خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
تایپوگرافی چیست؟ - ویژگی ها و کاربردها

ما مدام با کلمات سر و کار داریم. در کتاب ها، مجلات، روزنامه ها، وب سایت ها، پوستر های روی دیوار، نوشته های موجود در شبکه های اجتماعی، زیر نویس تلویزیون، لیست افراد موجود در دفتر تلفن گوشی و غیره. ما اغلب بر قدرت کلمات و پیام آن ها فکر می کنیم و از آنها تأثیر می پذیریم، اما به ندرت به نقش یک طراح در شبیه سازی لحن کلمه یا طرز بیان جملات اهمیت می دهیم. واقعیت اینست که در پشت صحنه یک طراح برای ایجاد رابطه ای بین ظاهر متن و آنچه که متن می گوید وقت می گذارد و سعی می کند بین متن و پیام آن هارمونی ایجاد کند. طراحان حرفه ای با توجه به حال و هوای متفاوت متن، ظاهر متفاوتی را برای آن انتخاب می کنند. در واقع ظاهر متن باید انعکاس دهندۀ خلق و خوی محتوای متن باشد. این هارمونی ایجاد شده بین ظاهر متن و محتوای آن را تایپوگرافی می نامند. تایپو گرافی بسیار حائز اهمیت است. در اینجا ما سعی داریم تا شما را با هر آنچه که لازم است در مورد تایپوگرافی بدانید، آشنا سازیم. اگر در زمینۀ تایپوگرافی نیازمند به مطالعات بیشتر و حرفه ای تری هستید آموزش تایپوگرافی (Typography) - سایه زدن حروف در فتوشاپ (Photoshop) منبع آموزشی خوبی می تواند باشد. برای مشاهد ه این آموزش به لینک زیر مراجعه کنید:
تایپوگرافی هنر چیدمان حروف و متن است، به گونه ای که در نهایت متنی خوانا، واضح و به لحاظ بصری جذاب برای خوانندۀ آن متن داشته باشیم. در تایپوگرافی سبک، ظاهر، و ساختار فونت مورد استفاده، هدف قرار می گیرد و هدف نهایی اش اینست که احساسات خواننده را برانگیزد و پیام خاصی را به او منتقل کند. تایپو گرافی به متن جان می بخشد و آن را زنده می کند.
قدمت تایپوگرافی به قرن یازدهم باز می گردد، در طول این قرن یک نو آوری بزرگ در حوزۀ چاپ ایجاد شد که نام آن "نوع متحرک" (Movable type) باید. در این سیستم از اجزاء فلزی قابل جابجایی برای ایجاد متن و علامت گذاری ها استفاده می شد که معمولاً بر روی کاغذ صورت می پذیرفت. در واقع Movable type را می توان سر آغاز دنیای چاپ در دنیای نوین دانست، هر چند نباید فراموش کنیم که در دنیای باستان این چینی ها بودند که برای اولین بار چاپ را به جهان معرفی کردند. قبل از اینکه وارد عصر دیجیتال شویم، تایپوگرافی یک نوع صنایع دستی تخصصی بود که با کتاب ها و مجلات مرتبط بود، و در نهایت هم وارد آثار عمومی شد. اولین مثال برجسته و تاریخی از تایپوگرافی انجیل گوتنبرگ (Gutenberg Bible) است، انجیل گوتنبرگ را می توان سرآغاز انقلاب تایپوگرافی در دنیای غرب دانست.

امروزه تایپوگرافی بیشتر با دنیای دیجیتال و چاپ درگیر است. با پیدایش اینترنت، انفجای خلاقانه در هنر تایپوگرافی به وجود آمد و طراحان وب از فونت ها و سایر گزینه های تایپ که در اختیار داشتند به وفور در صفحات اینترنتی استفاده کردند. امروزه بیش از هر زمان دیگری تایپوگرافی حائز اهمیت شده است و یکی از مهمترین کارکردهای آن استفاده از تایپوگرافی برای جلب نظر بیننده است. این مسأله تا جایی پیش رفته است که تایپوگرافی را به یک رشتۀ تخصصی تبدیل نموده است.
اگر علاقمند به بررسی حرفه ای تر تایپوگرافی و درک عناصر موجود در آن هستید توصیه می کنیم آموزش جلوه تایپوگرافی با رنگ های متنوع در فتوشاپ در فرادرس که آموزشی رایگان نیز می باشد، بررسی کنید.
تایپوگرافی بسیار فراتر از اینست که صرفاً فونت هایی زیبا انتخاب کنیم. تایپوگرافی جزئی حیاتی از طراحی واسط های کاربری می باشد. یک تایپوگرافی خوب می تواند سلسله مراتب بصری قدرتمندی را ایجاد کند، و نتیجه اش ایجاد یک تعادل گرافیکی در محصولاتی مانند وبسایت ها باشد. تایپوگرافی باید کاربران شما را هدایت کند، خوانایی و دسترس پذیری محتوا را بهینه کند، و اطمینان حاصل کند که کاربر وبسایت شما (یا سایر محصولات شما) یک تجربۀ کاربری عالی را داشته باشد.
تایپوگرافی نه تنها شخصیت وبسایت شما را می سازد و ارتقاء می دهد، بلکه به مرور زمان کاربران شما ناخواسته شروع به مرتبط کردن سبک حروف وبسایت شما با برند شما می کنند. استفاده از یک تایپوگرافی منحصر به فرد و یکپارچه به کاربران شما کمک می کند که بهتر با برند شما ارتباط برقرار کنند و ارتباط عمیق تری را تجربه کنند و در نهایت منجر به پیشبرد اهداف تجاری شما نیز می شود.
تایپوگرافی تأثیری عمیق بر چگونگی دریافت و هضم اطلاعات توسط کاربران دارد. متن های چشم نواز بسیار بیشتر از فونت های ضعیف بر کاربر تأثیر می گذارند و پیام شما را بهتر به مخاطبانتان منتقل می کنند.
تایپوگرافی خوب توجه خوانندگان را جلب می کند و مدت زمانی را که آنها در وبسایت شما سپری می کنند، از یک دقیقه به نیم ساعت افزایش می دهد. بسیار مهم است که وبسایت شما به لحاظ بصری تحریک کننده و به یاد ماندنی باشد و در این میان تایپوگرافی نقشی بسیار مهم را ایفا می کند.
در تایپوگرافی چندین عنصر اصلی طراحی تایپی وجود دارد که ضرورت دارد با آنها آشنا باشید، در ادامه به این موارد می پردازیم.
در پایان امیدواریم که این نوشتار برای شما سودمند واقع شده باشد. سایت فرادرس یکی از بهترین سایت های آموزش آنلاین است که می توانید برای یادگیری مباحث دیجیتال روی آن حساب ویژه ای باز کنید. برای دسترسی به سایت آموزش آنلاین فرادرس، به لینک زیر مراجعه کنید.
تایپوگرافی چیست؟
تایپوگرافی هنر چیدمان حروف و متن است، به گونه ای که در نهایت متنی خوانا، واضح و به لحاظ بصری جذاب برای خوانندۀ آن متن داشته باشیم. در تایپوگرافی سبک، ظاهر، و ساختار فونت مورد استفاده، هدف قرار می گیرد و هدف نهایی اش اینست که احساسات خواننده را برانگیزد و پیام خاصی را به او منتقل کند. تایپو گرافی به متن جان می بخشد و آن را زنده می کند.
قدمت تایپوگرافی به قرن یازدهم باز می گردد، در طول این قرن یک نو آوری بزرگ در حوزۀ چاپ ایجاد شد که نام آن "نوع متحرک" (Movable type) باید. در این سیستم از اجزاء فلزی قابل جابجایی برای ایجاد متن و علامت گذاری ها استفاده می شد که معمولاً بر روی کاغذ صورت می پذیرفت. در واقع Movable type را می توان سر آغاز دنیای چاپ در دنیای نوین دانست، هر چند نباید فراموش کنیم که در دنیای باستان این چینی ها بودند که برای اولین بار چاپ را به جهان معرفی کردند. قبل از اینکه وارد عصر دیجیتال شویم، تایپوگرافی یک نوع صنایع دستی تخصصی بود که با کتاب ها و مجلات مرتبط بود، و در نهایت هم وارد آثار عمومی شد. اولین مثال برجسته و تاریخی از تایپوگرافی انجیل گوتنبرگ (Gutenberg Bible) است، انجیل گوتنبرگ را می توان سرآغاز انقلاب تایپوگرافی در دنیای غرب دانست.

امروزه تایپوگرافی بیشتر با دنیای دیجیتال و چاپ درگیر است. با پیدایش اینترنت، انفجای خلاقانه در هنر تایپوگرافی به وجود آمد و طراحان وب از فونت ها و سایر گزینه های تایپ که در اختیار داشتند به وفور در صفحات اینترنتی استفاده کردند. امروزه بیش از هر زمان دیگری تایپوگرافی حائز اهمیت شده است و یکی از مهمترین کارکردهای آن استفاده از تایپوگرافی برای جلب نظر بیننده است. این مسأله تا جایی پیش رفته است که تایپوگرافی را به یک رشتۀ تخصصی تبدیل نموده است.
اگر علاقمند به بررسی حرفه ای تر تایپوگرافی و درک عناصر موجود در آن هستید توصیه می کنیم آموزش جلوه تایپوگرافی با رنگ های متنوع در فتوشاپ در فرادرس که آموزشی رایگان نیز می باشد، بررسی کنید.
چرا تایپوگرافی اینقدر حائز اهمیت است؟
تایپوگرافی بسیار فراتر از اینست که صرفاً فونت هایی زیبا انتخاب کنیم. تایپوگرافی جزئی حیاتی از طراحی واسط های کاربری می باشد. یک تایپوگرافی خوب می تواند سلسله مراتب بصری قدرتمندی را ایجاد کند، و نتیجه اش ایجاد یک تعادل گرافیکی در محصولاتی مانند وبسایت ها باشد. تایپوگرافی باید کاربران شما را هدایت کند، خوانایی و دسترس پذیری محتوا را بهینه کند، و اطمینان حاصل کند که کاربر وبسایت شما (یا سایر محصولات شما) یک تجربۀ کاربری عالی را داشته باشد.
تایپوگرافی نه تنها شخصیت وبسایت شما را می سازد و ارتقاء می دهد، بلکه به مرور زمان کاربران شما ناخواسته شروع به مرتبط کردن سبک حروف وبسایت شما با برند شما می کنند. استفاده از یک تایپوگرافی منحصر به فرد و یکپارچه به کاربران شما کمک می کند که بهتر با برند شما ارتباط برقرار کنند و ارتباط عمیق تری را تجربه کنند و در نهایت منجر به پیشبرد اهداف تجاری شما نیز می شود.
تایپوگرافی تأثیری عمیق بر چگونگی دریافت و هضم اطلاعات توسط کاربران دارد. متن های چشم نواز بسیار بیشتر از فونت های ضعیف بر کاربر تأثیر می گذارند و پیام شما را بهتر به مخاطبانتان منتقل می کنند.
تایپوگرافی خوب توجه خوانندگان را جلب می کند و مدت زمانی را که آنها در وبسایت شما سپری می کنند، از یک دقیقه به نیم ساعت افزایش می دهد. بسیار مهم است که وبسایت شما به لحاظ بصری تحریک کننده و به یاد ماندنی باشد و در این میان تایپوگرافی نقشی بسیار مهم را ایفا می کند.
عناصر مختلف در تایپوگرافی
در تایپوگرافی چندین عنصر اصلی طراحی تایپی وجود دارد که ضرورت دارد با آنها آشنا باشید، در ادامه به این موارد می پردازیم.
-
1. فونت ها و Typefaces ها (سبک حروف)
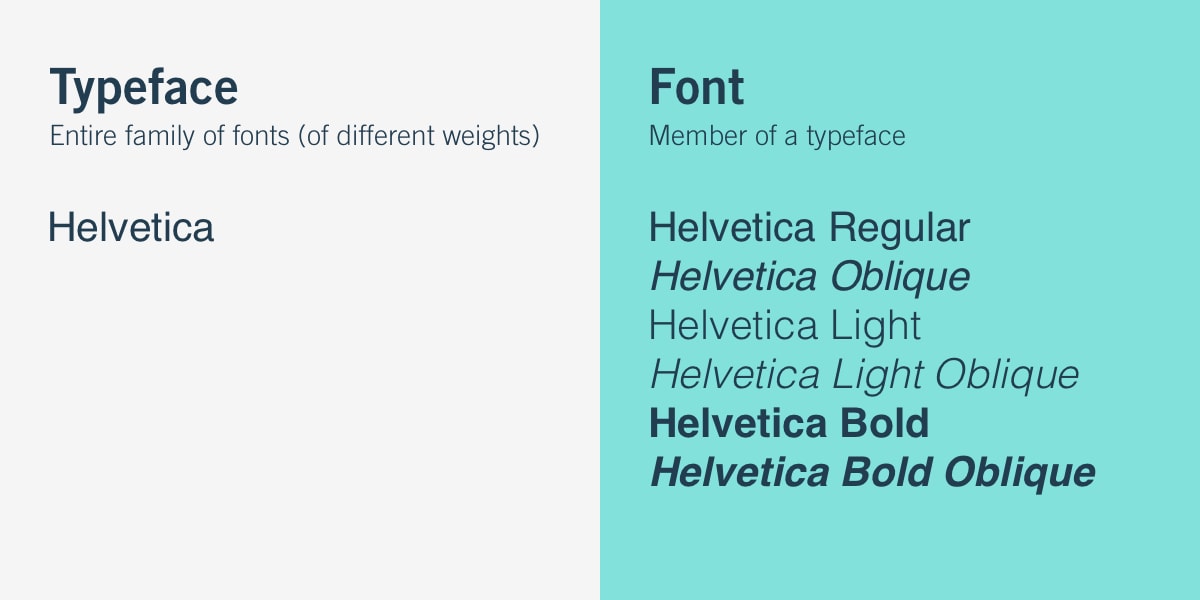
معمولاً برخی به اشتباه فونت و تایپ فیس (Typeface) را به جای یکدیگر به کار می برند، در حالی که این دو با هم متفاوتند. در اینجا می خواهیم یک بار برای همیشه این ابهام بین فونت و تایپ فیس (Typeface) را از بین ببریم. یک تایپ فیس (Typeface) یک سبک طراحی است که شامل هزاران کاراکتر و سایز های مختلف و وزن های مختلف است، در حالی که فونت یک ارائه گرافیکی از ویژگی های متن است. اگر به بیان دیگری بخواهیم به این مسأله اشاره کنیم، یک تایپ فیس (Typeface) خانواده ای از فونت های مرتبط با یکدیگر است که به یک وزن، عرض، و سبک خاص اشاره دارد. تصویر زیر می تواند در درک این موضوع به شما کمک کند. در این تصویر در سمت چپ شما تایپ فیس Helvetica را می بینید که در واقع خانواده ای از فونت ها می باشد و در سمت راست فونت هایی را می بینید که در واقع اعضایی از خانوادۀ بزرگ این تایپ فیس (Typeface) به شمار می روند.

تایپ فیس ها دارای سه نوع اصلی هستند: سریف (serif)، سنس سریف (sans-serif)، و دکوراتیو (decorative) (تزئینی). یک طراح خوب هرگز بیش از سه فونت را مورد استفاده قرار نمی دهد و در ضمن استفاده از فونت های دکوراتیو را نیز به حداقل ممکن می رساند. بیشتر طراحان رابط کاربری، فونت های سریف را با فونت های سنس سریف جفت می کنند، به عنوان مثال متن محتوای اصلی را با یک فونت سریف و عناوین را با یک فونت سنس سریف طراحی می کنند و یا اینکه برعکس این عمل می کنند، یعنی عنوان را با فونت سریف و متن بدنه را با سریف طراحی می کنند.
برای اینکه درک بهتری از فونت های سریف، سنس سریف و دکوراتیو پیدا کنید، تصویر زیر را ببینید. به قسمت هایی از فونت سریف که با رنگ آبی مشخص شده است دقت کنید و آن را با فونت سنس سریف که فاقد این خط های کوچک اضافی می باشد، مقایسه کنید.

توجه داشته باشید که تایپوگرافی بخشی از طراحی است و طبیعتاً همۀ آن نیست، اگر در حوزۀ طراحی و گرافیک کامپیوتری نیاز به مرجع آموزشی کاملی دارید مجموعه آموزش فتوشاپ، طراحی و گرافیک کامپیوتری را به شما پیشنهاد می کنیم.
-
2. کُنتراست (Contrast)
درست مانند سلسله مراتب (hierarchy)، کنتراست (تضاد) می تواند به انتقال ایده ها یا پیام ها کمک کند، با کنتراست می توانید روی بخش هایی تاکید کنید تا توجه خوانندگان را جلب کند. صرف مدتی زمان بر روی کنتراست می تواند متن شما را جذاب، با معنی کند، و از همه مهمتر اینکه توجه مخاطب را جلب کند. اکثر طراحان برای ایجاد کنتراست با تایپ فیس ها، رنگ ها، سبک ها، و اندازه ها بازی می کنند، گاهی هم با شکستن صفحه کنتراست ایجاد می کنند.
-
3. ثبات (Consistency)
مهمترین اصل حفظ یکنواختی و پرهیز از رابط کاربری گیج کننده و نامرتب اینست که تایپ فیس هایتان را ثابت نگه دارید. هنگام انتقال اطلاعات بسیار مهم و ضروری است که به سبک فونت خاصی بچسبید تا خوانندگان شما فوراً متوجه شوند چه چیزی می خوانند و الگو را سریعاً درک کنند. اینکه در برخی جاها اندکی با سلسله مراتب بازی کنید می تواند بعضاً خوب باشد اما ایجاد یک سلسه مراتب ثابت از یک تایپ فیس خاص بسیار حائز اهمیت است. بهترین شیوه اینست که هدرها (عناوین) همواره از یک فونت خاص استفاده کنند، بدنۀ محتوی از یک فونت خاص و عناوین فرعی نیز از یک فونت خاص دیگر استفاد کنند و خود را ملزم به رعایت این فونت ها در متن های مشابه کنید. حفظ این ثبات برای برقراری ارتباط عمیق با مخاظب بسیار مهم است.
-
4. فضاهای سفید
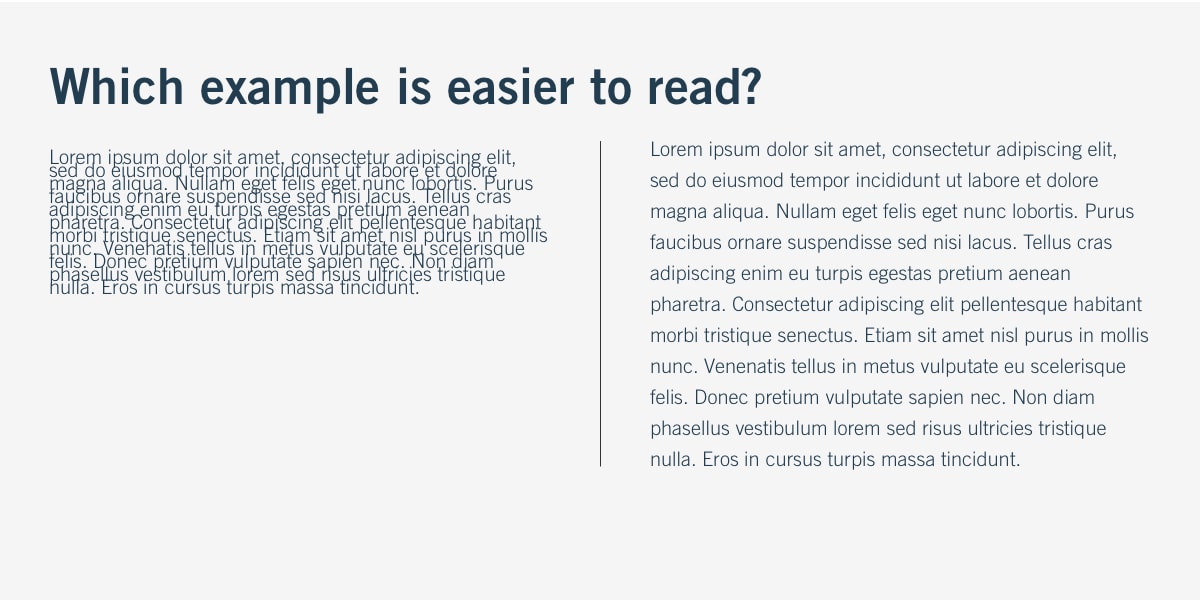
متن های موجود در تصویر زیر را ببنید. کدام یک زیباتر و خوانا تر است؟

مطمئناً شما هم مثل بنده و بقیه نظرتان اینست که متن سمت راست خواناتر است. اما بیایید ببینیم دلیلش چیست. چرا متن سمت راست خواناتر است. این دو متن هر دو یکسانند. فونت یکسانی هم دارند. تنها تفاوتشان در فضاهای سفید بین خطوط است. به این فضاهای سفید، گاهاً فضاهای منفی (negative space) نیز گفته می شود و در تایپوگرافی بسیار حائز اهمیت می باشند. فضاهای سفید در واقع، فضاهای اطراف متن یا گرافیک می باشند. درست است که کاربرها معمولاً این فضاها را نادیده می گیرند و به آنها توجه نمی کنند، اما اگر فضاهای سفید به درستی تنظیم نشوند، خوانایی متن پایین می آید و کاربر زودتر از خواندن آن متن خسته شده و دست از آن می کشد. این فضاها به شکل فاصلۀ بین کلمات، فاصلۀ بین حروف در هر کلمه، فاصلۀ بین خطوط، حاشیۀ متن ، و مواردی دیگر از این قبیل، ظاهر می شوند.
-
5. هم ترازی (Alignment)
هم ترازی فرآیندی است که طی آن ترکیب متن، تصاویر و گرافیک ها را به لحاظ اندازه، و فاصلۀ بین عناصر یکپارچه می کنند. هنگامی که متن خود را تراز می کنید باید به این مطلب هم توجه داشته باشید که آیا زبان مربوطه از چپ به راست خوانده می شود یا اینکه از راست به چپ خوانده می شود، و متناسب با آن زبان، متن را تراز کنید تا غیر عادی به نظر نرسد. به عنوان مثال اگر برای فارسی زبانان وبسایتی را طراحی می کنید باید متن شما از سمت راست تراز شده باشد.
-
6. رنگ
رنگ یکی از هیجان انگیز ترین عناصر تایپوگرافی می باشد. استفادۀ درست از رنگ ها باعث می شود که طراحان خلاقیت خودشان را به رخ بکشند و رابط کاربری را به سطحی بالاتر ببرند. باید بسیار دقت شود که رنگی که برای متن انتخاب می شود با سایت در هارمونی و تعادل باشد، انتخاب یک رنگ اشتباه می تواند کل ظاهر وبسایت را در هم بریزد.
رنگ دارای سه جزء کلیدی است: ارزش (value)، رنگ (hue)، اشباع (saturation). یک طراح خوب می داند که چگونه این سه جزء را در تعادل با یکدیگر طراحی کند تا متنی بسازد که هم چشم نواز باشد و هم خوانایی بالایی داشته باشد. یک رنگ مناسب می تواند حتی برای کسانی که به لحاظ بینایی دچار مشکل هستند نیز سودمند باشد. یکی از مهمترین نکات در مورد انتخاب رنگ متن اینست که با متن پس زمینه آزمایش شود تا به لحاظ تیرگی و روشنی، طوری باشد که خوانایی و زیبایی آن افزایش یابد.
-
7. سلسله مراتب
ایجاد سلسله مراتب از اصول ضروری تایپوگرافی است. متنی که به لحاظ سلسله مراتب درست تنظیم شده باشد، باید طوری باشد که بین قطعات برجستۀ متن که انتظار داریم کاربر اول آنها را بخواند و سایر متن، تمایز واضحی وجود داشته باشد. در واقع یکی از اهداف سلسله مراتب در تایپوگرافی همین است که کاربر را متوجه سازد که چه چیزی را باید اول بخواند. در عصری قرار داریم که شبکه های اجتماعی همچون اینستاگرام، کاربران را به سمت متن های کوتاه و محتواهای های بسیار کوتاه یک دقیقه ای برده اند، توییتر اجازۀ تایپ فقط اندکی متن را می دهد و ... . با توجه به عصری که در آن قرار داریم، کار طراحان به لحاظ سلسه مراتبی بسیار حائز اهمیت می شود، آنها باید به لحاظ ظاهری کاری کنند که در کوتاه ترین زمان ممکن، توجه کاربر به نکات خاصی در متن جلب شود.
در پایان امیدواریم که این نوشتار برای شما سودمند واقع شده باشد. سایت فرادرس یکی از بهترین سایت های آموزش آنلاین است که می توانید برای یادگیری مباحث دیجیتال روی آن حساب ویژه ای باز کنید. برای دسترسی به سایت آموزش آنلاین فرادرس، به لینک زیر مراجعه کنید.
جهت مشاهده آموزش های بیشتر در این زمینه و البته آموزش های بیشتر در سایر حوزه های فنی می توانید از سایت فرادرس بازدید نمایید. در این سایت می توانید موضوعات فراوانی در حوزه های برنامه نویسی، مهندسی نرم افزار، هوش مصنوعی، رباتیک، و ... را بیابید.





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: