خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
آموزش 0 تا 100 طراحی سایت

امروز در این آموزش 0 تا 100 طراحی سایت سعی داریم تا شما را با طراحی سایت و مهمترین نکاتی که برای شروع طراحی سایت باید در نظر بگیرید آشنا سازیم. برای شروع طراحی سایت یک نکتۀ مهم را باید در نظر بگیرید، اولین مسئله اینست که به چه منظوری می خواهید دانش طراحی سایت را بیاموزید. آیا یک کسب و کار اینترنتی نوپا دارید، و می خواهید برای کاهش هزینه های شروع کار، همۀ کارها را همچون طراحی سایت را خودتان انجام دهید. و یا نه، اساساً هدف شما اینست که طراح سایت شوید و از این طریق کسب درآمد کنید و در واقع، کسب و کارتان همین باشد. اگر پاسخ شما به هر کدام از این دو سوال بله باشد، جای درستی آمده اید. در طول این مقاله برای هر دو مورد راهکار هایی را برای شما داریم. بعد از اینکه خواندن این مقاله را به اتمام رساندید و با نکات مهم گفته شده در آن آشنا شدید، می توانید به کمک مجموعه آموزش طراحی سایت که لینکشان در ادامه آمده است، در این باره عمیق تر شوید.
در این بخش از آموزش 0 تا 100 طراحی سایت به جنبۀ دیگری می پردازیم که مناسب غیر برنامه نویس ها می باشد. معمولاً وقتی صحبت از طراحی سایت می شود، ذهن ها معطوف برنامه نویسانی می شود که پشت کامپیوتر مشغول برنامه نویسی اند. اما همیشه اینطور نیست. ممکن است با دانستن این موضوع سورپرایز شوید، که شما می توانید بدون حتی یک خط کد نویسی، یک سایت زیبا و عالی را از 0 تا 100 طراحی کنید. شاید با خودتان فکر کنید، مگر می شود. باید خدمتتان عرض کنم که صد در صد شدنی است. ماجرا از این قرار است که یک سری برنامه نویس خیلی حرفه ای، محصولاتی را که خوشبختانه 100 درصد رایگان هم هستند را آماده کرده اند که به کمک آنها می توانید بدون برنامه نویسی، سایت دلخواهتان را بسازید. حتی می توانید در این زمینه بیشتر هم بیاموزید و برای دیگران هم سایت طراحی کنید و به نوعی تبدیل به منبع درآمدی برای شما شود. به این ابزارها که به کمک آنها می توانید وبسایت طراحی کنید، سیستم های مدیریت محتوا گفته می شود. از معروف ترین این سیستم ها می توان به وردپرس و جوملا اشاره کرد. البته سیستم های مدیریت محتوای فراوانی وجود دارند، اما این دو در زمرۀ محبوب ترین ها و رایج ترین ها هستند. بد نیست بدانید بین این دو هم، وردپرس بسیار شاخص تر و مطرح تر است و محبوبیت بسیار بیشتری دارد.

اگر با شنیدن این صحبتها، مشتاق آشنایی با ورد پرس شده اید، می توانید به کمک آموزش وردپرس (WordPress) - مقدماتی که در فرادرس انتشار یافته است، بدون نیاز به فراگیری دانش برنامه نویسی وارد دنیای طراحی سایت شوید.
شاید برایتان این سوال پیش آمده باشد که وردپرس (WordPress) چقدر قدرت دارد و چقدر می توانم روی آن حساب باز کنم. در این قسمت از آموزش 0 تا 100 طراحی سایت پاسخ این سوال را خدمتتان عرض می کنم. شما در وردپرس هیچ محدودیتی ندارید، می توانید به کمک وردپرس یک وبسایت کاملاً حرفه ای برای کسب و کارتان طراحی کنید، و یا انواع مختلف وبسایت های خبری، آموزشی، علمی، ورزشی، هنری، و هر نوع کسب و کار دیگری که فکرش را بکنید، ایجاد کنید. همچنین به کمک وردپرس می توانید فروشگاه های اینترنتی نیز ایجاد کنید و به خرید و فروش آنلاین کالا و خدمات بپردازید. از آنجا که وردپرس محبوبیتی جهانی دارد، صدها وبسایت مختلف محصولاتی در ارتباط با وردپرس به فروش می رسانند که با قیمت های خیلی پایین و خوبی هم ارائه می شوند، این محصولات در قالب افزونه به وردپرس اضافه می شوند و امکانات پایه ای آن را بیشتر هم می کنند. به عنوان مثال وبسایت های زیادی قالب های آماده و اختصاصی برای کسب و کارهای مختلف ایجاد کرده اند و با قیمت های بسیار نازل به فروش می رسانند. حتی قالب های آمادۀ رایگان فراوانی نیز در اینترنت یافت می شوند. البته دامنۀ امکانات این افزونه های وردپرسی محدود به قالب سایت نیست و طیف گسترده ای از کارکردهای مختلف را در اختیار شما قرار می دهند. به عنوان مثال شما می توانید افزونه ای خریداری کنید که امکان چت را به وب سایت وردپرسی شما اضافه کند. یا افزونه ای اضافه کنید که قابلیت ارسال و دریافت پیامک را در وبسایت شما فراهم سازد. این لیست آنقدر طولانی است که پرداختن به آن، خودش می تواند موضوع ده ها مقالۀ جداگانه شود و برای همین به همین چند مورد اکتفا می کنم.

قسمت پیشین این آموزش 0 تا 100 طراحی سایت را برای اشخاصی آماده کرده بودم که قصد داشتند بدون فراگیری دانش برنامه نویسی، وبسایت های دلخواهشان را آماده کنند. اما اگر هدف شما فراتر از صرفاً طراحی یک وبسایت برای کسب و کارتان است و می خواهید به طور حرفه ای وارد دنیای برنامه نویسی وب شوید، این بخش مقاله برای شماست. در اینجا طی چند گام شما را به لحاظ ذهنی برای ورود به دنیای برنامه نویسی وب و طراحی سایت آماده می کنیم. قدم اول اینست که درک کنید وبسایت چیست. اگر خیلی ساده بخواهم به شما بگویم این سناریو را در نظر بگیرید. فرض کنید وبسایتی وجود داشته باشد که وقتی کاربر وارد آن می شود، تاریخ روز جاری را به تاریخ شمسی ارائه دهد. این وبسایت فقط یک تاریخ را نشان می دهد و هیچ چیزی اضافه بر آن هم نیاز ندارد. شما وارد آدرس اینترنتی آن وبسایت در مروگرتان می شوید، و تاریخ روز جاری به شمسی، به شما نشان داده می شود. تا همینجای کار ساده به نظر می رسد، اما اگر کمی در آن عمیق شوید، باید از خودتان بپرسید چگونه این اتفاق می افتد.
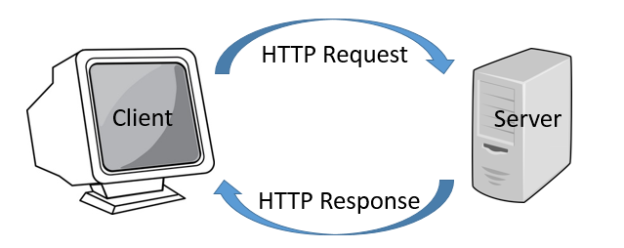
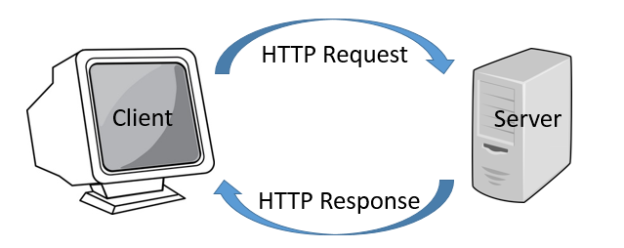
واقعیت اینست که برای انجام همین کار به ظاهر ساده، یک قرارداد در سطح جهانی نوشته شده است که تمامی مرورگرهای اینترنتی همچون گوگل کروم و موزیلا فایرفاکس، تمامی سیستم عامل ها همچون ویندوز مایکروسافت و یا لینوکس، تمامی سرویس دهنده های اینترنت و کلاً هر شخص، و گروه و مجموعه و محصولی که در ارتباط با اینترنت فعالیت می کند، موظف است این قرارداد را رعایت کند. حتی موسسه هایی در سطح جهانی برای کنترل و نظارت بر این استانداردها ایجاد شده اند. نام این قرارداد، قرارداد HTTP می باشد، که به پروتکل HTTP شهرت دارد. این پروتکل بر روی تمامی درخواست ها و پاسخ ها در دنیای وب نظارت دارد. از لحظه ای که آدرس اینترنتی سایت مورد نظر را در مروگرتان وارد می کنید تا لحظه ای که سرور مربوطه پاسخ شما را می دهد و شما پاسخ را در مرورگرتان می بینید، همه چیز توسط قوانین تعریف شده در این پروتکل صورت می پذیرند. اگر در ارتباط با این پروتکل مایل به کسب اطلاعات بیشتر باشید، می توانید از آموزش پروتکل HTTP چیست؟ - به زبان ساده که در فرادرس منتشر شده است، استفاده کنید.

در این بخش از آموزش 0 تا 100 طراحی سایت اندکی به پروتکل HTTP می پردازیم. کار پروتکل HTTP به زبان ساده اینست که درخواست شما را به سرور ارسال می کند و سپس پاسخ دریافتی از سرور را به شما بر می گرداند. تا اینجای کار سرور یک متن ساده را به شما بر می گرداند. در اوایل اینترنت و سایت ها همینگونه کار می کردند. در واقع همه چیز تشکیل شده از متون ساده بود و هیچ طرح و رنگ و لعاب در وبسایت ها وجود نداشت. اما کمی که جلوتر رفتند، کم کم تصمیم گرفتند که سایت ها را از این حالت صرفاً متنی خارج کنند و به آن زیبایی ببخشند، رنگ ها را وارد قضیه کنند، بخشی از متن را پر رنگ تر از سایر بخش ها نشان دهند تا توجه کاربر به آن بخش ها بیشتر معطوف شود. این نیاز و پاسخگویی به آن نیازمند این بود که دوباره تمامی افراد و سازمان هایی که پیشتر بر شمردیم و موظف بودند که پروتکل HTTP را برای برقراری ارتباط رعایت کنند، این بار قرارداد دیگری را بپذیرند. این بار یک زبان خاص برای نماد گذاری داده های متنی موجود در اینترنت اختراع شد که به آن HTML نام دادند. HTML سرنام چهار کلمۀ انگلیسی است که معنایش به فارسی می شود "زبان نشانه گذاری ابر متن". ورود HTML به دنیای وبسایت ها، این صنعت را به طور کل متحول کرد و سایت ها بسیار زیبا شدند. امروزه در دنیای برنامه نویسی وب، همه چیز با HTML صورت می پذیرد. شما به عنوان یک برنامه نویس وب باید با این زبان نشانه گذاری آشنا شوید و بتوانید با تگ های آن کار کنید. توصیه ما برای یادگیری HTML استفاده از آموزش طراحی وب با HTML - مقدماتی می باشد.
همینطور که برنامه نویس های وب، به کمک HTML سایت های بیشتر و بیشتری طراحی کردند، مدام تجربۀ شان در این حوزه افزایش یافت و کم کم به این نتیجه رسیدند که بهتر است بخش هایی از کدهای HTML را که مربوط به زیبایی ظاهری است از سایر بخش های آن تفکیک کنند. نتیجۀ خرد جمعی این افراد منجر شد که بخش هایی از HTML تحت نام CSS از آن جدا شوند و دنیای برنامه نویسی وب ساختار یافته تر گردد. امروزه CSS در طراحی وبسایت هایی که می بینید، نقش بسیار مهمی ایفا می کند. بخش عمدۀ ای از زیبایی های وب سایت هایی که امروزه مشاهده می کنید، مدیون استفاده از CSS است. خوشبختانه در دنیای CSS نمونه های از پیش آماده شدۀ فراوانی در وب یافت می شود که برنامه نویس های وب می توانند به کمک آنها به سرعت کارشان را پیش ببرند. اما برای استفاده از این نمونه های آماده ناگزیر هستید که مدتی روی خود موضوع CSS وقت بگذارد و با اصول کلی آن و ساختارهای مورد استفاده در آن آشنا شوید. توجه داشته باشید که CSS به تنهایی کاری از پیش نمی برد و ترکیب آن با HTML و در واقع بکار بردن آن روی HTML است که شما را به مقصود نهایی در طراحی سایت می رساند، در واقع HTML و CSS دو دوست جدایی ناپذیرند که فقط در کنار یکدیگر معنی می یابند. برای ورود به دنیای شیرین و جذاب CSS توصیۀ ما به شما استفاده از آموزش طراحی وب با CSS - مقدماتی است که در فرادرس انتشار یافته است.

بدون شک بشر برای این آمده است که هرگز متوقف نشود. در بخش های قبلی آموزش 0 تا 100 طراحی سایت دیدید که چطور وبسایت ها کارشان را از متن های ساده آغاز کردند و سپس با HTML به تکامل رسیدند و سپس به کمک CSS مرتب و منظم تر شدند. اما برنامه نویس های وب در همین مرحله متوقف نشدند، این بار آنها دنبال چیزی فراتر از صرفاً زیبایی بودند، آنها دنبال چیزی بودند که بتوانند به صفحات وب حالت تعاملی بدهند تا کاربر بتواند با آن کنش و واکنش داشته باشد. به عنوان مثال کاربر بتواند انیمیشن هایی را ببیند، حتی فراتر از این بتواند در چگونگی شکل گیری این انیمیشن ها نقش داشته باشد. حتی پا را فراتر از این گذاشتند و تصمیم گرفتند با پروتکل سادۀ وب که کلاً مبتنی بر متن بود بازی های کامپیوتری آنلاین طراحی کنند. این نیازها بیشتر و بیشتر شد تا منجر به شکل گیری یک زبان برنامه نویسی جدید با خصوصیاتی خاص شد. این زبان برنامه نویسی امروزه جاوا اسکریپت نام دارد. امروزه وبسایتی را نمی توانید بیابید که در آن از جاوا اسکریپت استفاده نشده باشد. کدهای جاوا اسکرپیت در قالب متنی که سرور در پاسخ به درخواست کاربر ارسال می کند به کاربر می رسند، این کدها در مرورگر کاربر اجرا می شوند و نتیجۀ آن چیزی می شود که امروزه در سایت های تعاملی می بینیم. در این میان مرورگرها نقش مهمی پیدا کرده اند و در واقع به نوعی کار یک سیستم عامل کامل همچون سیستم عامل ویندوز یا لینوکس را انجام می دهند. برای اینکه یک برنامه نویس موفق شوید، گام بعدی اینست که با دنیای برنامه نویسی جاوا اسکریپت آشنا باشید.

بدون شک بدون جاوا اسکریپت، دنیای وب هیچ لطف و صفایی نمی داشت. وب سایت های واکنش گرای امروزی، به کمک این زبان برنامه نویسی قدرتمند، کارهایی را انجام می دهند که در گذشته فقط سیستم عامل های گرافیکی قدرتمند قادر به انجامشان بودند. بدون شک قدم بعدی شما در برنامه نویسی وب و طراحی سایت اینست که به دنیای شیرین و جذاب جاوا اسکریپت وارد شوید. خوشبختانه آموزش جاوا اسکریپت (JavaScript) - از مقدماتی تا انجام پروژه عملی که در فرادرس انتشار یافته است، می تواند شما را در این مسیر یاری رساند. امیدوارم به کمک آموزش 0 تا 100 طراحی سایت و همچنین به کمک منابع آموزشی معرفی شده در آن، بتوانید در این زمینه موفق عمل کنید.
طراحی سایت بدون برنامه نویسی
در این بخش از آموزش 0 تا 100 طراحی سایت به جنبۀ دیگری می پردازیم که مناسب غیر برنامه نویس ها می باشد. معمولاً وقتی صحبت از طراحی سایت می شود، ذهن ها معطوف برنامه نویسانی می شود که پشت کامپیوتر مشغول برنامه نویسی اند. اما همیشه اینطور نیست. ممکن است با دانستن این موضوع سورپرایز شوید، که شما می توانید بدون حتی یک خط کد نویسی، یک سایت زیبا و عالی را از 0 تا 100 طراحی کنید. شاید با خودتان فکر کنید، مگر می شود. باید خدمتتان عرض کنم که صد در صد شدنی است. ماجرا از این قرار است که یک سری برنامه نویس خیلی حرفه ای، محصولاتی را که خوشبختانه 100 درصد رایگان هم هستند را آماده کرده اند که به کمک آنها می توانید بدون برنامه نویسی، سایت دلخواهتان را بسازید. حتی می توانید در این زمینه بیشتر هم بیاموزید و برای دیگران هم سایت طراحی کنید و به نوعی تبدیل به منبع درآمدی برای شما شود. به این ابزارها که به کمک آنها می توانید وبسایت طراحی کنید، سیستم های مدیریت محتوا گفته می شود. از معروف ترین این سیستم ها می توان به وردپرس و جوملا اشاره کرد. البته سیستم های مدیریت محتوای فراوانی وجود دارند، اما این دو در زمرۀ محبوب ترین ها و رایج ترین ها هستند. بد نیست بدانید بین این دو هم، وردپرس بسیار شاخص تر و مطرح تر است و محبوبیت بسیار بیشتری دارد.

اگر با شنیدن این صحبتها، مشتاق آشنایی با ورد پرس شده اید، می توانید به کمک آموزش وردپرس (WordPress) - مقدماتی که در فرادرس انتشار یافته است، بدون نیاز به فراگیری دانش برنامه نویسی وارد دنیای طراحی سایت شوید.
شاید برایتان این سوال پیش آمده باشد که وردپرس (WordPress) چقدر قدرت دارد و چقدر می توانم روی آن حساب باز کنم. در این قسمت از آموزش 0 تا 100 طراحی سایت پاسخ این سوال را خدمتتان عرض می کنم. شما در وردپرس هیچ محدودیتی ندارید، می توانید به کمک وردپرس یک وبسایت کاملاً حرفه ای برای کسب و کارتان طراحی کنید، و یا انواع مختلف وبسایت های خبری، آموزشی، علمی، ورزشی، هنری، و هر نوع کسب و کار دیگری که فکرش را بکنید، ایجاد کنید. همچنین به کمک وردپرس می توانید فروشگاه های اینترنتی نیز ایجاد کنید و به خرید و فروش آنلاین کالا و خدمات بپردازید. از آنجا که وردپرس محبوبیتی جهانی دارد، صدها وبسایت مختلف محصولاتی در ارتباط با وردپرس به فروش می رسانند که با قیمت های خیلی پایین و خوبی هم ارائه می شوند، این محصولات در قالب افزونه به وردپرس اضافه می شوند و امکانات پایه ای آن را بیشتر هم می کنند. به عنوان مثال وبسایت های زیادی قالب های آماده و اختصاصی برای کسب و کارهای مختلف ایجاد کرده اند و با قیمت های بسیار نازل به فروش می رسانند. حتی قالب های آمادۀ رایگان فراوانی نیز در اینترنت یافت می شوند. البته دامنۀ امکانات این افزونه های وردپرسی محدود به قالب سایت نیست و طیف گسترده ای از کارکردهای مختلف را در اختیار شما قرار می دهند. به عنوان مثال شما می توانید افزونه ای خریداری کنید که امکان چت را به وب سایت وردپرسی شما اضافه کند. یا افزونه ای اضافه کنید که قابلیت ارسال و دریافت پیامک را در وبسایت شما فراهم سازد. این لیست آنقدر طولانی است که پرداختن به آن، خودش می تواند موضوع ده ها مقالۀ جداگانه شود و برای همین به همین چند مورد اکتفا می کنم.
طراحی سایت با برنامه نویسی

قسمت پیشین این آموزش 0 تا 100 طراحی سایت را برای اشخاصی آماده کرده بودم که قصد داشتند بدون فراگیری دانش برنامه نویسی، وبسایت های دلخواهشان را آماده کنند. اما اگر هدف شما فراتر از صرفاً طراحی یک وبسایت برای کسب و کارتان است و می خواهید به طور حرفه ای وارد دنیای برنامه نویسی وب شوید، این بخش مقاله برای شماست. در اینجا طی چند گام شما را به لحاظ ذهنی برای ورود به دنیای برنامه نویسی وب و طراحی سایت آماده می کنیم. قدم اول اینست که درک کنید وبسایت چیست. اگر خیلی ساده بخواهم به شما بگویم این سناریو را در نظر بگیرید. فرض کنید وبسایتی وجود داشته باشد که وقتی کاربر وارد آن می شود، تاریخ روز جاری را به تاریخ شمسی ارائه دهد. این وبسایت فقط یک تاریخ را نشان می دهد و هیچ چیزی اضافه بر آن هم نیاز ندارد. شما وارد آدرس اینترنتی آن وبسایت در مروگرتان می شوید، و تاریخ روز جاری به شمسی، به شما نشان داده می شود. تا همینجای کار ساده به نظر می رسد، اما اگر کمی در آن عمیق شوید، باید از خودتان بپرسید چگونه این اتفاق می افتد.
واقعیت اینست که برای انجام همین کار به ظاهر ساده، یک قرارداد در سطح جهانی نوشته شده است که تمامی مرورگرهای اینترنتی همچون گوگل کروم و موزیلا فایرفاکس، تمامی سیستم عامل ها همچون ویندوز مایکروسافت و یا لینوکس، تمامی سرویس دهنده های اینترنت و کلاً هر شخص، و گروه و مجموعه و محصولی که در ارتباط با اینترنت فعالیت می کند، موظف است این قرارداد را رعایت کند. حتی موسسه هایی در سطح جهانی برای کنترل و نظارت بر این استانداردها ایجاد شده اند. نام این قرارداد، قرارداد HTTP می باشد، که به پروتکل HTTP شهرت دارد. این پروتکل بر روی تمامی درخواست ها و پاسخ ها در دنیای وب نظارت دارد. از لحظه ای که آدرس اینترنتی سایت مورد نظر را در مروگرتان وارد می کنید تا لحظه ای که سرور مربوطه پاسخ شما را می دهد و شما پاسخ را در مرورگرتان می بینید، همه چیز توسط قوانین تعریف شده در این پروتکل صورت می پذیرند. اگر در ارتباط با این پروتکل مایل به کسب اطلاعات بیشتر باشید، می توانید از آموزش پروتکل HTTP چیست؟ - به زبان ساده که در فرادرس منتشر شده است، استفاده کنید.

در این بخش از آموزش 0 تا 100 طراحی سایت اندکی به پروتکل HTTP می پردازیم. کار پروتکل HTTP به زبان ساده اینست که درخواست شما را به سرور ارسال می کند و سپس پاسخ دریافتی از سرور را به شما بر می گرداند. تا اینجای کار سرور یک متن ساده را به شما بر می گرداند. در اوایل اینترنت و سایت ها همینگونه کار می کردند. در واقع همه چیز تشکیل شده از متون ساده بود و هیچ طرح و رنگ و لعاب در وبسایت ها وجود نداشت. اما کمی که جلوتر رفتند، کم کم تصمیم گرفتند که سایت ها را از این حالت صرفاً متنی خارج کنند و به آن زیبایی ببخشند، رنگ ها را وارد قضیه کنند، بخشی از متن را پر رنگ تر از سایر بخش ها نشان دهند تا توجه کاربر به آن بخش ها بیشتر معطوف شود. این نیاز و پاسخگویی به آن نیازمند این بود که دوباره تمامی افراد و سازمان هایی که پیشتر بر شمردیم و موظف بودند که پروتکل HTTP را برای برقراری ارتباط رعایت کنند، این بار قرارداد دیگری را بپذیرند. این بار یک زبان خاص برای نماد گذاری داده های متنی موجود در اینترنت اختراع شد که به آن HTML نام دادند. HTML سرنام چهار کلمۀ انگلیسی است که معنایش به فارسی می شود "زبان نشانه گذاری ابر متن". ورود HTML به دنیای وبسایت ها، این صنعت را به طور کل متحول کرد و سایت ها بسیار زیبا شدند. امروزه در دنیای برنامه نویسی وب، همه چیز با HTML صورت می پذیرد. شما به عنوان یک برنامه نویس وب باید با این زبان نشانه گذاری آشنا شوید و بتوانید با تگ های آن کار کنید. توصیه ما برای یادگیری HTML استفاده از آموزش طراحی وب با HTML - مقدماتی می باشد.
همینطور که برنامه نویس های وب، به کمک HTML سایت های بیشتر و بیشتری طراحی کردند، مدام تجربۀ شان در این حوزه افزایش یافت و کم کم به این نتیجه رسیدند که بهتر است بخش هایی از کدهای HTML را که مربوط به زیبایی ظاهری است از سایر بخش های آن تفکیک کنند. نتیجۀ خرد جمعی این افراد منجر شد که بخش هایی از HTML تحت نام CSS از آن جدا شوند و دنیای برنامه نویسی وب ساختار یافته تر گردد. امروزه CSS در طراحی وبسایت هایی که می بینید، نقش بسیار مهمی ایفا می کند. بخش عمدۀ ای از زیبایی های وب سایت هایی که امروزه مشاهده می کنید، مدیون استفاده از CSS است. خوشبختانه در دنیای CSS نمونه های از پیش آماده شدۀ فراوانی در وب یافت می شود که برنامه نویس های وب می توانند به کمک آنها به سرعت کارشان را پیش ببرند. اما برای استفاده از این نمونه های آماده ناگزیر هستید که مدتی روی خود موضوع CSS وقت بگذارد و با اصول کلی آن و ساختارهای مورد استفاده در آن آشنا شوید. توجه داشته باشید که CSS به تنهایی کاری از پیش نمی برد و ترکیب آن با HTML و در واقع بکار بردن آن روی HTML است که شما را به مقصود نهایی در طراحی سایت می رساند، در واقع HTML و CSS دو دوست جدایی ناپذیرند که فقط در کنار یکدیگر معنی می یابند. برای ورود به دنیای شیرین و جذاب CSS توصیۀ ما به شما استفاده از آموزش طراحی وب با CSS - مقدماتی است که در فرادرس انتشار یافته است.

بدون شک بشر برای این آمده است که هرگز متوقف نشود. در بخش های قبلی آموزش 0 تا 100 طراحی سایت دیدید که چطور وبسایت ها کارشان را از متن های ساده آغاز کردند و سپس با HTML به تکامل رسیدند و سپس به کمک CSS مرتب و منظم تر شدند. اما برنامه نویس های وب در همین مرحله متوقف نشدند، این بار آنها دنبال چیزی فراتر از صرفاً زیبایی بودند، آنها دنبال چیزی بودند که بتوانند به صفحات وب حالت تعاملی بدهند تا کاربر بتواند با آن کنش و واکنش داشته باشد. به عنوان مثال کاربر بتواند انیمیشن هایی را ببیند، حتی فراتر از این بتواند در چگونگی شکل گیری این انیمیشن ها نقش داشته باشد. حتی پا را فراتر از این گذاشتند و تصمیم گرفتند با پروتکل سادۀ وب که کلاً مبتنی بر متن بود بازی های کامپیوتری آنلاین طراحی کنند. این نیازها بیشتر و بیشتر شد تا منجر به شکل گیری یک زبان برنامه نویسی جدید با خصوصیاتی خاص شد. این زبان برنامه نویسی امروزه جاوا اسکریپت نام دارد. امروزه وبسایتی را نمی توانید بیابید که در آن از جاوا اسکریپت استفاده نشده باشد. کدهای جاوا اسکرپیت در قالب متنی که سرور در پاسخ به درخواست کاربر ارسال می کند به کاربر می رسند، این کدها در مرورگر کاربر اجرا می شوند و نتیجۀ آن چیزی می شود که امروزه در سایت های تعاملی می بینیم. در این میان مرورگرها نقش مهمی پیدا کرده اند و در واقع به نوعی کار یک سیستم عامل کامل همچون سیستم عامل ویندوز یا لینوکس را انجام می دهند. برای اینکه یک برنامه نویس موفق شوید، گام بعدی اینست که با دنیای برنامه نویسی جاوا اسکریپت آشنا باشید.

بدون شک بدون جاوا اسکریپت، دنیای وب هیچ لطف و صفایی نمی داشت. وب سایت های واکنش گرای امروزی، به کمک این زبان برنامه نویسی قدرتمند، کارهایی را انجام می دهند که در گذشته فقط سیستم عامل های گرافیکی قدرتمند قادر به انجامشان بودند. بدون شک قدم بعدی شما در برنامه نویسی وب و طراحی سایت اینست که به دنیای شیرین و جذاب جاوا اسکریپت وارد شوید. خوشبختانه آموزش جاوا اسکریپت (JavaScript) - از مقدماتی تا انجام پروژه عملی که در فرادرس انتشار یافته است، می تواند شما را در این مسیر یاری رساند. امیدوارم به کمک آموزش 0 تا 100 طراحی سایت و همچنین به کمک منابع آموزشی معرفی شده در آن، بتوانید در این زمینه موفق عمل کنید.





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: