خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
طراحی بنر با فتوشاپ - گام به گام و تصویری

بدون شک نرم افزار فتوشاپ یکی از بهترین نرم افزارهای ویرایش عکس است. فتوشاپ محصولی از شرکت ادوب است. از این نرم افزار برای ویرایش عکس، ایجاد عکس ها و طراحی های گرافیکی استفاده می شود. این نرم افزار ویژگی های فراوانی برای کار کردن با تصاویر مبتنی بر پیکسل و همینطور تصاویر مبتنی بر وکتور دارد. نرم افزار فتوشاپ از یک سیستم مبتنی بر لایه ها برای ایجاد تصاویر استفاده می کند و به شما امکان می دهد که روی هر کدام از این لایه ها عملیات های متفاوتی را انجام دهید و در نهایت آنها را در قالب یک تصویر با یکدیگر ادغام کنید. همچنین پشتیبانی فتوشاپ از ویژگی شفافیت (transparency)، به طراحان امکان ایجاد تصاویر متشکل از پوشش های مختلف با میزان شفافیت مختلف را می دهد. اگر بخواهیم ویژگی های فتوشاپ را بر شماریم فراوانند و باید کل این مقاله را به آن اختصاص دهیم. برای همین از این موضوع صرفنظر می کنیم و به مبحث اصلی یعنی طراحی بنر با فتوشاپ ورود می کنیم. اگر در زمینۀ فتوشاپ نیاز به مرجع آموزشی کاملی دارید می توانید از مجموعه آموزش فتوشاپ (Photoshop) استفاده کنید.
این آموزش همانطور که از عنوانش هم مشخص است به مبحث طراحی بنر با فتوشاپ می پردازد و طبیعتاً جای خوبی برای شروع مبتدیان نیست. البته سطح آموزش زیاد بالا نیست و اگر درک اندکی از فتوشاپ داشته باشید می توانید از آن استفاده کنید، اما به هر حال باید با محیط فتوشاپ و ابزارهای آن و لایه های موجود در آن و مواردی ابتدایی از این قبیل دست کم یک آشنایی کلی داشته باشید. اگر در این زمینه نیاز به تازه سازی اطلاعاتتان دارید می توانید از آموزش فتوشاپ فرادرس کار را آغاز کنید و بعد به این دوره باز گردید.
امروزه همه جا می توان بنرهای تبلیغاتی را دید. آنچه در این بنرهای تبلیغاتی حائز اهمیت است، اینست که در نگاه اول دل مخاطبان را می دزدند و باعث می شوند تا توجهشان به موضوع جلب شود. شاید شما کسب و کار یا محصولی هم نداشته باشید، اما مانند خیلی های دیگر در شبکه های اجتماعی فعال باشید. برای همین پایۀ این آموزش را طوری قرار می دهیم که برای همۀ افراد مفید باشد. هم برای کسانی که در شبکه های اجتماعی فعالیت می کنند و می خواهند بهتر خودشان را عرضه کنند و هم برای کسانی که می خواهند برای کسب و کارشان بنر تبلیغاتی طراحی کنند.
اگر یک یوتیوبر هستید و می خواهید برای کانالتان یک بنر تبلیغاتی طراحی کنید، جای درستی آمده اید. در این آموزش به شما نشان خواهم داد چگونه در فتوشاپ یک بنر تبلیغاتی بسازید. من فقط روش انجام کار را به شما نشان خواهم داد و بعد از آن می توانید از الگوهایی که در اینجا یاد گرفته اید برای طراحی بنر کانال یوتیوبتان یا هر کاربرد دیگری که برای آن در نظر دارید، استفاده کنید.
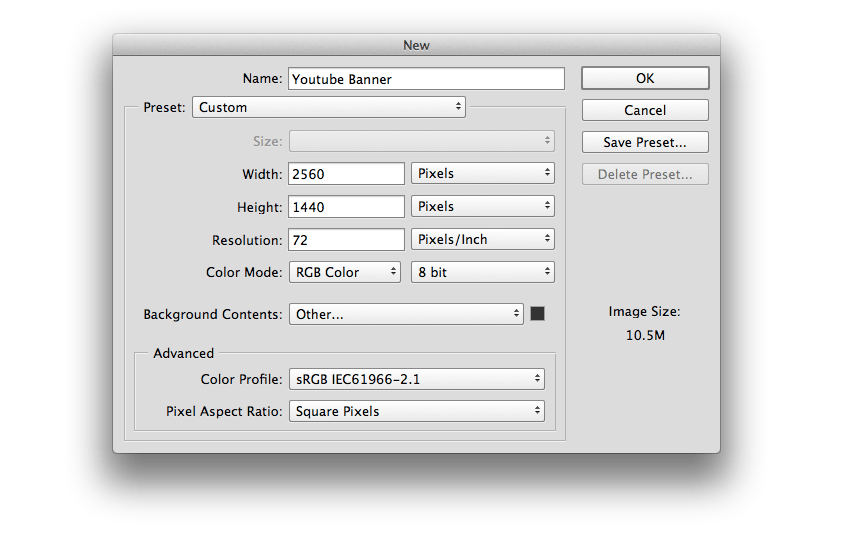
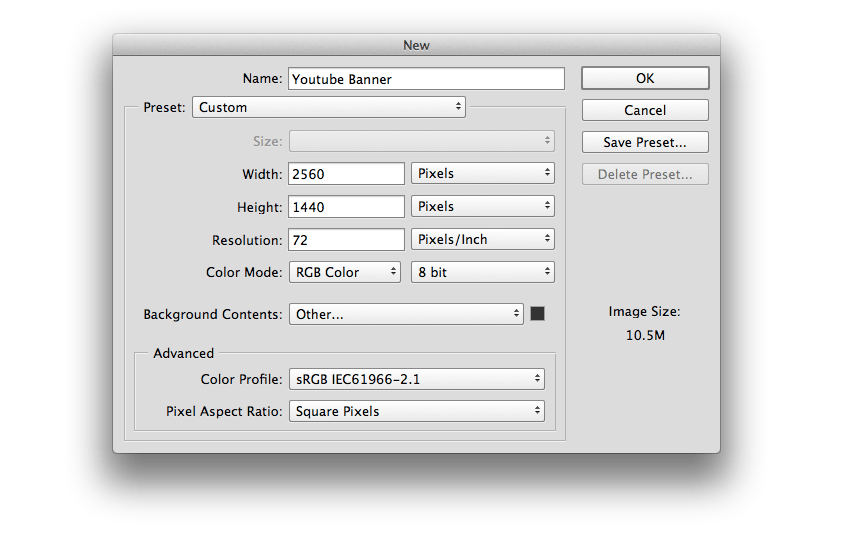
ابتدا باید ابعاد بنرتان را مشخص سازید. به عنوان مثال اگر می خواهید برای کانال یوتیوبتان بنر بسازید، استفاده از ابعاد \(2560 \times 1440\) پیکسل مناسب است و منجر می شود بنر شما در تمامی دستگاه های مختلف (کامپیوتر، موبایل، تبلت و ...) بخوبی نشان داده شود. بنابراین کار را با ایجاد یک بنر \(2560 \times 1440 \text{ px }\) در فتوشاپ آغاز کنید. رنگ زمینه را روی \(\text{#333333}\) تنظیم کنید.

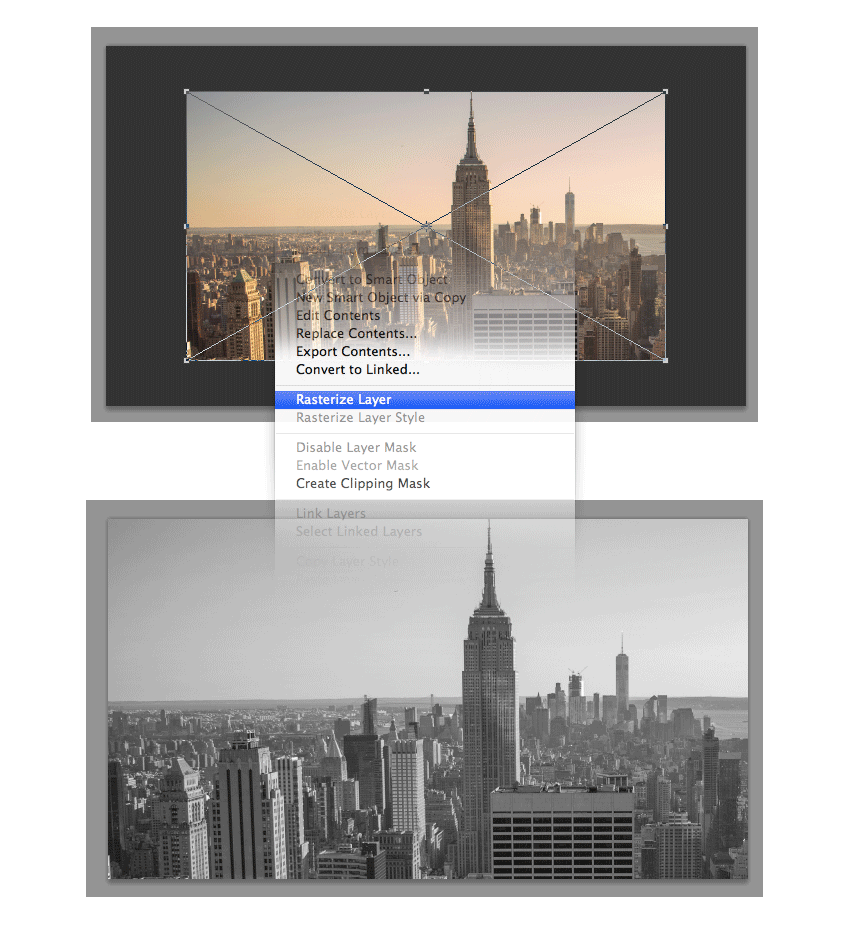
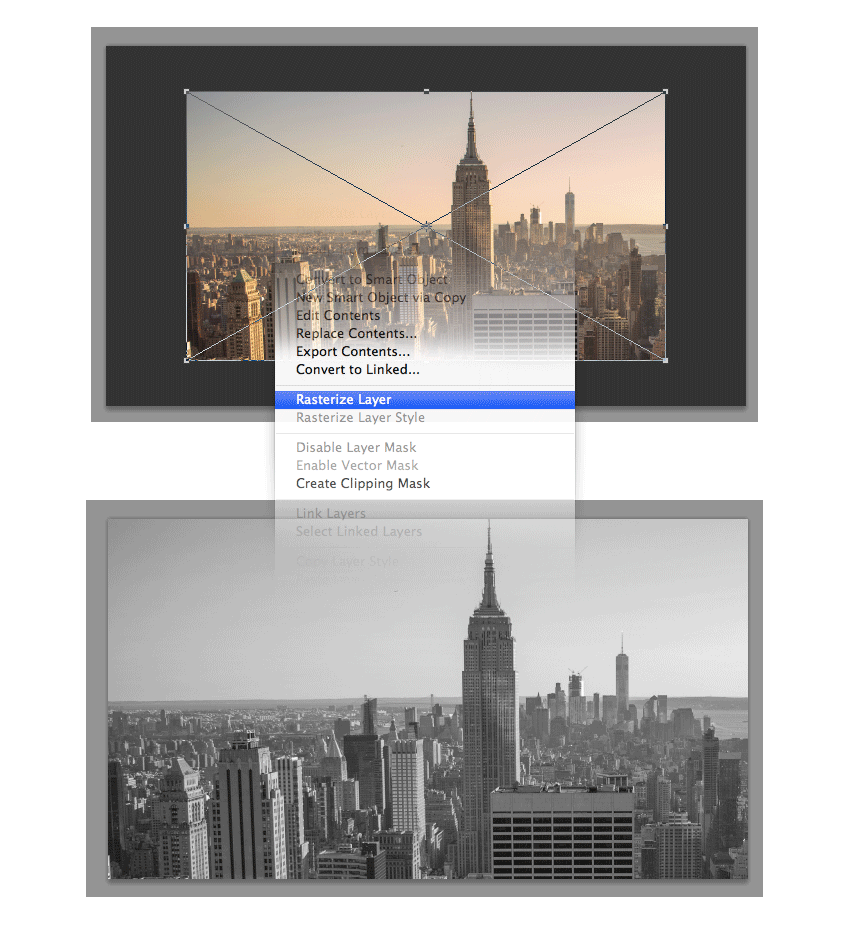
تصویر زمینه را اضافه کنید و اندازۀ آن را تنظیم کنید. سپس روی لایۀ مربوطه راست کلیک کنید و گزینۀ Rasterize layer را انتخاب کنید و متعاقب آن با کلید ترکیبی \(\text{Shift-Command-U}\) تصویر را اشباع کنید.

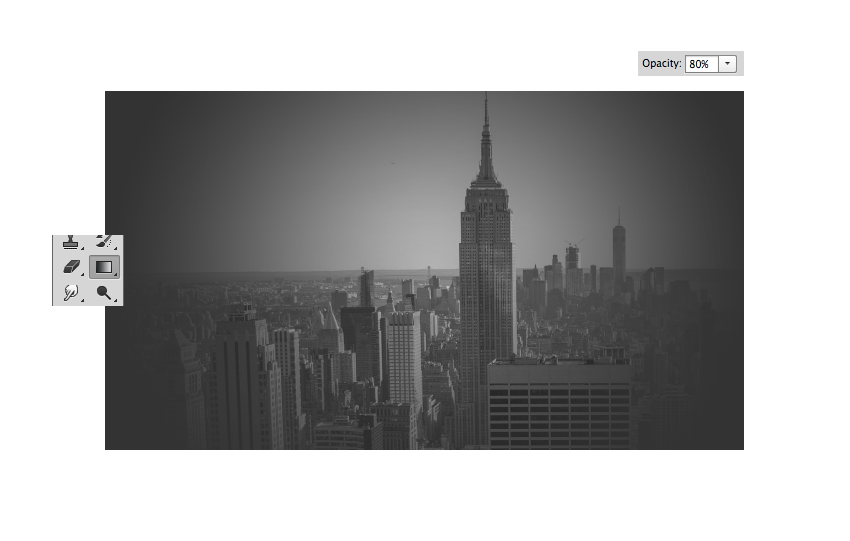
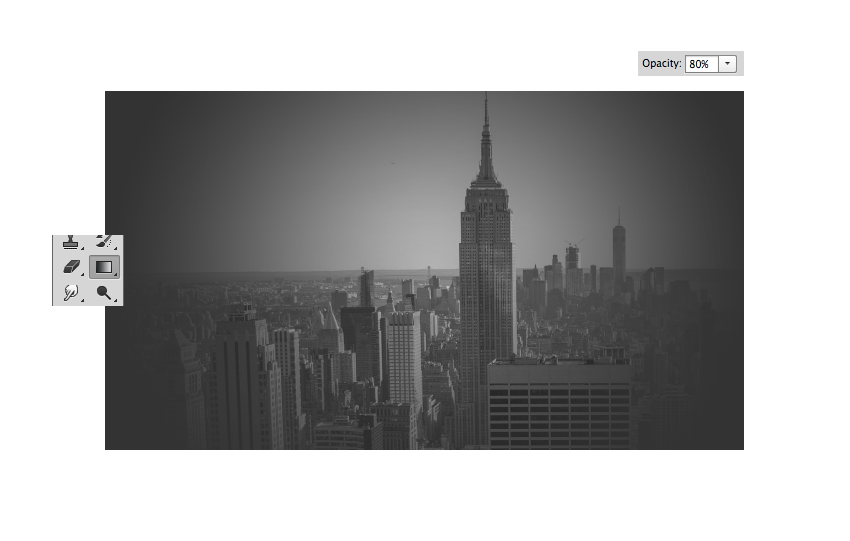
حالا از پنل لایه ها یک Layer Mask اضافه کنید و بر روی آن با ابزار گرادیانت (Gradient) یک Radial Gradient اعمال کنید. سپس میزان شفافیت (Opacity) این لایه را بر روی \(80\%\) تنظیم کنید.

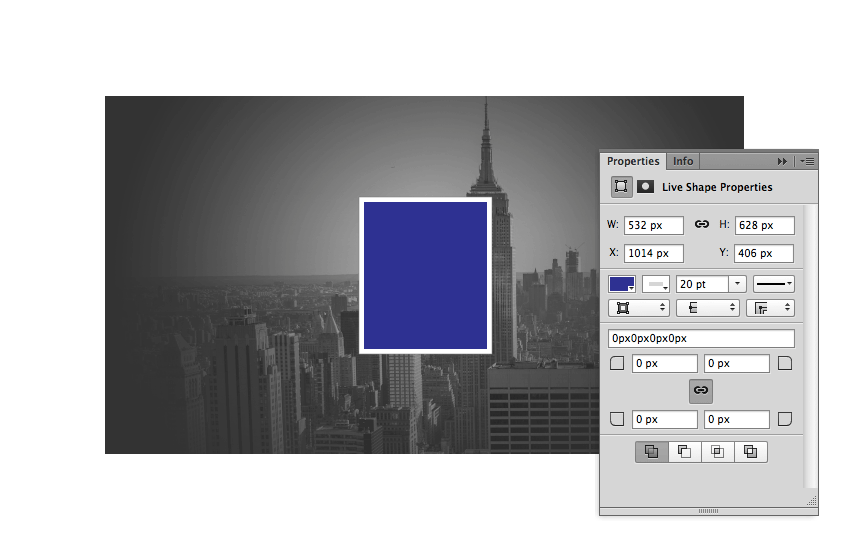
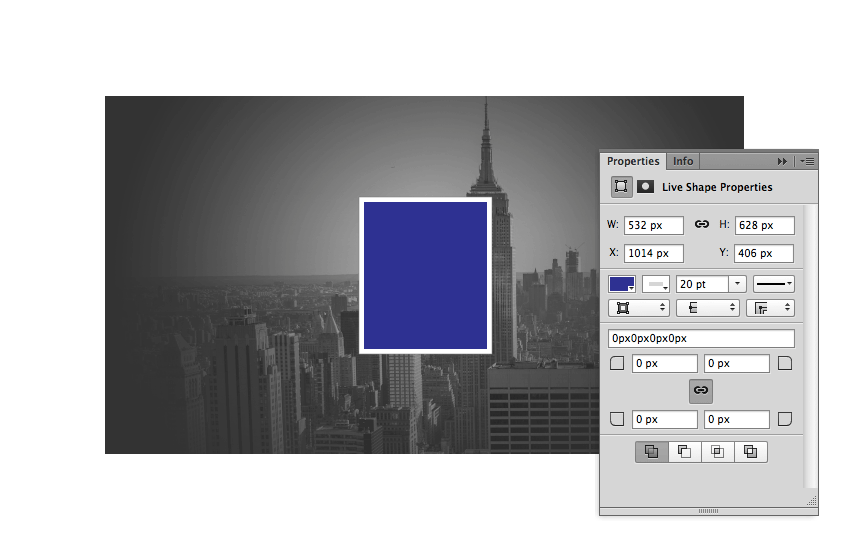
بیایید کادرهایی بسازیم که تصاویر دیگری را درون آنها قرار دهیم. به کمک ابزار \(\text{Rectangle Tool (U)}\) و تنظیم آن بر روی Stroke و ضخامت \(20 \text{ px}\) یک مستطیل بکشید؛ هر رنگی را می توانید به عنوان fill color آن انتخاب کنید.

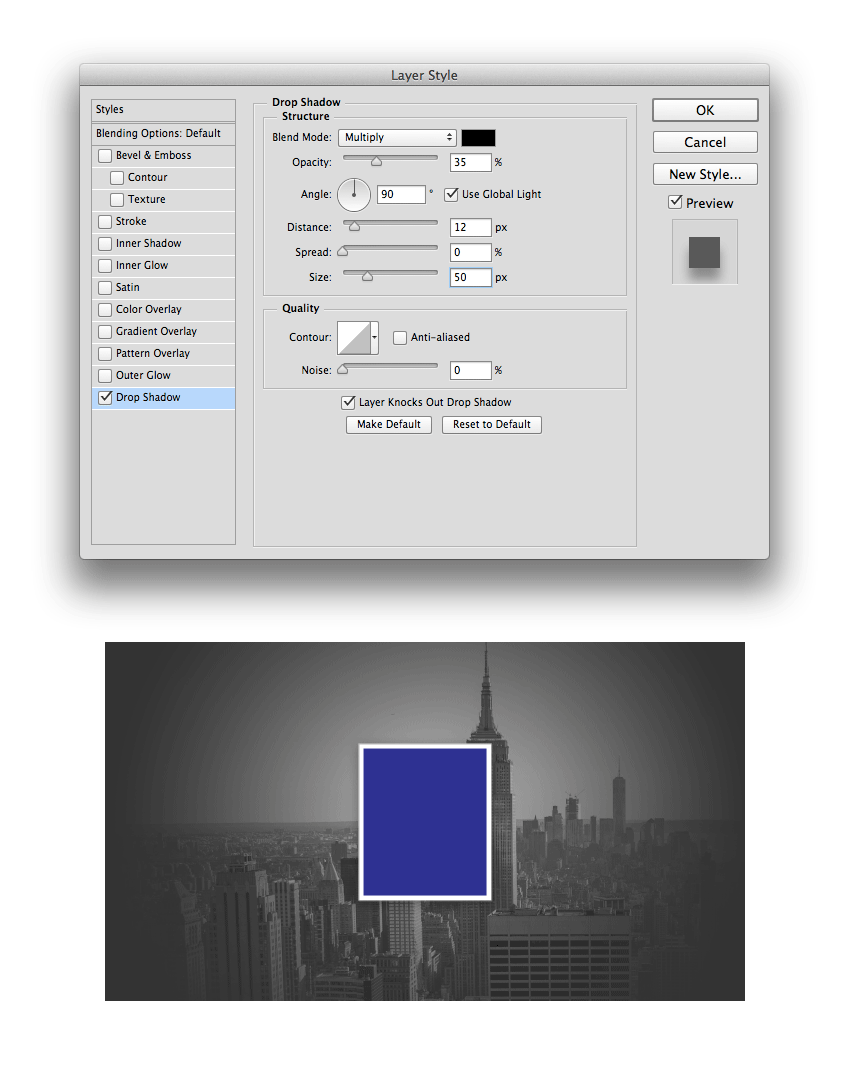
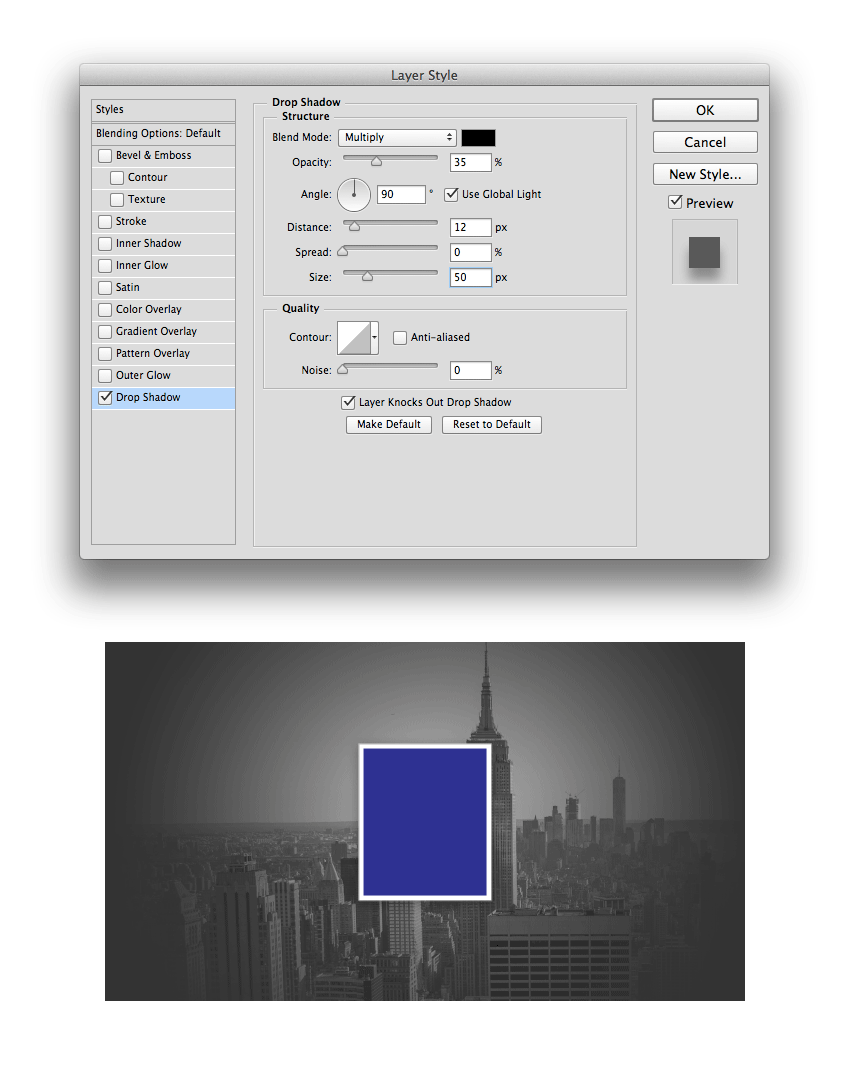
به کمک گزینۀ Blending یک Drop Shadow بر روی این مستطیل اعمال کنید، برای این کار از مقادیر زیر استفاده کنید:

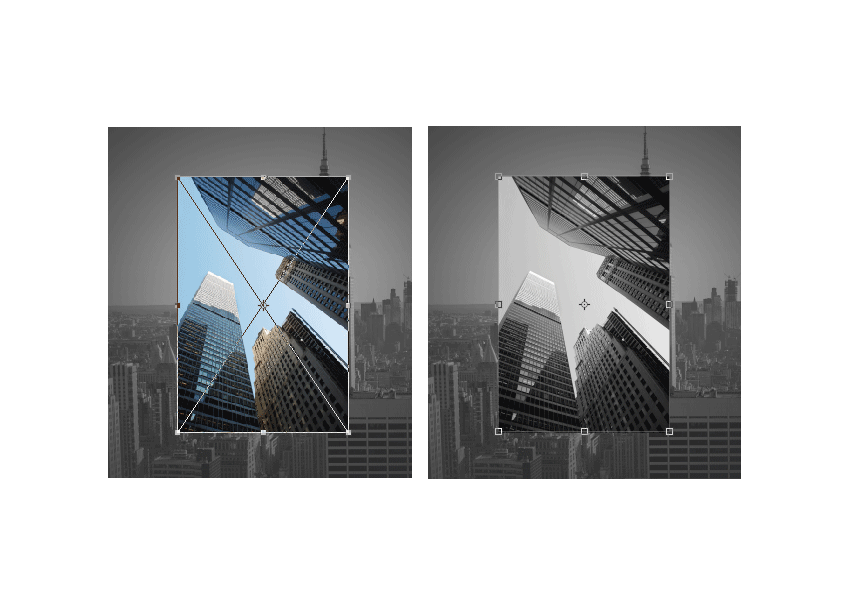
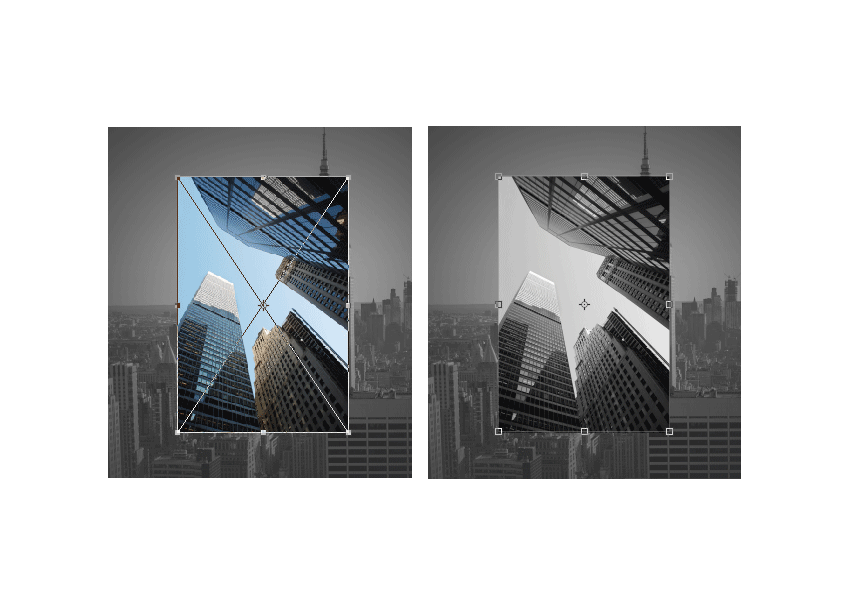
اولین تصویری را که می خواهید در این کادر نشان داده شود Import کنید و آن را بر روی این مستطیل قرار دهید. این تصویر را همانطور که پیشتر آموختید Rasterize کنید. سپس با کلید \(\text{Shift-Command-U}\) آن را اشباع کنید.

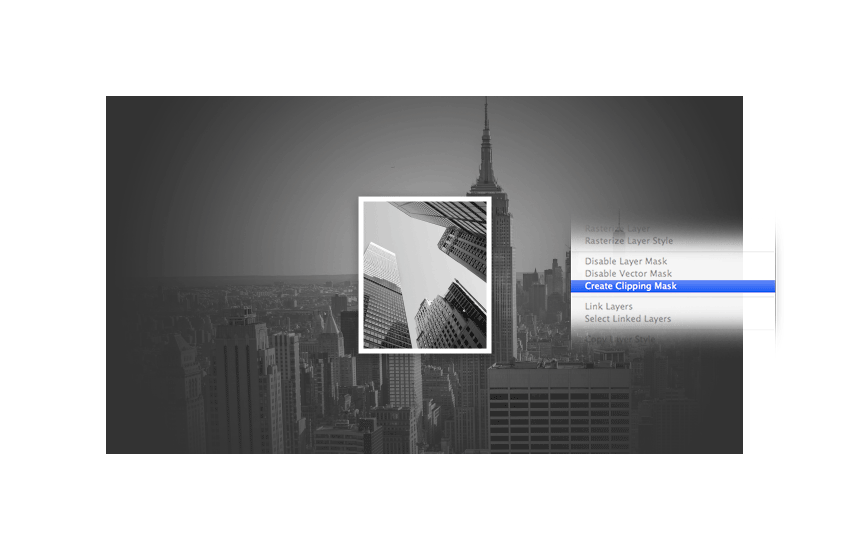
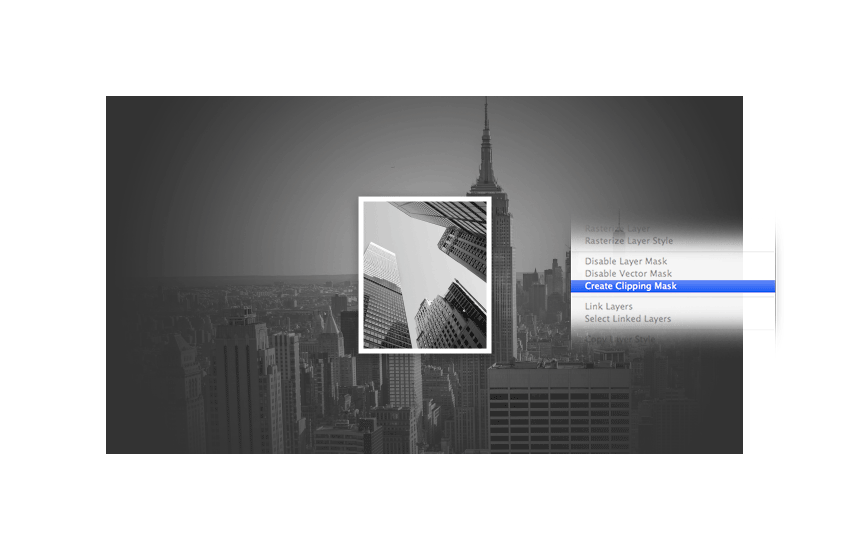
اکنون به کمک مستطیل زیر یک Clipping Mask بسازید. برای این کار بر روی آن راست کلیک کنید و گزینۀ Create Clipping Mask را انتخاب کنید.

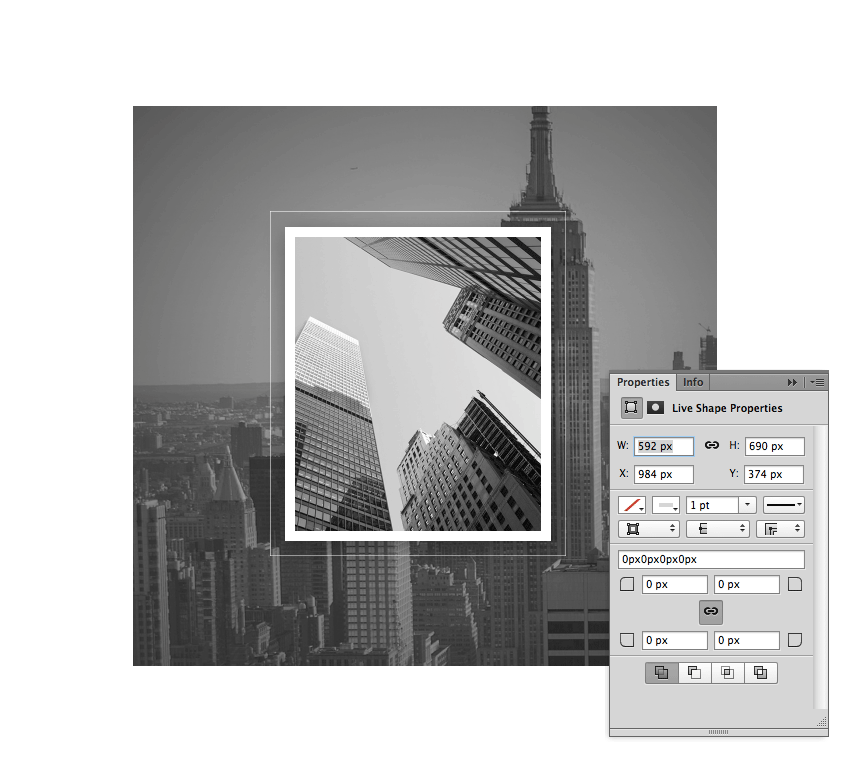
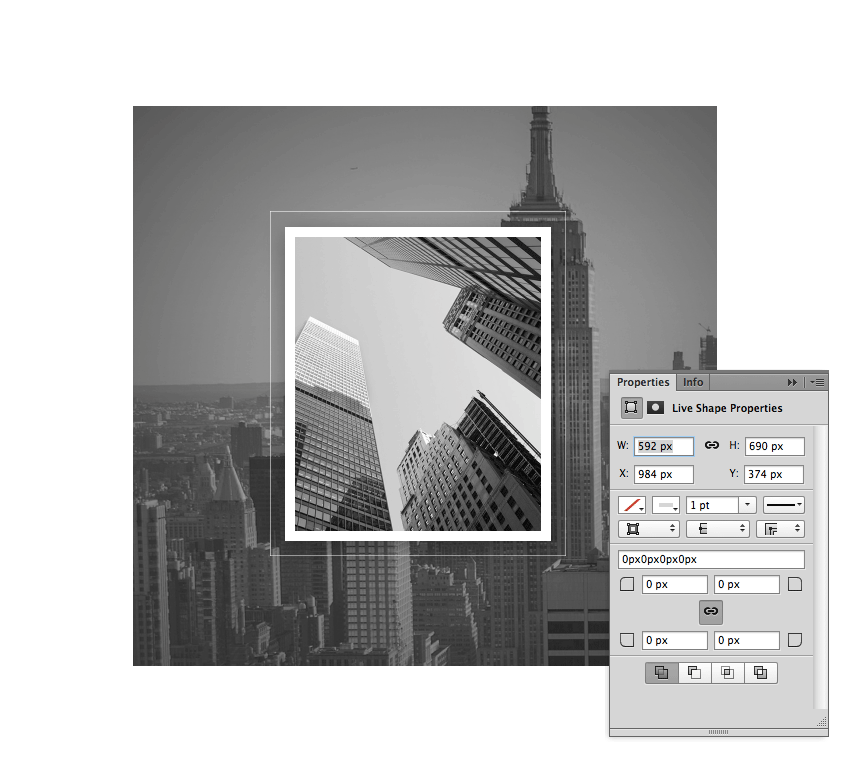
اطراف این قاب یک مستطیل دیگر ترسیم کنید و آن را روی ضخامت \(\text{1 px Stroke}\) تنظیم کنید و رنگش را نیز \(\text{#FFFFFF}\) ست کنید، برای این مستطیل از fill color استفاده نکیند. سپس این مستطیل و آن تصویر و قاب آن را به کمک دستور \(\text{Command-G}\) با یکدیگر Group کنید.

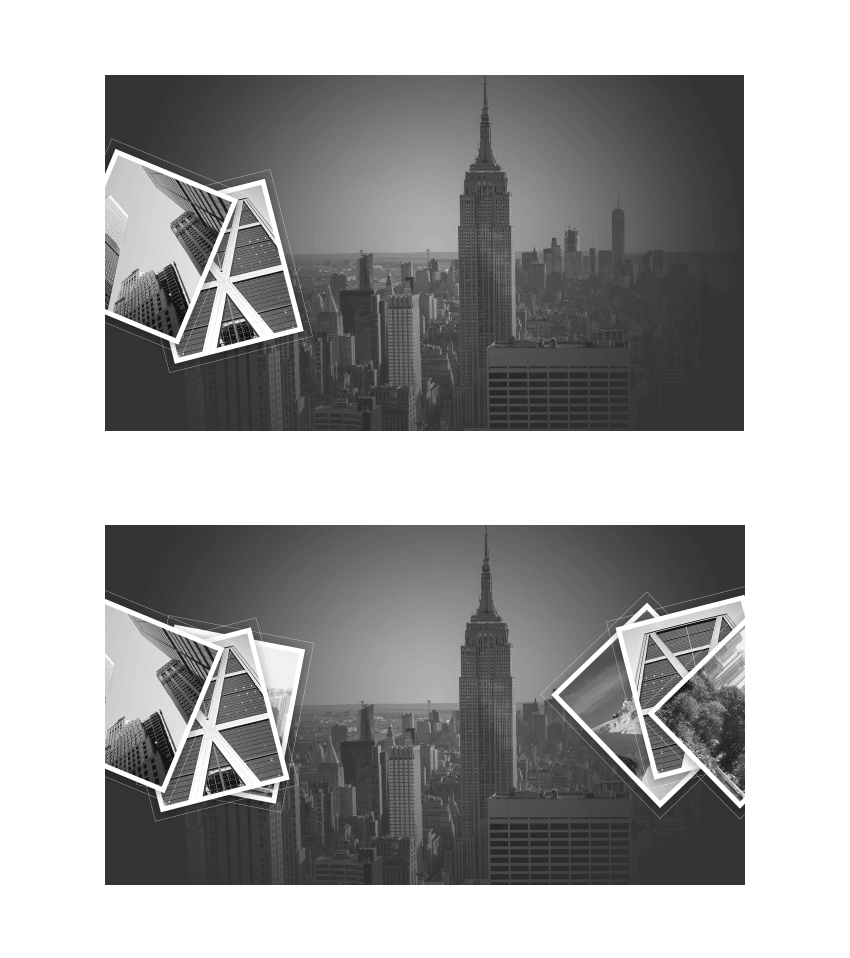
به کمک دستور \(\text{Command-J}\) شش کپی از این پرتره بسازید و مشابه تصویر زیر بر روی زمینه بچینید. برای چرخاندن تصاویر از Rotate استفاده کنید.

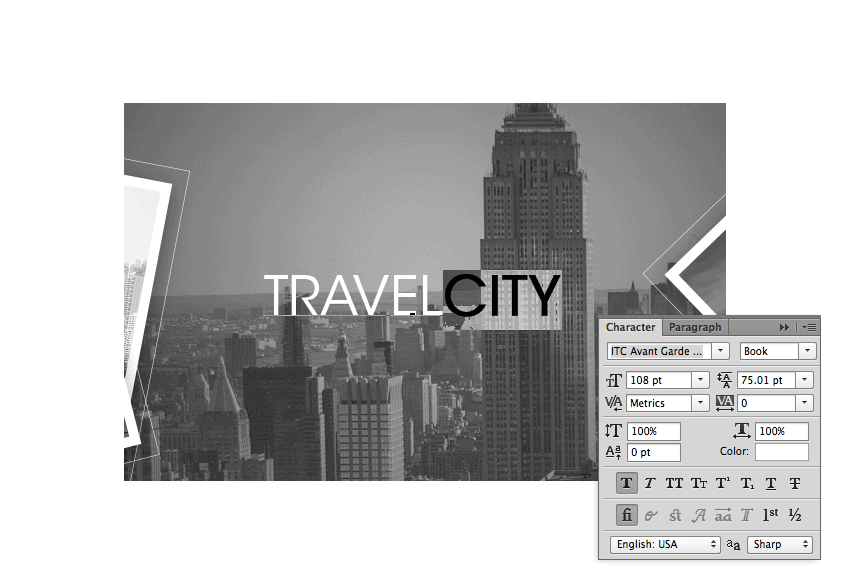
به کمک ابزار Horizontal Type Tool (T) متنی با عنوان TRAVELCITY بسازید و بر روی کلمۀ CITY ویژگی Bold را اعمال کنید.

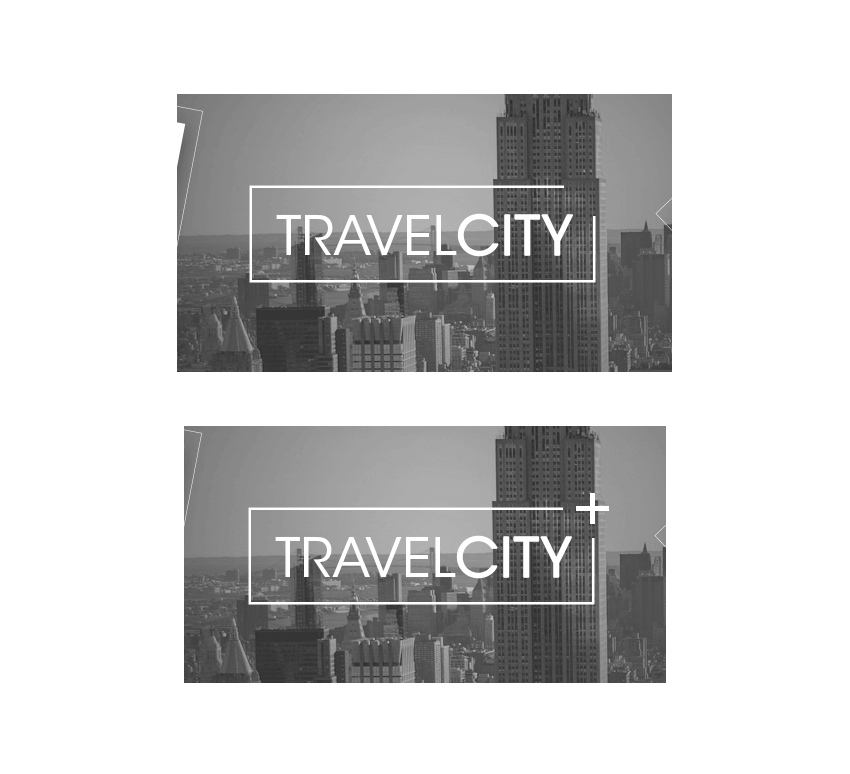
به کمک ابزار \(\text{Pen Tool (P)}\) یک قاب به ضخامت \(\text{5 px}\) دور این کادر متن بکشید، گوشۀ بالا و سمت راست آن را خالی بگذارید. سپس با Stroke یک علامت بعلاوه به ضخامت \(\text{10 px}\) ترسیم کنید.

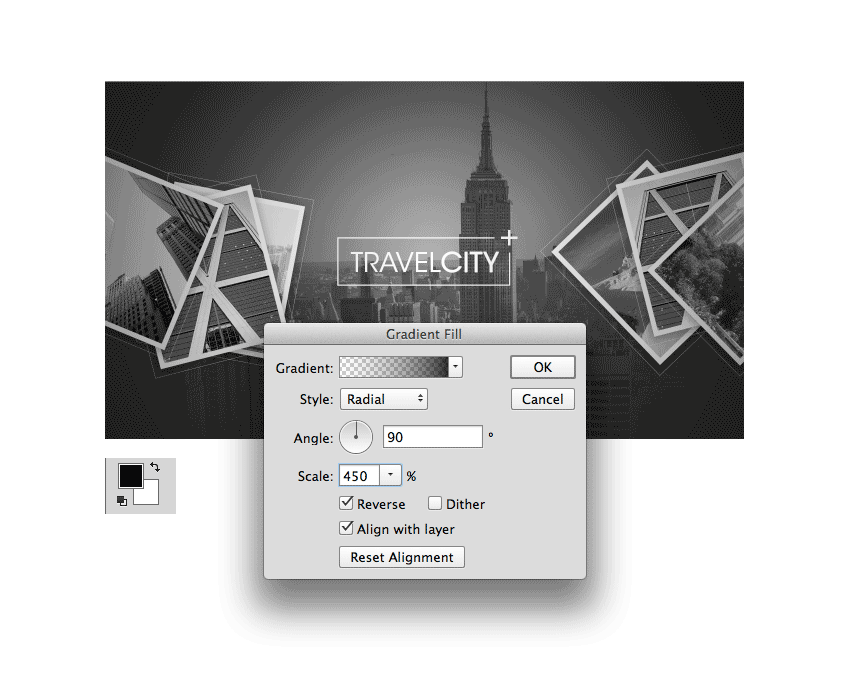
حال از پنل لایه ها، یک لایۀ Gradient بسازید و رنگ قلم آن را سیاه انتخاب کنید و تنظیمات زیر را بر روی آن اعمال کنید.

همش همین بود! حالا به بنرتان نگاه کنید، شما موفق شدید با اندکی صبر و حوصله و تلاش و دنبال کردن یک سری دستورالعمل های ساده اولین بنرتان را بسازید. می توانید از آن در صفحۀ یوتیوبتان یا هر جای دیگر که بخواهید استفاده کنید.

اگر قصد دارید در فتوشاپ حرفه ای شوید و پا را فراتر از اینها بگذارید، آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات یک آموزش بسیار حرفه ای و مناسب برای شما است.
در ادامه یک سری نکات به شما می گویم که در طراحی بنر و کلاً در کار با فتوشاپ می توانند برای شما بسیار مفید باشند. اگر در استفاده از فتوشاپ تازه کار باشید، ممکن است از اینهمه پنل، آیکان، و ابزارهای مختلفی که می بینید گیج و نا امید شوید. طبیعی هم هست که اینهمه امکان را جلوی خودتان بینید، چرا که شرکت ادوب یکی از قدرتمندترین ابزارهای بازار برای این کار را ساخته است و طبیعتاً امکانات فراوانی در آن وجود دارد. اما همچنین وجود این همه امکان در دم دست شما یک منحنی یادگیری تند را ایجاد می کند و شما می توانید با تمرین بسیاری از امکانات را خودتان کشف کنید. در اینجا چند نکتۀ مهم و کاربردی را ذکر می کنیم که در هنگام کار با فتوشاپ می تواند بسیار به شما کمک کنند و در ضمن شما را از یک فرد مبتدی یا متوسط به یک فرد حرفه ای در حوزۀ فتوشاپ تبدیل می کند.
طراحان حرفه ای فتوشاپ معمولاً کارهای مهمی را که زیاد به آنها نیاز دارند به کمک میانبرهای صفحه کلید انجام می دهند و در منوها و ابزارها به جستجوی آنها نمی گردند. یادگیری میانبرهای صفحه کلید برای کارهایی که مکرراً انجام می دهید بسیار مفید است. اهمیت این موضوع زمانی بیشتر نمایان می شود که برنامۀ فتوشاپ شما بروز رسانی می شود، با هر بروز رسانی ممکن است منوها یا زیرمنوهای جدید اضافه گردند و همینطور در صفحات قبلی امکانات ریز و درشت دیگری اضافه شوند. اینجاست که وجود میانبرها شما را خیلی آسان و سریع و بدون درگیری با پیچیدگی های زیاد به اصل موضوع می رساند.
کار با Lightroom را یاد بگیرید و به کمک آن از هدر رفتن وقتتان بابت خرابکاری های سهوی جلوگیری کنید. در واقع تنظیماتی که در هنگام کار با Lightroom انجام می دهید بر روی لایۀ اصلی شما اعمال نمی شوند و هر زمان که احساس کردید کار اشتباهی انجام داده اید، راه برگشت برای شما باز است. Lightroom به شما این امکان را می دهد که تغییراتتان را در فایل جداگانه ای نگه داری کنید.
همیشه یک کپی از لایۀ بک گراندتان تهیه کنید و روی آن کارهایتان را انجام دهید. برای انجام این کار از \(\text{Layer > New > Layer from Background}\) استفاده کنید. با انجام این کار یک نسخه یکسان از پس زمینه در بالای لایۀ بک گراند خواهید داشت. اکنون می توانید این کپی بک گراند را هر چقدر که بخواهید ویرایش کنید و همچنان نسخۀ اصلی را دست نخورده نگه دارید تا در صورت نیاز بتوانید به آن برگردید.
حتی با تجربه ترین فتوشاپ کارها هر از گاهی یک تصویر را خراب می کنند و هر از گاهی در ذخیرۀ قالب اصلی اشتباه می کنند. این خیلی بد است که فقط به خاطر یک اشتباه در ذخیره سازی و یا عدم انتخاب فرمت فایلی صحیح، تمامی زحمتتان را که در قالب لایه ها بوده اند از دست بدهید. در واقع بی نهایت نا امید کننده خواهد بود اگر چنین اشتباهی مرتکب شوید. حالا شما می مانید و یک JPG . مشتری فقط یک تغییر جزئی از شما خواسته است و شما از انجام آن ناتوانید، چرا چون به لایه ها دسترسی ندارید.
یادتان باشد که همیشه نسخۀ PSD فایل های خود را به صورت منظم و مرتب در پوشه هایی با اسامی معنا دار و مشخص ساختن نسخه های مختلفی که روی آن کار کرده اید داشته باشید. صد البته باید به طور مداوم در محل های دیگری از این فایل ها کپی های لازم را تهیه کنید..
با توجه به اینکه فایل های PSD نسبت به JPG فضای بیشتری را اشغال می کنند، مطمئن شوید که فضای کافی بر روی هارد دیسکتان برای ذخیره سازی داشته باشید. اگر هم به فضای ذخیره سازی بیشتری نیاز داشتید یک درایو بیرونی اضافه کنید.
Layer mask ها یکی از قدرتمندترین ابزارهای فتوشاپ هستند. ماسک ها شما را قادر می سازند تا هر قسمتی از لایه ها را که بخواهید مخفی سازید و شما می توانید به هر تعداد که بخواهید از ماسک ها در لایه های مختلفتان استفاده کنید.
به عنوان مثال اگر در حال ویرایش یک پرتره هستید و فقط می خواهید کمی چشمها را درخشان تر کنید، می توانید فقط با استفاده از یک لایۀ ماسک، مناطقی را که می خواهید انتخاب کنید و روی آنها کار کنید. حالا در همین وضعیت اگر می خواهید سایه های صورت را کمی نرم تر کنید، می توانید ماسک دوم را برای انجام این کار اضافه کنید. ماسک سوم را برای تیره کردن پس زمینه و ماسک چهارم را برای تغییر رنگ مو استفاده کنید. هیچ محدودیتی در این زمینه ندارید.
انعطاف پذیری و برگشت پذیری ماسک ها، آنها را به یکی از مهمترین ابزارهای فتوشاپ تبدیل کرده است و شما برای آنکه در فتوشاپ حرفه ای شوید چاره ای ندارید جز اینکه همانطور که قبلاً گفتیم با این ابزارها کاملاً آشنا باشید و جنبه های مختلف آنها را تمرین کنید. هر چقدر در اینجا بیشتر وقت بگذارید، هنگام طراحی سریعتر کارتان پیش خواهد رفت.
خوشبختانه سایت فرادرس که مملو از آموزش های مفید و کاربردی است در زمینۀ فتوشاپ نیز آموزش های بسیار خوبی دارد که می توانید برای کنکاش بیشتر در دنیای وسیع فتوشاپ از آنها استفاده کنید. به کمک آموزش طراحی بنر تبلیغاتی در فتوشاپ می توانید در مدت کوتاهی، مسیری بسیار طولانی را طی کنید.
پیش نیازهای آموزش طراحی بنر با فتوشاپ
این آموزش همانطور که از عنوانش هم مشخص است به مبحث طراحی بنر با فتوشاپ می پردازد و طبیعتاً جای خوبی برای شروع مبتدیان نیست. البته سطح آموزش زیاد بالا نیست و اگر درک اندکی از فتوشاپ داشته باشید می توانید از آن استفاده کنید، اما به هر حال باید با محیط فتوشاپ و ابزارهای آن و لایه های موجود در آن و مواردی ابتدایی از این قبیل دست کم یک آشنایی کلی داشته باشید. اگر در این زمینه نیاز به تازه سازی اطلاعاتتان دارید می توانید از آموزش فتوشاپ فرادرس کار را آغاز کنید و بعد به این دوره باز گردید.
چگونه در فتوشاپ یک بنر تبلیغاتی بسازیم؟
امروزه همه جا می توان بنرهای تبلیغاتی را دید. آنچه در این بنرهای تبلیغاتی حائز اهمیت است، اینست که در نگاه اول دل مخاطبان را می دزدند و باعث می شوند تا توجهشان به موضوع جلب شود. شاید شما کسب و کار یا محصولی هم نداشته باشید، اما مانند خیلی های دیگر در شبکه های اجتماعی فعال باشید. برای همین پایۀ این آموزش را طوری قرار می دهیم که برای همۀ افراد مفید باشد. هم برای کسانی که در شبکه های اجتماعی فعالیت می کنند و می خواهند بهتر خودشان را عرضه کنند و هم برای کسانی که می خواهند برای کسب و کارشان بنر تبلیغاتی طراحی کنند.
اگر یک یوتیوبر هستید و می خواهید برای کانالتان یک بنر تبلیغاتی طراحی کنید، جای درستی آمده اید. در این آموزش به شما نشان خواهم داد چگونه در فتوشاپ یک بنر تبلیغاتی بسازید. من فقط روش انجام کار را به شما نشان خواهم داد و بعد از آن می توانید از الگوهایی که در اینجا یاد گرفته اید برای طراحی بنر کانال یوتیوبتان یا هر کاربرد دیگری که برای آن در نظر دارید، استفاده کنید.
مرحلۀ 1
ابتدا باید ابعاد بنرتان را مشخص سازید. به عنوان مثال اگر می خواهید برای کانال یوتیوبتان بنر بسازید، استفاده از ابعاد \(2560 \times 1440\) پیکسل مناسب است و منجر می شود بنر شما در تمامی دستگاه های مختلف (کامپیوتر، موبایل، تبلت و ...) بخوبی نشان داده شود. بنابراین کار را با ایجاد یک بنر \(2560 \times 1440 \text{ px }\) در فتوشاپ آغاز کنید. رنگ زمینه را روی \(\text{#333333}\) تنظیم کنید.

مرحلۀ 2
تصویر زمینه را اضافه کنید و اندازۀ آن را تنظیم کنید. سپس روی لایۀ مربوطه راست کلیک کنید و گزینۀ Rasterize layer را انتخاب کنید و متعاقب آن با کلید ترکیبی \(\text{Shift-Command-U}\) تصویر را اشباع کنید.

مرحلۀ 3
حالا از پنل لایه ها یک Layer Mask اضافه کنید و بر روی آن با ابزار گرادیانت (Gradient) یک Radial Gradient اعمال کنید. سپس میزان شفافیت (Opacity) این لایه را بر روی \(80\%\) تنظیم کنید.

مرحلۀ 4
بیایید کادرهایی بسازیم که تصاویر دیگری را درون آنها قرار دهیم. به کمک ابزار \(\text{Rectangle Tool (U)}\) و تنظیم آن بر روی Stroke و ضخامت \(20 \text{ px}\) یک مستطیل بکشید؛ هر رنگی را می توانید به عنوان fill color آن انتخاب کنید.

مرحلۀ 5
به کمک گزینۀ Blending یک Drop Shadow بر روی این مستطیل اعمال کنید، برای این کار از مقادیر زیر استفاده کنید:

مرحلۀ 6
اولین تصویری را که می خواهید در این کادر نشان داده شود Import کنید و آن را بر روی این مستطیل قرار دهید. این تصویر را همانطور که پیشتر آموختید Rasterize کنید. سپس با کلید \(\text{Shift-Command-U}\) آن را اشباع کنید.

مرحلۀ 7
اکنون به کمک مستطیل زیر یک Clipping Mask بسازید. برای این کار بر روی آن راست کلیک کنید و گزینۀ Create Clipping Mask را انتخاب کنید.

مرحلۀ 8
اطراف این قاب یک مستطیل دیگر ترسیم کنید و آن را روی ضخامت \(\text{1 px Stroke}\) تنظیم کنید و رنگش را نیز \(\text{#FFFFFF}\) ست کنید، برای این مستطیل از fill color استفاده نکیند. سپس این مستطیل و آن تصویر و قاب آن را به کمک دستور \(\text{Command-G}\) با یکدیگر Group کنید.

مرحلۀ 9
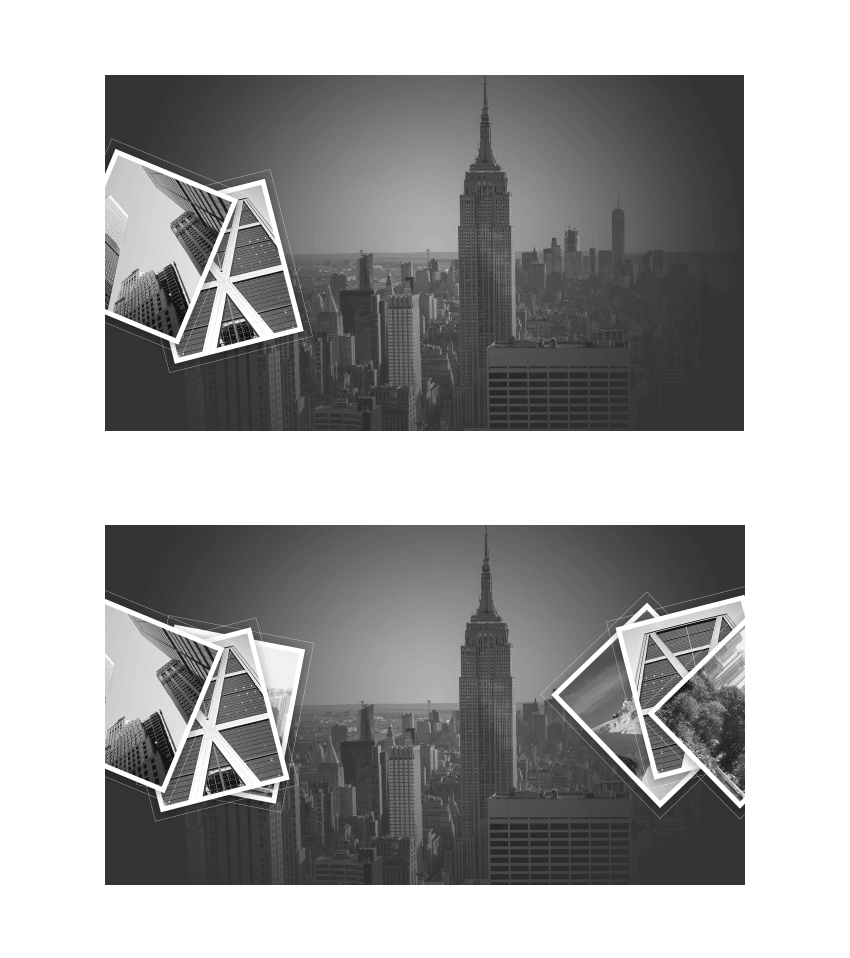
به کمک دستور \(\text{Command-J}\) شش کپی از این پرتره بسازید و مشابه تصویر زیر بر روی زمینه بچینید. برای چرخاندن تصاویر از Rotate استفاده کنید.

مرحلۀ 10
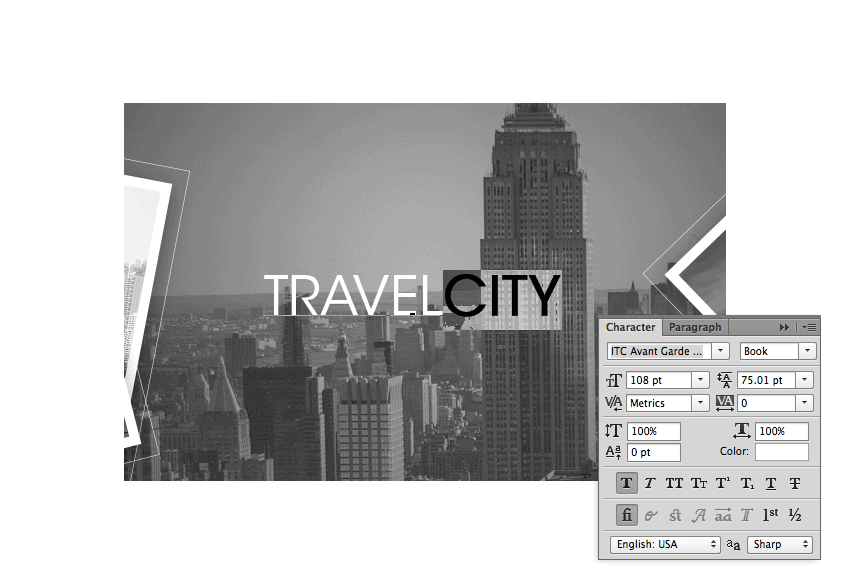
به کمک ابزار Horizontal Type Tool (T) متنی با عنوان TRAVELCITY بسازید و بر روی کلمۀ CITY ویژگی Bold را اعمال کنید.

مرحلۀ 11
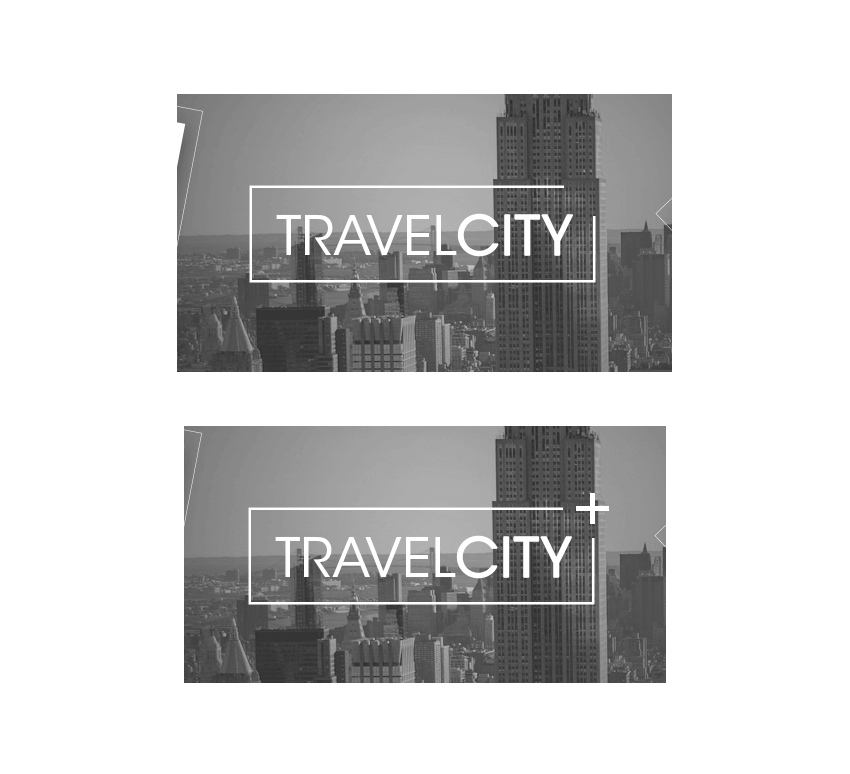
به کمک ابزار \(\text{Pen Tool (P)}\) یک قاب به ضخامت \(\text{5 px}\) دور این کادر متن بکشید، گوشۀ بالا و سمت راست آن را خالی بگذارید. سپس با Stroke یک علامت بعلاوه به ضخامت \(\text{10 px}\) ترسیم کنید.

مرحلۀ 12
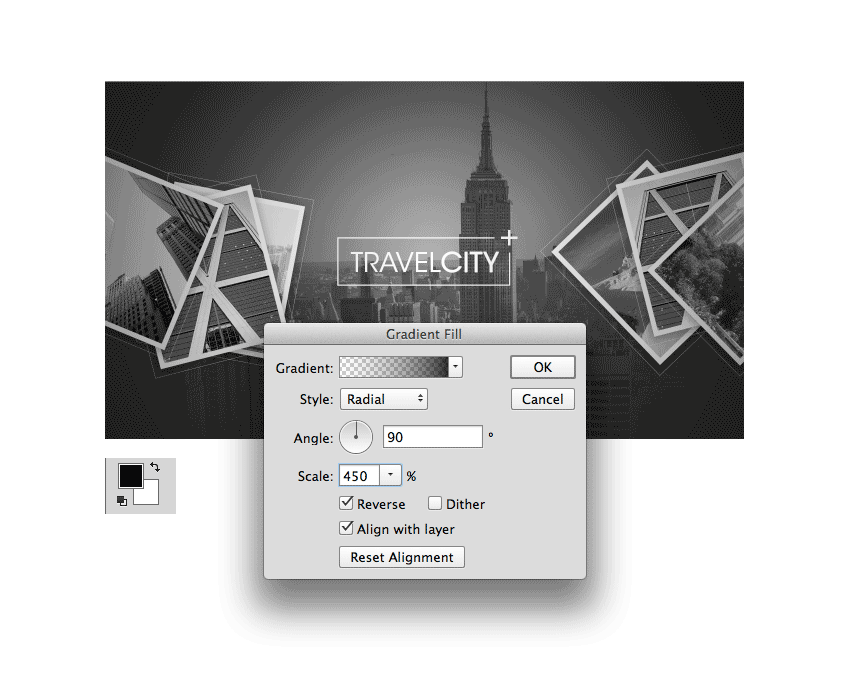
حال از پنل لایه ها، یک لایۀ Gradient بسازید و رنگ قلم آن را سیاه انتخاب کنید و تنظیمات زیر را بر روی آن اعمال کنید.

تبریک می گوییم! شما اولین بنرتان را ساختید!
همش همین بود! حالا به بنرتان نگاه کنید، شما موفق شدید با اندکی صبر و حوصله و تلاش و دنبال کردن یک سری دستورالعمل های ساده اولین بنرتان را بسازید. می توانید از آن در صفحۀ یوتیوبتان یا هر جای دیگر که بخواهید استفاده کنید.

اگر قصد دارید در فتوشاپ حرفه ای شوید و پا را فراتر از اینها بگذارید، آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات یک آموزش بسیار حرفه ای و مناسب برای شما است.
ترفندهای طراحی بنر در فتوشاپ
در ادامه یک سری نکات به شما می گویم که در طراحی بنر و کلاً در کار با فتوشاپ می توانند برای شما بسیار مفید باشند. اگر در استفاده از فتوشاپ تازه کار باشید، ممکن است از اینهمه پنل، آیکان، و ابزارهای مختلفی که می بینید گیج و نا امید شوید. طبیعی هم هست که اینهمه امکان را جلوی خودتان بینید، چرا که شرکت ادوب یکی از قدرتمندترین ابزارهای بازار برای این کار را ساخته است و طبیعتاً امکانات فراوانی در آن وجود دارد. اما همچنین وجود این همه امکان در دم دست شما یک منحنی یادگیری تند را ایجاد می کند و شما می توانید با تمرین بسیاری از امکانات را خودتان کشف کنید. در اینجا چند نکتۀ مهم و کاربردی را ذکر می کنیم که در هنگام کار با فتوشاپ می تواند بسیار به شما کمک کنند و در ضمن شما را از یک فرد مبتدی یا متوسط به یک فرد حرفه ای در حوزۀ فتوشاپ تبدیل می کند.
میان برهای صفحه کلید را یاد بگیرید
طراحان حرفه ای فتوشاپ معمولاً کارهای مهمی را که زیاد به آنها نیاز دارند به کمک میانبرهای صفحه کلید انجام می دهند و در منوها و ابزارها به جستجوی آنها نمی گردند. یادگیری میانبرهای صفحه کلید برای کارهایی که مکرراً انجام می دهید بسیار مفید است. اهمیت این موضوع زمانی بیشتر نمایان می شود که برنامۀ فتوشاپ شما بروز رسانی می شود، با هر بروز رسانی ممکن است منوها یا زیرمنوهای جدید اضافه گردند و همینطور در صفحات قبلی امکانات ریز و درشت دیگری اضافه شوند. اینجاست که وجود میانبرها شما را خیلی آسان و سریع و بدون درگیری با پیچیدگی های زیاد به اصل موضوع می رساند.
همیشه ویرایش های مخرب را در یک لایۀ جدید انجام دهید
کار با Lightroom را یاد بگیرید و به کمک آن از هدر رفتن وقتتان بابت خرابکاری های سهوی جلوگیری کنید. در واقع تنظیماتی که در هنگام کار با Lightroom انجام می دهید بر روی لایۀ اصلی شما اعمال نمی شوند و هر زمان که احساس کردید کار اشتباهی انجام داده اید، راه برگشت برای شما باز است. Lightroom به شما این امکان را می دهد که تغییراتتان را در فایل جداگانه ای نگه داری کنید.
همیشه یک کپی از لایۀ بک گراندتان تهیه کنید و روی آن کارهایتان را انجام دهید. برای انجام این کار از \(\text{Layer > New > Layer from Background}\) استفاده کنید. با انجام این کار یک نسخه یکسان از پس زمینه در بالای لایۀ بک گراند خواهید داشت. اکنون می توانید این کپی بک گراند را هر چقدر که بخواهید ویرایش کنید و همچنان نسخۀ اصلی را دست نخورده نگه دارید تا در صورت نیاز بتوانید به آن برگردید.
فایل های فتوشاپ خود را به درستی برای ویرایش های بعدی ذخیره کنید
حتی با تجربه ترین فتوشاپ کارها هر از گاهی یک تصویر را خراب می کنند و هر از گاهی در ذخیرۀ قالب اصلی اشتباه می کنند. این خیلی بد است که فقط به خاطر یک اشتباه در ذخیره سازی و یا عدم انتخاب فرمت فایلی صحیح، تمامی زحمتتان را که در قالب لایه ها بوده اند از دست بدهید. در واقع بی نهایت نا امید کننده خواهد بود اگر چنین اشتباهی مرتکب شوید. حالا شما می مانید و یک JPG . مشتری فقط یک تغییر جزئی از شما خواسته است و شما از انجام آن ناتوانید، چرا چون به لایه ها دسترسی ندارید.
یادتان باشد که همیشه نسخۀ PSD فایل های خود را به صورت منظم و مرتب در پوشه هایی با اسامی معنا دار و مشخص ساختن نسخه های مختلفی که روی آن کار کرده اید داشته باشید. صد البته باید به طور مداوم در محل های دیگری از این فایل ها کپی های لازم را تهیه کنید..
با توجه به اینکه فایل های PSD نسبت به JPG فضای بیشتری را اشغال می کنند، مطمئن شوید که فضای کافی بر روی هارد دیسکتان برای ذخیره سازی داشته باشید. اگر هم به فضای ذخیره سازی بیشتری نیاز داشتید یک درایو بیرونی اضافه کنید.
کار با layer mask را تمرین کنید
Layer mask ها یکی از قدرتمندترین ابزارهای فتوشاپ هستند. ماسک ها شما را قادر می سازند تا هر قسمتی از لایه ها را که بخواهید مخفی سازید و شما می توانید به هر تعداد که بخواهید از ماسک ها در لایه های مختلفتان استفاده کنید.
به عنوان مثال اگر در حال ویرایش یک پرتره هستید و فقط می خواهید کمی چشمها را درخشان تر کنید، می توانید فقط با استفاده از یک لایۀ ماسک، مناطقی را که می خواهید انتخاب کنید و روی آنها کار کنید. حالا در همین وضعیت اگر می خواهید سایه های صورت را کمی نرم تر کنید، می توانید ماسک دوم را برای انجام این کار اضافه کنید. ماسک سوم را برای تیره کردن پس زمینه و ماسک چهارم را برای تغییر رنگ مو استفاده کنید. هیچ محدودیتی در این زمینه ندارید.
انعطاف پذیری و برگشت پذیری ماسک ها، آنها را به یکی از مهمترین ابزارهای فتوشاپ تبدیل کرده است و شما برای آنکه در فتوشاپ حرفه ای شوید چاره ای ندارید جز اینکه همانطور که قبلاً گفتیم با این ابزارها کاملاً آشنا باشید و جنبه های مختلف آنها را تمرین کنید. هر چقدر در اینجا بیشتر وقت بگذارید، هنگام طراحی سریعتر کارتان پیش خواهد رفت.
نکات آموزشی بیشتر در زمینه طراحی بنر با فتوشاپ
خوشبختانه سایت فرادرس که مملو از آموزش های مفید و کاربردی است در زمینۀ فتوشاپ نیز آموزش های بسیار خوبی دارد که می توانید برای کنکاش بیشتر در دنیای وسیع فتوشاپ از آنها استفاده کنید. به کمک آموزش طراحی بنر تبلیغاتی در فتوشاپ می توانید در مدت کوتاهی، مسیری بسیار طولانی را طی کنید.
جهت مشاهده آموزش های بیشتر در این زمینه و البته آموزش های بیشتر در سایر حوزه های فنی می توانید از سایت فرادرس بازدید نمایید. در این سایت می توانید موضوعات فراوانی در حوزه های برنامه نویسی، مهندسی نرم افزار، هوش مصنوعی، رباتیک، و ... را بیابید.
اگر به دنبال آموزشی رایگان برای شروع کار با فتوشاپ می گردید، دوره رایگان آموزش جامع فتوشاپ 2014 از مقدماتی تا پیشرفته در سایت خوش آموز، مکان بسیار مناسبی برای شروع کار می باشد.





نمایش دیدگاه ها (1 دیدگاه)
دیدگاه خود را ثبت کنید: