. آنها می توانند از حالت نمای طراحی (Design View mode) و قابلیت WYSIWYG استفاده کنند تا ضمن طراحی سایت، با مرور خروجی کدهای تولید شده که از ابزارهای گرافیکی نتیجه شده اند، مهارتهای برنامه نویسی را هم بیاموزند و هم تکمیل کرده و ارتقا دهند.
آنهایی هم که در میانۀ راه هستند و نه آنقدر مبتدی اند و نه آنقدر پیشرفته، می توانند به کمک نمای اسپلیت ویو از مزایای هر دو گروه بهره مند شوند. نمای Split View در واقع ترکیبی از دو نمای پیشین است. در یک کلام مهم نیست که سطح مهارت فعلی شما چقدر است، تنها گزینه ای که باید در نظر بگیرید دریم ویور است و لاغیر.
از اینجا به بعد دیگر وارد مهارتهای برنامه نویسی وب می شوید. البته در مورد خود نرم افزار دریم ویور ناگفتنی ها بسیار است و در اینجا ما قصد نداریم به تفصیل به تمام جزییات آن بپردازیم.
شما برای اینکه بتوانید به طور کامل یک وبسایت را طراحی کنید، ضرورت دارد که مهارت های دیگری را نیز داشته باشید، از جملۀ آنها می توانیم به موارد زیر اشاره کنیم:
فراموش نکنید که نرم افزار دریم ویور یک ابزار برنامه نویسی است و طبیعتاً شما باید ابتدا به ساکن دانش برنامه نویسی داشته باشید تا بعد بتوانید با آن کار کنید. برای افزایش دانش و مهارتهای برنامه نویسی خود می توانید از مجموعه آموزش های طراحی سایت استفاده کنید.
ویرایشگر HTML چیست؟
یک ویرایشگر اچ تی ام ال (HTML editor) نرم افزار خاصی است که در ایجاد کدهای HTML ما را مدد می رساند. ویرایشگرهای HTML هم مشابه ویرایشگرهای متنی همچون Notepad و TextEdit ما را قادر می سازند که متن کدها را در آنها وارد کنیم. حسن ویرایشگرهای HTML اینست که ما را قادر می سازند با یکسری واسط های گرافیکی کار سخت و طاقت فرسای تایپ کردن کدهای HTML را سریعتر، ساده تر، و البته درست تر انجام دهیم. اگر در مورد خود html نیاز به یک مرجع آموزشی کامل دارید آموزش طراحی وب با HTML در فرادرس منبع آموزشی خوبی می باشد.
گاهی اوقات هم مسأله فقط ابزارهای گرافیکی نیست، در ویرایشگرهای حرفه ای HTML، نرم افزار در تایپ کردن نیز شما را یاری می رساند و به صورت هوشمند در آن شما را کمک می کند. به عنوان مثال اگر مشغول تایپ یک تگ خاص باشید، به محض تایپ بخشی از آن، به صورت هوشمند پنجره ای باز می شود و شما می توانید از بین گزینه های موجود، یکی را انتخاب کنید. همچنین معمولاً به صورت هوشمند تگ های شما را نیز می بندد تا چیزی از قلم نیندازید. به طور کل یک ویرایشگر HTML ساخته شده است تا زندگی را برای برنامه نویس وب ساده تر کند تا لذت بیشتری از زندگی و کارش ببرد.
برخی ویرایشگرهای HTML حالتی با نام WYSIWYG editor دارند. اما این حالت چیست؟ کلمۀ WYSIWYG سرنام کلمات موجود در جملۀ What You See Is What You Get می باشد، یعنی آنچه که می بینید همان چیزی است که در نهایت به آن خواهید رسید. هنگامی که یک ویرایشگر HTML در حالت WYSIWYG باشد، به محض تغییر دادن کدهای اچ تی ام ال، خروجی نهایی که در وبسایتتان مشاهده خواهید کرد را در صفحه ای به شما نشان می دهد، تفاوتش با وبسایت اصلی شما اینست که شما در لحظه می توانید تغییرات مورد نظرتان را در آن ایجاد کنید و صد البته فوراً نتایج تغییرات را نیز مشاهده کنید.
نرم افزار دریم ویور (Dreamweaver) چیست؟
نرم افزار دریم ویور یک ابزار برنامه نویسی وب است. این نرم افزار محصول شرکت قدرتمند و معروف ادوب است. دریم ویور به برنامه نویسان کمک می کند تا وب سایت ها و صفحات وبی را برای اینترنت و شبکه های داخلی بسازند. این نرم افزار برنامه نویسان وب را قادر می سازد تا صفحات وب را با تسهیلات فراوانی که در آن وجود دارد طراحی و ویرایش کنند. این نرم افزار هم برای سیستم عامل ویندوز و هم برای سیستم عامل مک موجود است. در نرم افزار دریم ویور یک محیط طراحی گرافیکی با یک ویرایشگر متنی قدرتمند ترکیب شده اند تا زندگی برنامه نویس وب شیرین تر بشود.

برخی مزایای استفاده از نرم افزار دریم ویور
در ادامه به برخی مزایای نرم افزار دریم ویور اشاره می کنیم:
-
سادگی و کارآمدی آن
این نرم افزار نه تنها برای کاربران حرفه ای مناسب است، بلکه طوری طراحی شده است که مبتدیان نیز بتوانند نهایت استفاده را از آن ببرند. به کمک این نرم افزار می توانید از وبسایت های ساده تا وبسایت های پیشرفته را به سادگی تمام بسازید.
-
توانایی نشان دادن خروجی صفحات وب در فرآیند طراحی
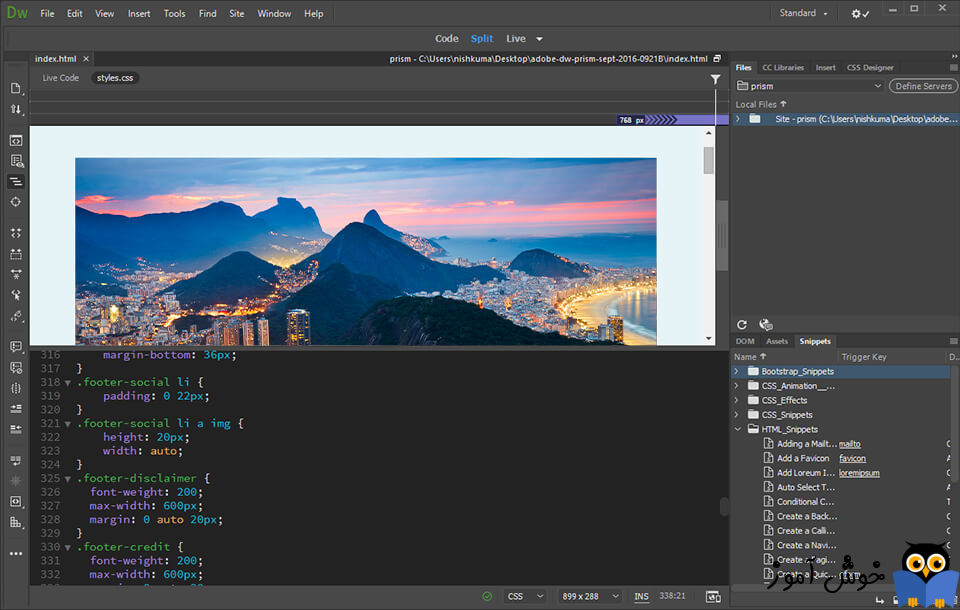
کاربران نرم افزار دریم ویور این توانایی را دارند که بین نماهای مختلف این برنامه تغییر وضعیت بدهند. آنها می توانند از نمای کد (code view) استفاده کنند که فقط کدهای اچ تی ام ال را نشان می دهد. می توانند از نمای طراحی (design view) استفاده کنند که آنگونه که صفحۀ وب نهایی می باشد را به آنها نشان می دهد و البته فراتر از آن است و امکان ویرایش عناصر صفحۀ وب را نیز خواهند داشت. همچنین می توانند از نمای دو تکه (split view) استفاده کنند که هر دو نمای کد و طراحی را یکجا در اختیارشان می گذارد.
-
آپلود سریع وبسایت به کمک FTP داخلی دریم ویور
نرم افزار دریم ویور با ویژگی FTP داخلی ارائه شده است و برنامه نویسان وب به سادگی می توانند بدون نیاز به هیچ ابزار خارجی دیگر مستقیماً صفحات وبشان را به سرور مربوطه آپلود کنند.
-
هایلات کردن کدهای HTML
ویژگی هایلایت کردن کدهای اچ تی ام ال، و البته کدهای CSS، جاوا اسکریپت و ... یکی از ویژگی های ممتاز این نرم افزار می باشد. این ویژگی ردیابی کدها را بسیار آسان و لذت بخش می کند.
-
ویژگی کامل کنندۀ اتوماتیک کدها
این ویژگی مخصوصاً برای مبتدیان که هنوز کدها را حفظ نکرده اند بسیار عالی است، همچنین حرفه ای ها را نیز از تایپ اشتباه بر حذر می دارد. همزمان با تایپ هر حرف در ویرایشگر متنی برنامه، یک کادر باز می شود و پیشنهاداتی را به شما ارائه می دهد که چون هوشمند هستند در بیشتر مواقع شما آنها را خواهید پذیرفت.
آغاز کار با نرم افزار دریم ویور
بعد از اینکه برنامه دریم ویور را نصب کردید، با اجرای آن برای اولین بار صفحۀ زیر را خواهید دید. اگر قبلاً از این برنامه استفاده نکرده اید و بار اولتان است که از آن استفاده می کنید، گزینۀ No, I’m new را انتخاب کنید.

با انجام این کار نرم افزار دریم ویور شما را در یک سری مراحل پیش می برد. در صفحۀ زیر پیشنهاد ما به مبتدیان انتخاب گزینۀ standard version می باشد.

انتخاب بعدی، تِم رنگ است. این را به سلیقۀ خودتان واگذار می کنیم.

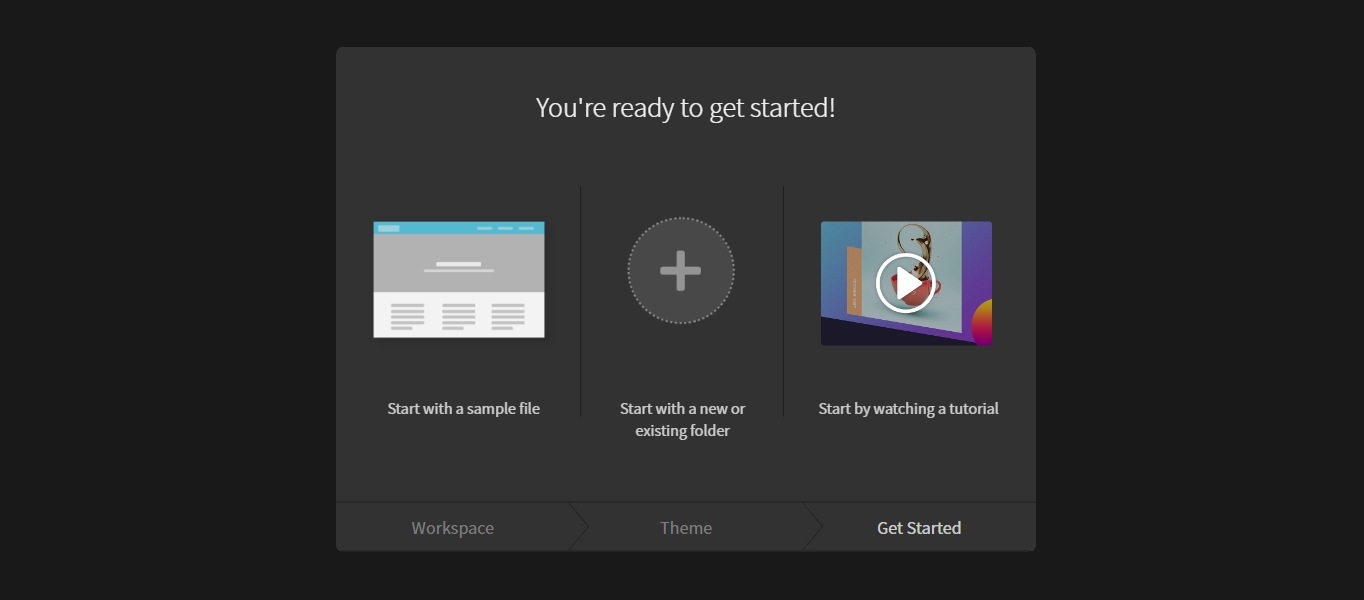
انتخاب نهایی اینست که آیا می خواهید با یک فایل مثال کار را آغاز کنید یا اینکه خودتان یک پروژۀ جدید خواهید ساخت. توصیه ما اینست که فایل مثال (Start with a sample file) را انتخاب کنید و مدتی روی آن مثال وقت صرف کنید تا با این نرم افزار آشنایی بیشتری پیدا کنید.

ایجاد یک وبسایت جدید با دریم ویور
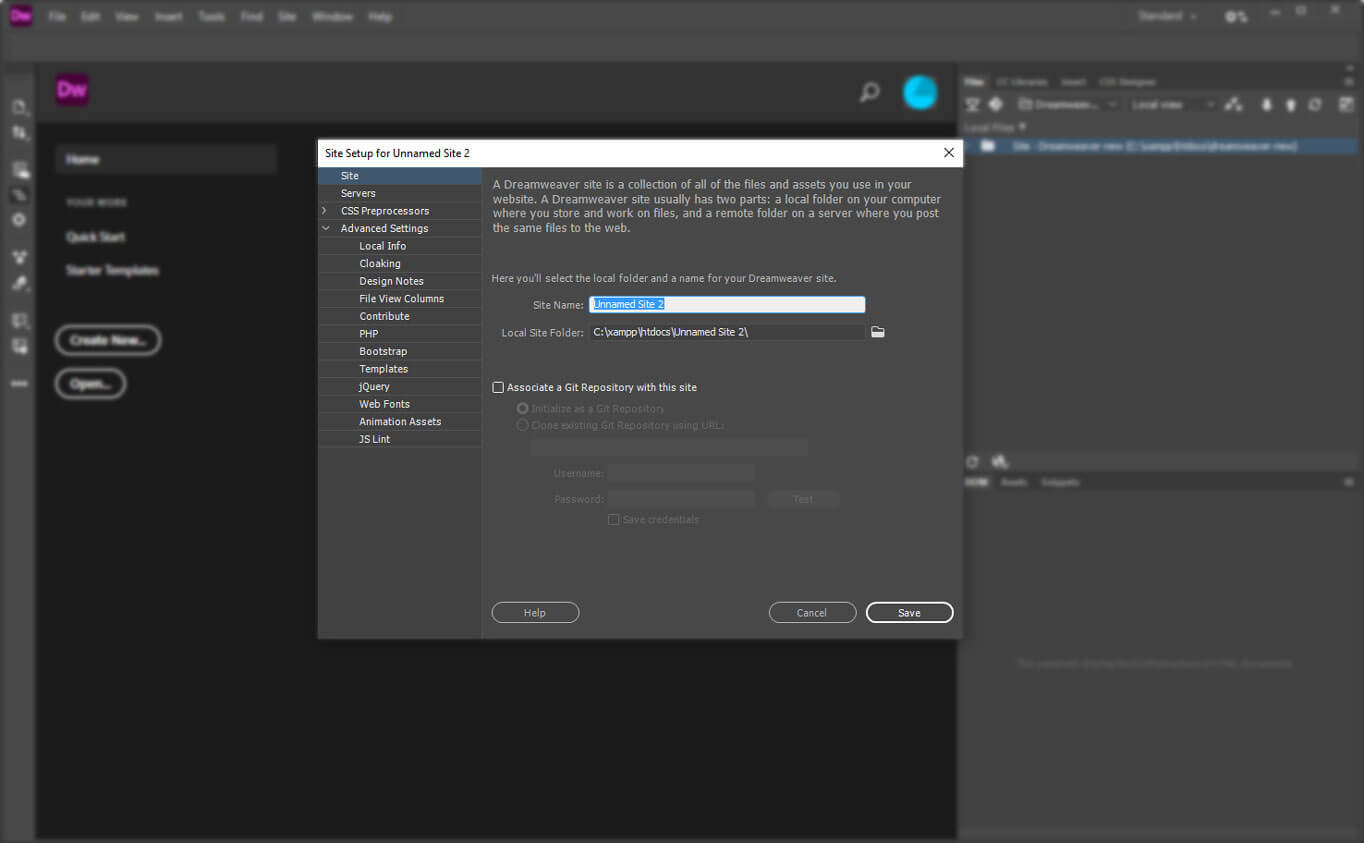
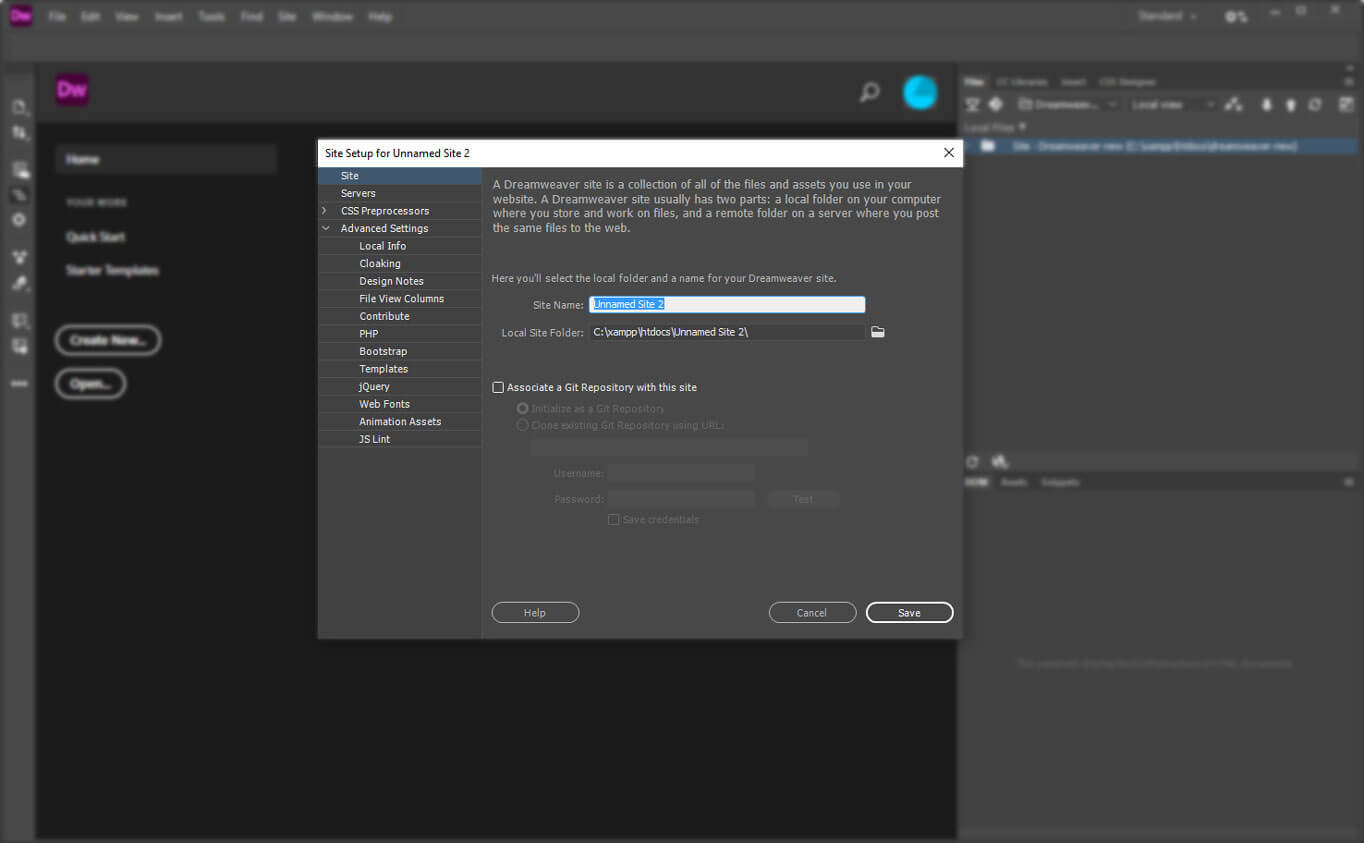
اولین گام برای ایجاد یک وبسایت جدید استفاده از منوی Site و سپس New Site ااست. با انجام این کار، صفحۀ زیر را خواهید دید.

برای وبسایتتان نامی مشخص کنید. همچنین مشخص کنید که می خواهید آن را کجا ذخیره کنید. نام و محل ذخیره سازی به خودتان بستگی دارد، اما معمولاً برنامه نویسان حرفه ای همۀ پروژه هایشان را در یک محل مشخص نگهداری می کنند.
شما همچنین این امکان را دارید که پروژۀ تان را با یک Git repository مرتبط سازید. اگر در این مورد آشنایی ندارید از آن صرفنظر کنید اما بد نیست بدانید که امروزه تقریباً همۀ برنامه نویسان حرفه ای از Git استفاده می کنند. استفاده از Git مزایای بیشماری از جمله کنترل نسخۀ برنامه ها و تغییرات را دارد که در اینجا قصد نداریم بیشتر از این وارد جزییات آن شویم.
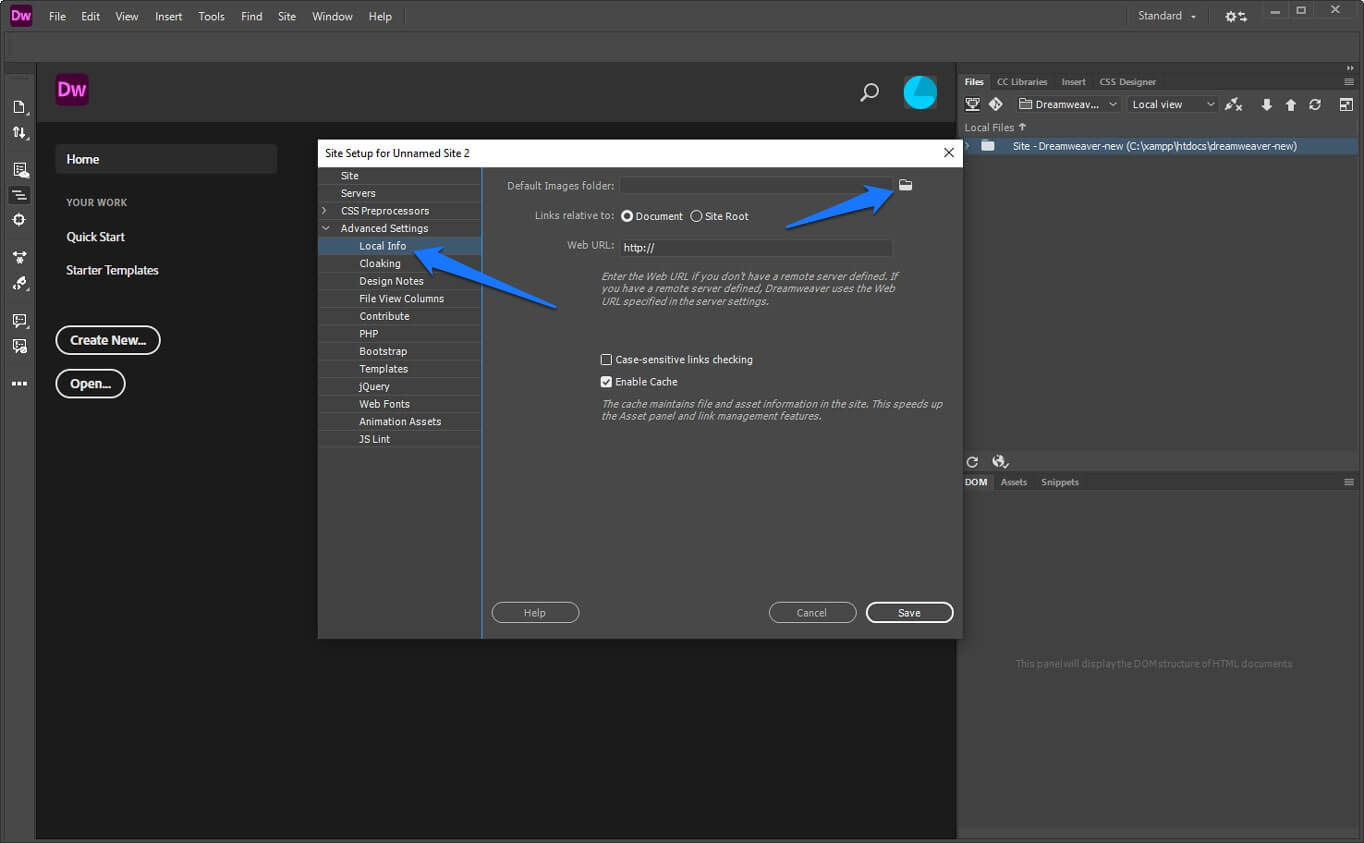
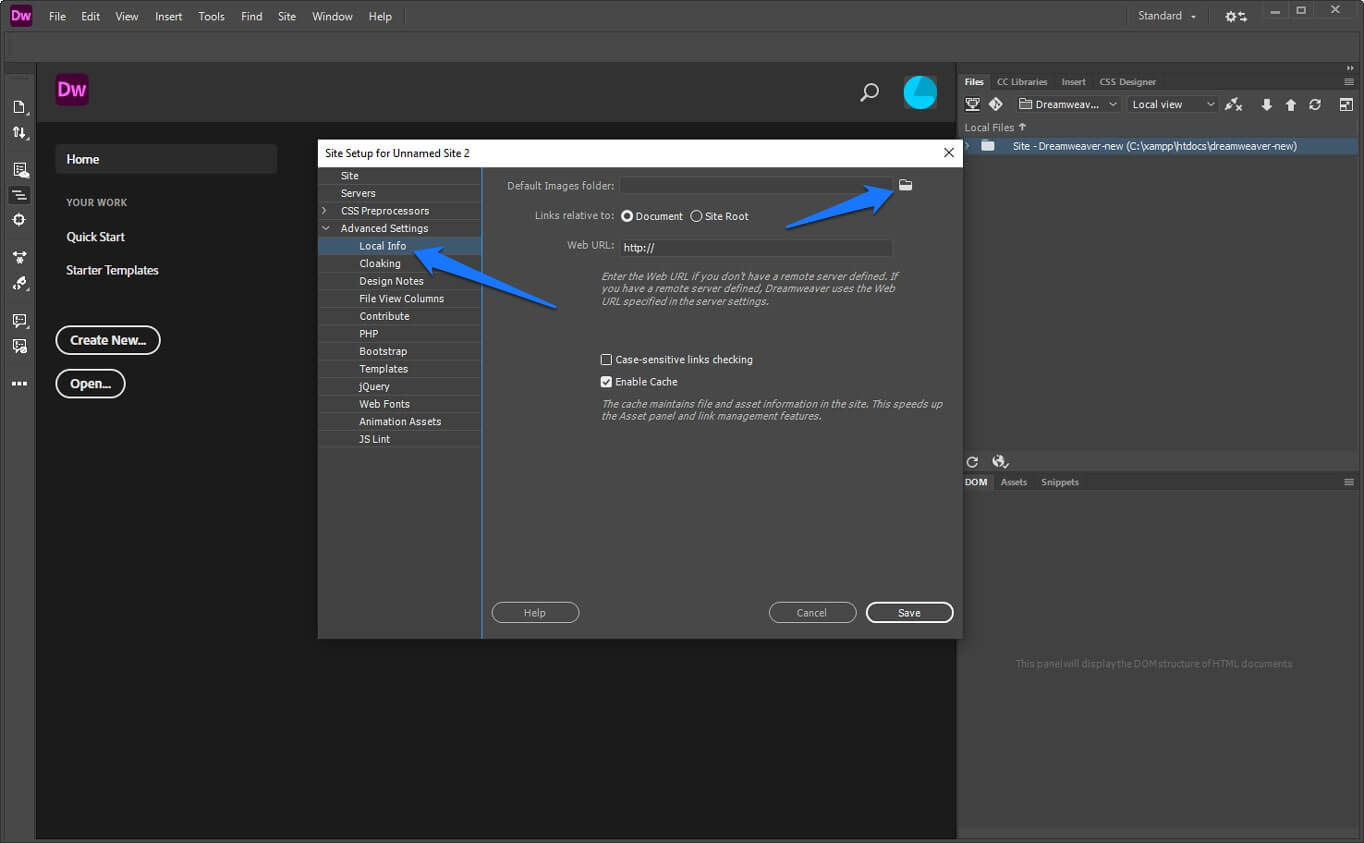
یکی از چیزهایی که الان برای ما مهم است گزینۀ Local Info است. مطمئن شوید که مسیرهای مناسبی را برای ذخیره سازی تصاویر و سایر انواع فایل های وبسایتتان انتخاب کرده باشید.

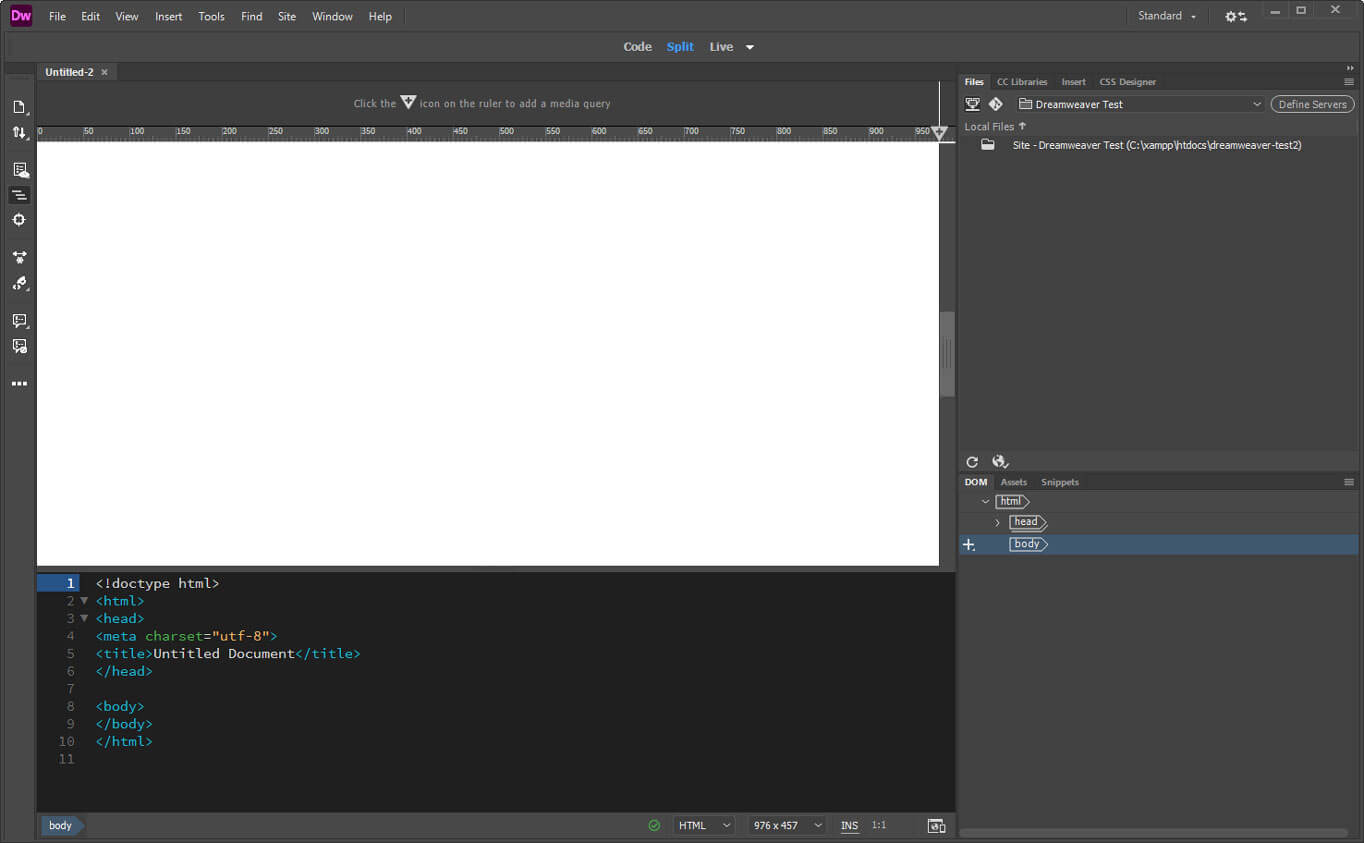
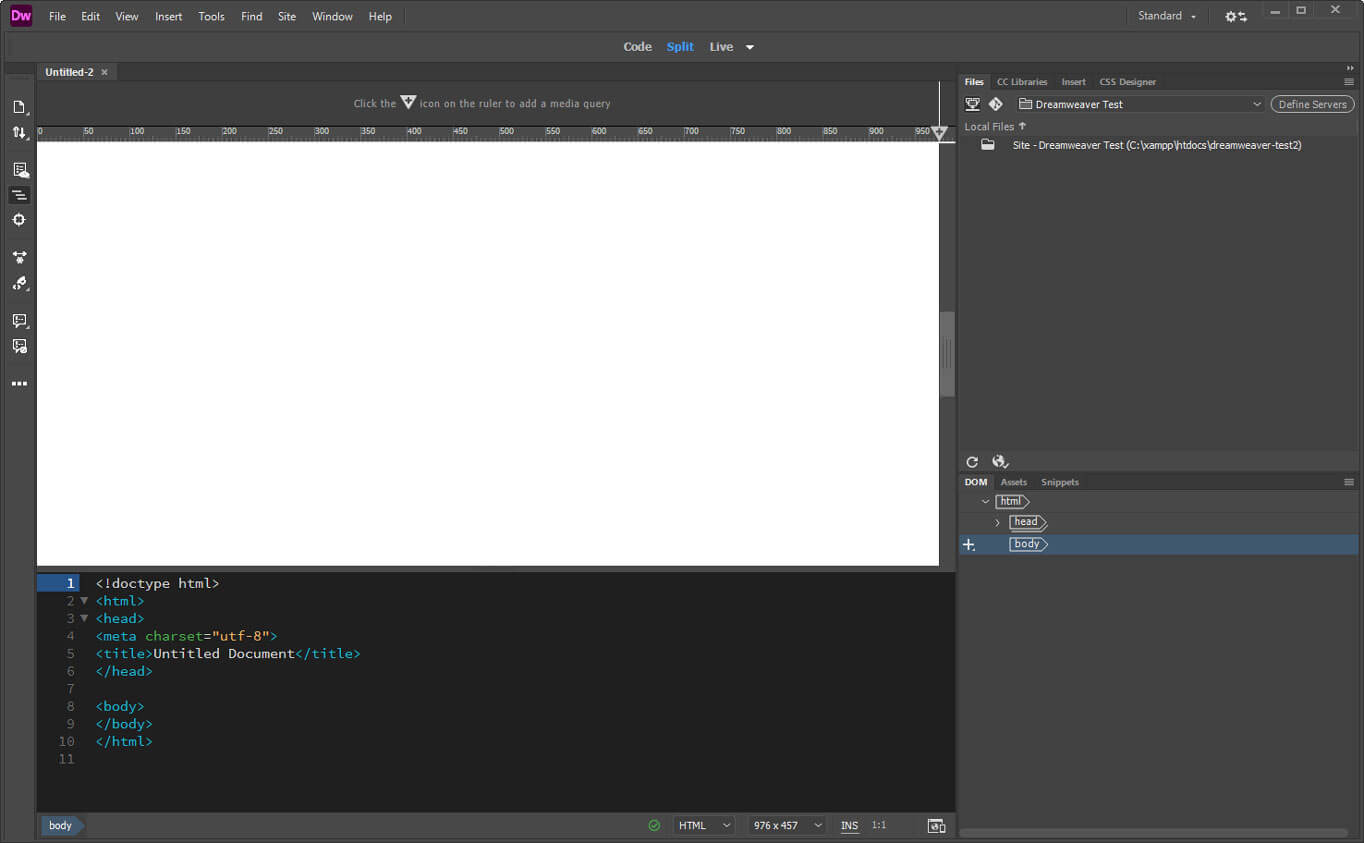
فکر می کنم برای شروع کافی باشد. بر روی Save کلیک کنید و وارد محیط کاری نرم افزار شوید.

کمی عمیق تر در دریم ویور
ادوب دریم ویور بسیار فراتر از یک ویرایشگر سادۀ html است. دریم ویور با پشتیبانی از تعداد زیادی زبان برنامه نویسی از جمله css، asp، php، Java Script و ... قدرتمندترین و کامل ترین ابزار توسعه دهندۀ وب است. این نرم افزار برای توسعۀ برنامه های تحت وب هم در پلتفرم ویندوز مایکروسافت و هم در پلتفرم مک اپل موجود است.
نرم افزار قدرتمند دریم ویور تمامی ابزارهای لازم برای طراحی یک وبسایت حرفه ای را در اختیار شما می گذارد. از طراحی صفحات Html سایت گرفته تا طراحی قالب های css سایت و حتی کدهای سمت کلاینت مانند جاوا اسکریپت و کدهای سمت سرور مانند php را می توان در داخل دریم ویور انجام دهید و مدیریت کنید. به کمک این نرم افزار می توانید وبسایت خودتان را بسازید و پیکربندی کنید. همچنین به کمک دریم ویور می توانید منوهای سفارشی بسازید، لوگویتان را درج کنید، لینک هایی با ظاهر سفارشی بسازید. از قابلیت های بوت استرپ (Bootstrap) در آن استفاده کنید. و کلی کار پیشرفتۀ دیگر با آن انجام دهید. یکی از آموزش های خوب در این حوزه را می توانید در آموزش پروژه محور دریم ویور بیابید.
آیا دریم ویور جایگزینی دارد؟
اگر بخواهیم با شما صادق باشیم، در حال حاضر هیچ جایگزینی برای دریم ویور وجود ندارد که تمامی ویژگی های عالی آن را یکجا داشته باشد. دریم ویور برای کاربرانی که تازه کار هستند و می خواهند به دنیای وب ورد کنند یک گزینۀ عالی و محشر است. همچنین کاربران پیشرفته و ماهرتری که مدتهاست در دنیای وب حضور دارند و از نرم افزارهای طراحی وب مختلفی نیز استفاده می کنند، قطعاً نمی توانند از مزایای عالی دریم ویور چشم پوشی کنند.
با تعبیر دیگری می توانیم بگوییم، دریم ویور یک استاندارد صنعتی برای محیط توسعۀ وب است. دریم ویور همۀ انواع کاربران از مبتدی تا متخصص، از طراح تا توسعه دهنده، از فرانت اند کار (Front end) تا بک اند کار (Back end)، همه و همه را قادر می سازد تا به راحتی وب سایتهای از ساده تا پیچیده بسازند.
حرفه ای ها معمولاً ترجیح می دهند از دریم ویور در حالت اسکریپت نویسی استفاده کنند. به این ترتیب می توانند به کدها دسترسی داشته باشند و از ویژگی های تکمیل خودکار، بررسی خطا، و قالب بندی اسکریپت ها و تسهیلات فراوان دیگر موجود در محیط دریم ویور استفاده کنند.
برای کاربرانی هم که هیچ دانشی از html ندارند، دریم ویور می تواند یک گزینۀ عالی باشد. آنها می توانند از حالت نمای طراحی (Design View mode) و قابلیت WYSIWYG استفاده کنند تا ضمن طراحی سایت، با مرور خروجی کدهای تولید شده که از ابزارهای گرافیکی نتیجه شده اند، مهارتهای برنامه نویسی را هم بیاموزند و هم تکمیل کرده و ارتقا دهند.
آنهایی هم که در میانۀ راه هستند و نه آنقدر مبتدی اند و نه آنقدر پیشرفته، می توانند به کمک نمای اسپلیت ویو از مزایای هر دو گروه بهره مند شوند. نمای Split View در واقع ترکیبی از دو نمای پیشین است. در یک کلام مهم نیست که سطح مهارت فعلی شما چقدر است، تنها گزینه ای که باید در نظر بگیرید دریم ویور است و لاغیر.
مهارت های برنامه نویسی وب
از اینجا به بعد دیگر وارد مهارتهای برنامه نویسی وب می شوید. البته در مورد خود نرم افزار دریم ویور ناگفتنی ها بسیار است و در اینجا ما قصد نداریم به تفصیل به تمام جزییات آن بپردازیم.
شما برای اینکه بتوانید به طور کامل یک وبسایت را طراحی کنید، ضرورت دارد که مهارت های دیگری را نیز داشته باشید، از جملۀ آنها می توانیم به موارد زیر اشاره کنیم:
-
آشنایی با HTML
-
آشنایی با CSS
-
آشنایی با زبان برنامه نویسی جاوا اسکریپت
-
آشنایی با زبان های برنامه نویسی سمت سرور
-
آشنایی با مفاهیم کلی وب، پروتکل های آن، و ابزارهای آن
فراموش نکنید که نرم افزار دریم ویور یک ابزار برنامه نویسی است و طبیعتاً شما باید ابتدا به ساکن دانش برنامه نویسی داشته باشید تا بعد بتوانید با آن کار کنید. برای افزایش دانش و مهارتهای برنامه نویسی خود می توانید از مجموعه آموزش های طراحی سایت استفاده کنید.
جهت مشاهده آموزش های بیشتر در این زمینه و البته آموزش های بیشتر در سایر حوزه های فنی می توانید از سایت فرادرس بازدید نمایید. در این سایت می توانید موضوعات فراوانی در حوزه های برنامه نویسی، مهندسی نرم افزار، هوش مصنوعی، رباتیک، و ... را بیابید.





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: