خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
کار با ابزار pen در فتوشاپ — آموزش تصویری کار با Pen Tool در Photoshop

امروز در این آموزش قصد داریم تا کار با ابزار pen در فتوشاپ را به شما آموزش دهیم. مخصوصاً اگر در فتوشاپ تازه کار هستید، این آموزش می تواند بسیار به شما کمک کند. در این آموزش می آموزید که ابزار pen چیست و چه کارهایی را به کمک آن می توانید در فتوشاپ انجام دهید. یکی از کاربردهای اصلی ابزار pen در فتوشاپ انجام انتخاب های پیشرفته و پیچیده می باشد. قبل از اینکه وارد این آموزش شویم، فراموش نکنید که حرف P را به خاطر بسپارید. بعداً در طول این آموزش دلیلش را خواهید دانست. اگر می خواهید ابزار pen را بیاموزید، مهمترین حرف الفبا، حرف P خواهد بود. یکی از نکات مهم دیگری که در طول این آموزش به آن خواهیم پرداخت، تفاوت بین وکتور و رَستِر و اساساً چیستی این دو مفهوم مهم می باشد. یادتان باشد که ابزار pen در فتوشاپ وکتور تولید می کند و خروجی اش رَستِر نمی باشد. اگر در فتوشاپ تازه کار هستید و برخی از واژگان به کار رفته در این آموزش را درک نمی کنید، توصیه می کنم که ابتدا به کمک آموزش مقدماتی فتوشاپ Photoshop خودتان را برای ورود به دنیای شگفت انگیز فتوشاپ آماده کنید.
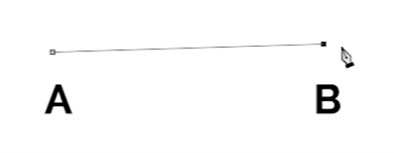
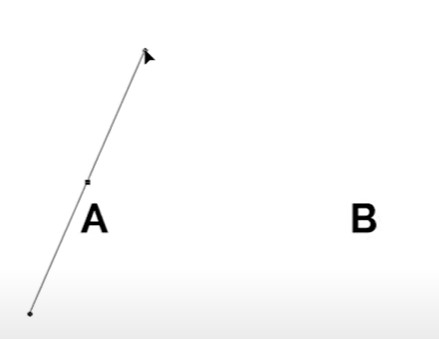
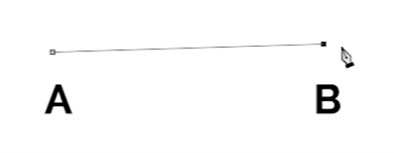
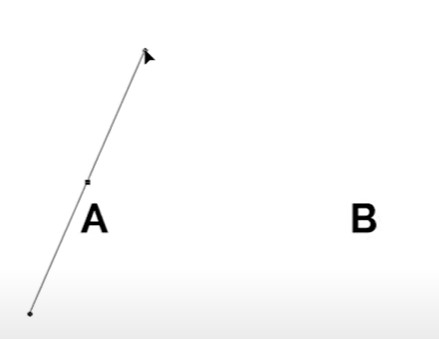
در این قسمت از آموزش کار با ابزار pen در فتوشاپ به ساده ترین حالت ممکن، یعنی ترسیم یک خط راست می پردازیم. فرض کنید دو نقطۀ A و B را در سند فتوشاپتان دارید. به کمک ابزار pen به سادگی با یک بار کلیک بر روی نقطۀ A و سپس کلیک بر روی نقطۀ B می توانید به سادگی یک خط راست بین این دو نقطه ترسیم کنید.

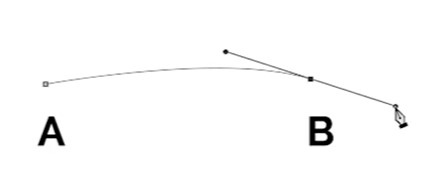
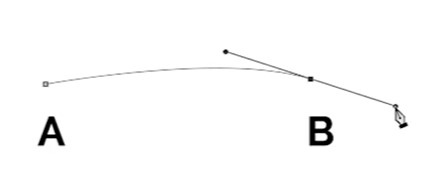
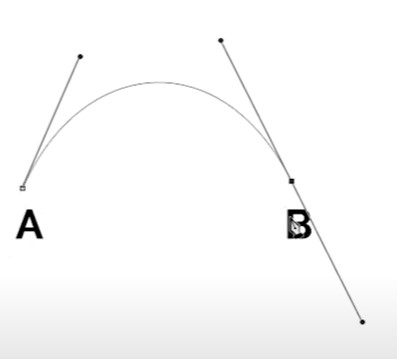
بعد از اینکه بین دو نقطه یک خط را ترسیم کردید، در حالت پیش فرض، این خط، یک خط راست خواهد بود. اما اگر بر روی یکی از این نقاط کلیک کنید و با آن دسته هایی که فتوشاپ برای شما نمایان ساخته است بازی کنید، می توانید این خط راست را به یک خط منحنی تبدیل کنید.

همین دو نکته ای که در اینجا آموختید، اصول اساسی کار با ابزار pen در فتوشاپ می باشند. شما می توانید همین دو اصل را بسط دهید و به کمک آن شکل های پیچیده تری ایجاد کنید.
در این بخش از آموزش کار با ابزار pen در فتوشاپ، می خواهم به دو مفهوم مهم وکتور و رستر و تفاوت بین آن دو اشاره کنم. فراموش نکنید که گاهی اوقات عدم درک صحیح از مفاهیم، منجر می شود که به طور کل در مسیر اشتباهی گام بردارید، پس مفاهیم را جدی بگیرید و صرفاً به نتیجه آنهم بدون توجه به مفهوم نپردازید. در اینجا یک نکتۀ تئوری مهم را می خواهم با شما در میان بگذارم و آن اینکه هر چیزی که به کمک ابزار pen در فتوشاپ ایجاد می کنید یک وکتور (vector) می باشد و رَستِر (raster) نیست. شاید برایتان سوال پیش آید که فرق بین وکتور و رستر چیست؟ در پاسخ باید بگویم که وکتور مبتنی بر فرمول های ریاضی می باشد و در مقابل رستر مبتنی بر پیکسل ها است و در واقع در ریزترین واحدش، حالت شطرنجی دارد. تصاویری که به کمک دوربین عکاسی یا دوربین موبایلتان ثبت می کنید، همگی رَستِر هستند، چرا که از پیکسل های خیلی ریزی درست شده اند. اگر برایتان سوال پیش آید که پیکسل چیست باید بگویم که پیکسل ها مربع های کوچکی هستند که اطلاعات رنگ ها را در خودشان دارند. وقتی در مشخصات دوربین شما آمده است که \(50\) مگاپیکسل است، یعنی در هر اینچ مربع از صفحه، \(50\) میلیون پیکسل جای گرفته است. در حقیقت این پیکسل ها با یکدیگر ترکیب می شوند تا برای شما یک تصویر را بسازند.
آیا می دانستید از فتوشاپ برای طراحی سه بعدی هم می توانید استفاده کنید. اگر در این زمینه مشتاق یادگیری بیشتری هستید، آموزش فتوشاپ Photoshop سه بعدی - طراحی و متحرک سازی که در فرادرس منتشر شده است را به شما پیشنهاد می کنیم.
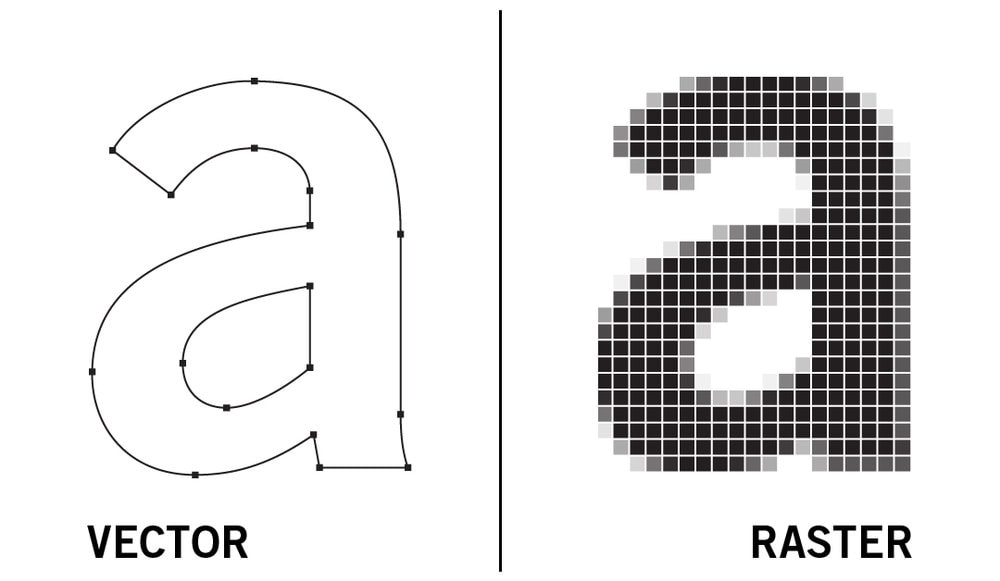
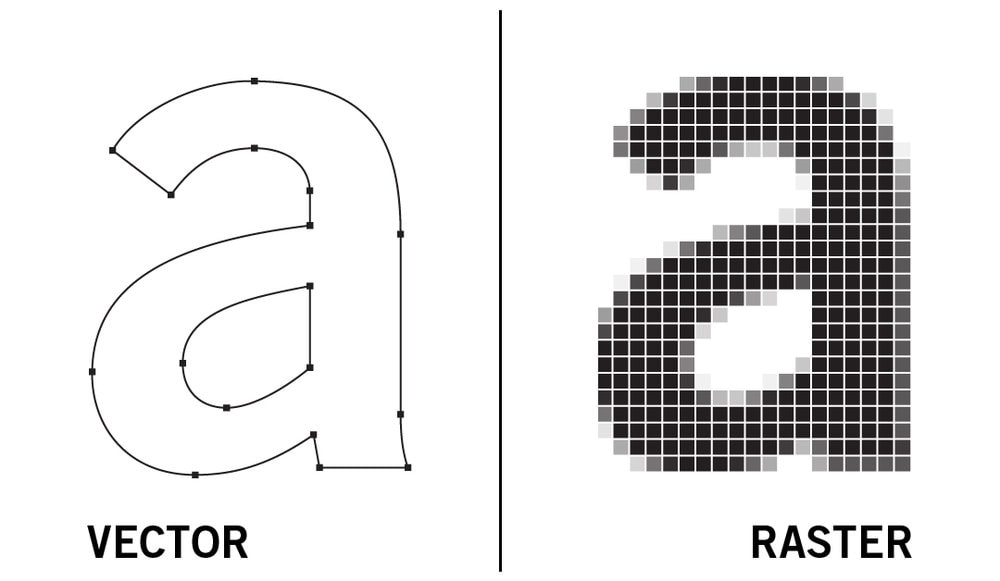
حالا که فهمیدید رَستِر چیست، اندکی هم به وکتور می پردازیم. به عنوان مثال \(y=x^2\) یک فرمول ریاضی است و اگر خط حاصل از این فرمول را در صفحۀ مختصات دکارتی ترسیم کنیم، به یک وکتور می رسیم که مبتنی بر این فرمول ریاضی است. حالا سوال اساسی اینست که چرا ابزار pen در فتوشاپ از وکتورها استفاده می کند و از رَستِر استفاده نمی کند. دلیلش اینست که از آنجا که وکتورها مبتنی بر فرمول های ریاضی هستند و مبتنی بر پیکسل نمی باشند، شما هر چقدر هم که آنها را بزرگنمایی کنید، تصاویر شما شطرنجی نخواهند شد. این مزیت و قدرت وکتور و در واقع قدرت ریاضی است که ابزار pen در فتوشاپ نیز از آن بهره می برد. پس فراموش نکنید، هر کاری که با ابزار pen در فتوشاپ انجام می دهید، خروجی اش یک وکتور خواهد بود. تصویر زیر نتیجۀ بزرگنمایی یک وکتور و یک رَستِر را با یکدیگر مقایسه می کند. همانطور که در تصویر مشهود است، وکتور از نو خودش را طبق فرمول ترسیم می کند و شطرنجی نمی شود و کیفیتی عالی دارد.

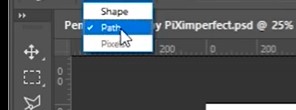
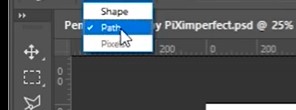
حالا چطور ابزار pen در فتوشاپ را فعال کنید. کافیست حرف P را در صفحه کلید تایپ کنید تا این ابزار فعال شوید. در واقع حرف P کلید میان بر سریع دسترسی به این ابزار در فتوشاپ می باشد. هنگام کار با ابزار pen در فتوشاپ در نوار ابزار دو گزینه دارید که یکی از آنها Path و دیگری Shape می باشند. البته گزینۀ Pixel هم در آنجا هست که غیرفعال است و در مورد ابزار pen کاربرد ندارد. برای شروع بیایید کار با Path را بیاموزیم. پس آن را انتخاب کنید.

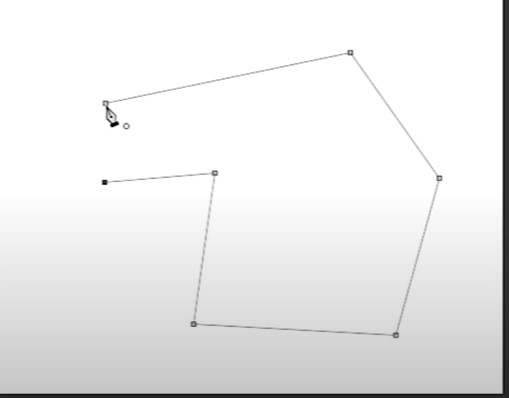
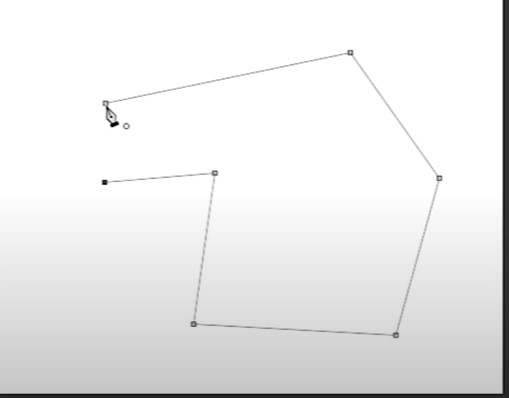
ممکن است برایتان سوال پیش آید که خود Path چیست؟ در پاسخ باید بگوییم که Path یک خط وکتوری است که هیچ ضخامتی ندارد. وقتی که یک Path را به کمک ابزار pen در فتوشاپ ایجاد می کنید، از آنجا که ضخامتی ندارد، در تصویر ما نمایان نخواهد شد. شما این امکان را دارید که به Path ضخامت اضافه کنید و یا اینکه Path را به یک Shape تبدیل کنید. در تصویر زیر ما به کمک ابزار pen در فتوشاپ و صرفاً با تعدادی کلیک پشت سر هم در فضاهای خالی تصادفی، تعداد خط راست را ایجاد کرده ایم که یک Path را تشکیل داده اند.

اگر در ارتباط با فتوشاپ شوق یادگیری بیشتری دارید، آموزش زیر را به شما توصیه می کنیم.
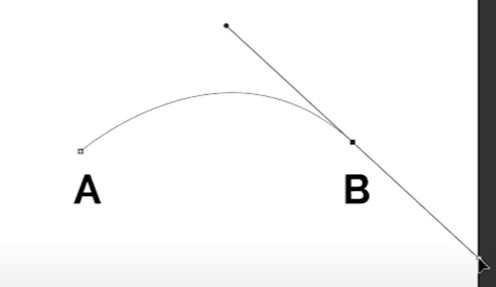
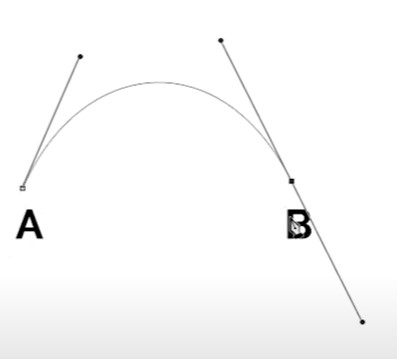
برای ایجاد خط های منحنی به کمک ابزار pen در فتوشاپ، کافیست وقتی که در نقطۀ دوم کلیک می کنیم، کلید سمت چپ ماوس را رها نکنیم و آن را به چپ یا راست حرکت دهیم، در این حالت به جای خط راست یک Path منحنی تشکیل می شود. با حرکت دادن ماوس به سمت های مختلف می توانیم میزان و جهت این انحنا را مدیریت کنیم. در واقع آن دسته ها (handles) به شما کمک می کنند درجۀ انحنا را تعیین کنید. شما برای مدیریت این درجۀ انحنا، ضمن حرکت دادن دسته ها به اطراف، می توانید دسته ها را بزرگتر و کوچکتر نیز کنید، این کار نیز بر روی شدت انحنا تأثیر می گذارد.

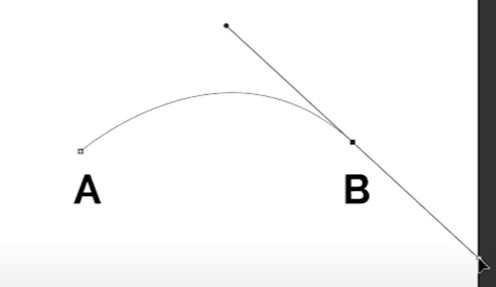
اگر به دسته ها دقت کنید، دو بخش دارند. بخش اول این دسته ها که در تصویر زیر در بالا قرار دارد، بر روی انحنای خط جاری تأثیر می گذارد و بخش دوم که در تصویر زیر در پایین قرار دارد، بر روی انحنای خط بعدی تأثیر می گذارد. با دستۀ پایینی کمی بازی کنید و سپس یک نقطۀ جدید در صفحه ایجاد کنید. همانطور که در تصویر زیر نیز مشخص است، شما میزان انحنای خط بعدی را نیز تعیین کرده اید. اگر بعد از اینکه از نقطه ای عبور کردید، نظرتان راجع به انحنای نقطۀ قبلی تغییر کرد و قصد ویرایش موقعیت آن یا قصد ویرایش انحنای آن و استفادۀ مجدد از آن دسته ها را داشتید، کافیست کلید ctrl را پایین نگهدارید و نشانگر ماوس را روی نقطۀ مربوطه ببرید. در این حالت هم امکان جابجایی آن نقطه را دارید و هم این امکان را دارید که دوباره انحنای آن را دستکاری کنید.

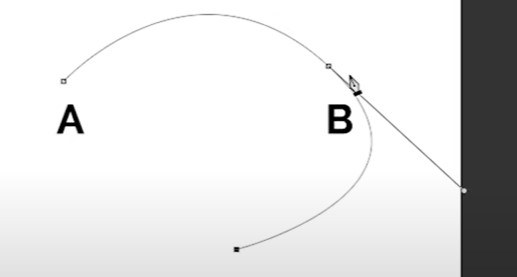
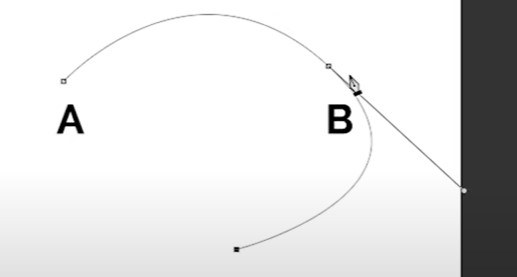
شاید بخواهید برای همان نقطه ای که در آغاز ایجاد کرده بودید، دسته هایی را ایجاد کنید. در این حالت کافیست بعد از کلیک اولین نقطه در صفحه، دکمۀ ماوس را رها نکنید و همانجا آن را به اطراف حرکت دهید. در این وضعیت، چیزی شبیه تصویر زیر را خواهید دید و می توانید همان نقطۀ آغازین را ویرایش کنید.

حالا اگر نقطۀ دوم را کلیک کنید، میزان انحنایی که در نقطۀ اول تنظیم کرده بودید، روی آن تأثیرش را خواهد گذاشت. هم اکنون خطی منحنی دارید که توسط دو نقطۀ مختلف که هر دو دارای دسته هایی هستند، می توانند تنظیم شوند و کنترل شما بر روی آنها بیشتر است.

به کمک آموزش زیر می تواند دانش تان را در ارتباط با فتوشاپ ارتقاء بخشید.
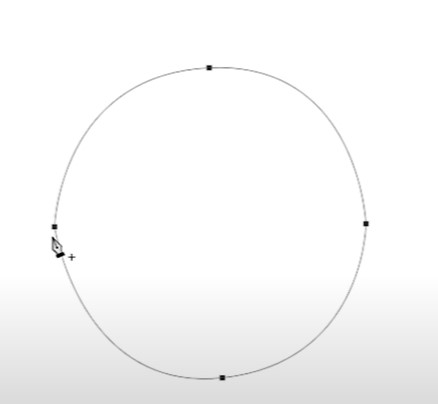
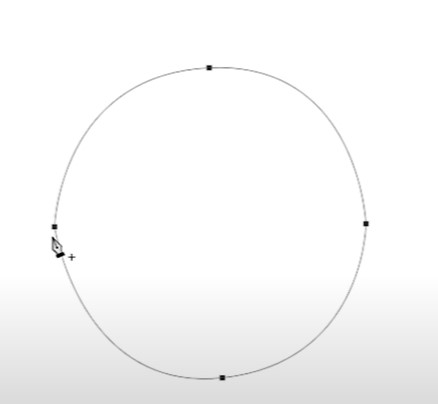
در تصویر زیر، یک دایره را می بینید که ما به کمک همین تکنیک استفاده از دو دسته، آن را ایجاد کرده ایم. در حالت کلی هر گاه که می خواهید خط هایی نرم ایجاد کنید از این تکنیک دو دسته استفاده کنید و اگر هم قصد ایجاد لبه هایی تیز را دارید، از تکنیک یک دسته استفاده نمایید.

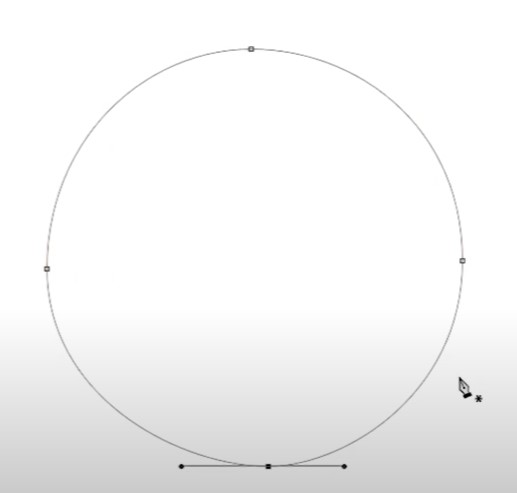
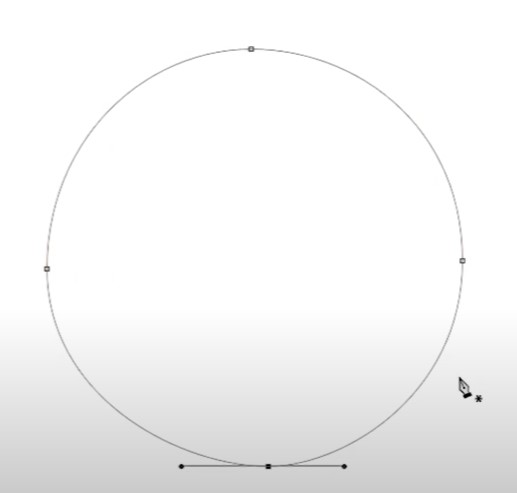
یک نکتۀ مهم دیگر هم که نباید از قلم بیفتد اینست که در هنگام جابجا کردن و تنظیم دسته ها، قصد این را دارید که دسته ها کاملاً صاف جابجا شوند، در این حالت کلید shift را پایین نگهدارید و همزمان با ماوس دسته ها را جابجا کنید. برای ایجاد دایرۀ زیر ما از دکمۀ shift کمک گرفته ایم و همانطور که می بینید، نسبت به دایرۀ قبلی بسیار زیباتر شده است و خیلی نرم تر است.

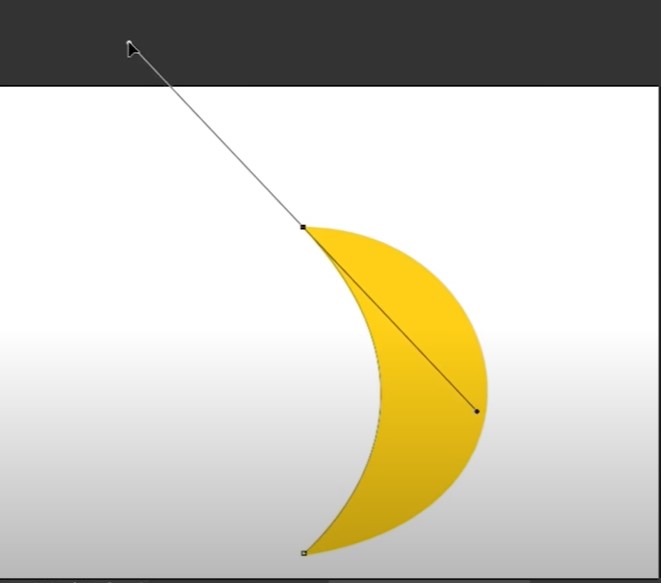
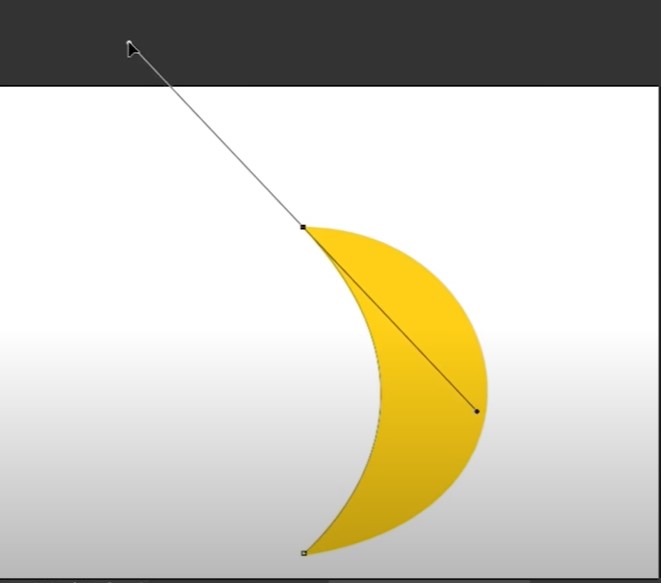
در این قسمت از آموزش کار با ابزار pen در فتوشاپ می خواهیم به کمک این ابزار یک شکل پیچیده تر را ترسیم کنیم. برای اینکه کار ترسیم ما دقیق تر شود، یک تصویر ماه را که قبلاً در حالت رَستِر داریم وارد فتوشاپ می کنیم و با کمک ابزار pen، پیرامون آن را ترسیم می کنیم. در نهایت ما یک نمونۀ وکتوری از این رَستِر را خواهیم داشت. با همین تکنیک هایی که تا اینجا برای ترسیم Path ها آموختید، می توانید نقاط مختلفی را در رأس های تصویر ایجاد کنید و سپس انحنای آن ها را تنظیم کنید تا دقیقاً منطبق بر شکل اصلی باشند. در این مرحله، بیشتر از نکات تئوری، تجربۀ عملی شما کار را پیش خواهد برد. پس آستین ها را بالا بزنید و خودتان دست به کار شوید تا واقعی بیاموزید. حتی می توانید شکل های پیچیده تری را نیز امتحان کنید.

تصویر زیر خروجی کار ما را نشان می دهد. الان کافیست لایۀ مربوط به تصویر رَستِر ماه را از فتوشاپ حذف کنیم، یا اینکه در پنل لایه ها مخفی اش کنیم.

تکنیک دیگری که در ترسیم این ماه از آن استفاده کردیم، شکستن زاویۀ دسته ها می باشد. برای شکستن این زاویه، کافیست دکمۀ alt را پایین نگه دارید و سپس یکی از دسته ها را حرکت دهید. خواهید دید که دیگر دستۀ دیگر همزمان با آن جابجا نخواهد شد و زاویۀ بین دو دستۀ موجود بر روی یک نقطه به اندازۀ دلخواه شما می شکند و کوچکتر یا بزرگتر می شود. ضرورت دارد که روی این تکنیک تمرین بیشتری کنید، چرا که برخی از شکل های پیچیده بدون کمک آن درست از آب در نخواهند آمد.

هر چند در این آموزش با نکات بسیار خوبی در ارتباط با ابزار pen در فتوشاپ آشنا شدیم، اما این آموزش پایان راه نیست و شما می توانید به کمک منابع آموزشی معرفی شده در این آموزش، در این باره بیشتر بدانید. در پایان این مقاله مایلم منابع آموزشی زیر را نیز با شما به اشتراک بگذارم:
ترسیم خطوط ساده با ابزار pen در فتوشاپ
در این قسمت از آموزش کار با ابزار pen در فتوشاپ به ساده ترین حالت ممکن، یعنی ترسیم یک خط راست می پردازیم. فرض کنید دو نقطۀ A و B را در سند فتوشاپتان دارید. به کمک ابزار pen به سادگی با یک بار کلیک بر روی نقطۀ A و سپس کلیک بر روی نقطۀ B می توانید به سادگی یک خط راست بین این دو نقطه ترسیم کنید.

بعد از اینکه بین دو نقطه یک خط را ترسیم کردید، در حالت پیش فرض، این خط، یک خط راست خواهد بود. اما اگر بر روی یکی از این نقاط کلیک کنید و با آن دسته هایی که فتوشاپ برای شما نمایان ساخته است بازی کنید، می توانید این خط راست را به یک خط منحنی تبدیل کنید.

همین دو نکته ای که در اینجا آموختید، اصول اساسی کار با ابزار pen در فتوشاپ می باشند. شما می توانید همین دو اصل را بسط دهید و به کمک آن شکل های پیچیده تری ایجاد کنید.
درک تفاوت بین وکتور (vector) و رَستِر (raster)
در این بخش از آموزش کار با ابزار pen در فتوشاپ، می خواهم به دو مفهوم مهم وکتور و رستر و تفاوت بین آن دو اشاره کنم. فراموش نکنید که گاهی اوقات عدم درک صحیح از مفاهیم، منجر می شود که به طور کل در مسیر اشتباهی گام بردارید، پس مفاهیم را جدی بگیرید و صرفاً به نتیجه آنهم بدون توجه به مفهوم نپردازید. در اینجا یک نکتۀ تئوری مهم را می خواهم با شما در میان بگذارم و آن اینکه هر چیزی که به کمک ابزار pen در فتوشاپ ایجاد می کنید یک وکتور (vector) می باشد و رَستِر (raster) نیست. شاید برایتان سوال پیش آید که فرق بین وکتور و رستر چیست؟ در پاسخ باید بگویم که وکتور مبتنی بر فرمول های ریاضی می باشد و در مقابل رستر مبتنی بر پیکسل ها است و در واقع در ریزترین واحدش، حالت شطرنجی دارد. تصاویری که به کمک دوربین عکاسی یا دوربین موبایلتان ثبت می کنید، همگی رَستِر هستند، چرا که از پیکسل های خیلی ریزی درست شده اند. اگر برایتان سوال پیش آید که پیکسل چیست باید بگویم که پیکسل ها مربع های کوچکی هستند که اطلاعات رنگ ها را در خودشان دارند. وقتی در مشخصات دوربین شما آمده است که \(50\) مگاپیکسل است، یعنی در هر اینچ مربع از صفحه، \(50\) میلیون پیکسل جای گرفته است. در حقیقت این پیکسل ها با یکدیگر ترکیب می شوند تا برای شما یک تصویر را بسازند.
آیا می دانستید از فتوشاپ برای طراحی سه بعدی هم می توانید استفاده کنید. اگر در این زمینه مشتاق یادگیری بیشتری هستید، آموزش فتوشاپ Photoshop سه بعدی - طراحی و متحرک سازی که در فرادرس منتشر شده است را به شما پیشنهاد می کنیم.
حالا که فهمیدید رَستِر چیست، اندکی هم به وکتور می پردازیم. به عنوان مثال \(y=x^2\) یک فرمول ریاضی است و اگر خط حاصل از این فرمول را در صفحۀ مختصات دکارتی ترسیم کنیم، به یک وکتور می رسیم که مبتنی بر این فرمول ریاضی است. حالا سوال اساسی اینست که چرا ابزار pen در فتوشاپ از وکتورها استفاده می کند و از رَستِر استفاده نمی کند. دلیلش اینست که از آنجا که وکتورها مبتنی بر فرمول های ریاضی هستند و مبتنی بر پیکسل نمی باشند، شما هر چقدر هم که آنها را بزرگنمایی کنید، تصاویر شما شطرنجی نخواهند شد. این مزیت و قدرت وکتور و در واقع قدرت ریاضی است که ابزار pen در فتوشاپ نیز از آن بهره می برد. پس فراموش نکنید، هر کاری که با ابزار pen در فتوشاپ انجام می دهید، خروجی اش یک وکتور خواهد بود. تصویر زیر نتیجۀ بزرگنمایی یک وکتور و یک رَستِر را با یکدیگر مقایسه می کند. همانطور که در تصویر مشهود است، وکتور از نو خودش را طبق فرمول ترسیم می کند و شطرنجی نمی شود و کیفیتی عالی دارد.

ترسیم Path با ابزار pen در فتوشاپ
حالا چطور ابزار pen در فتوشاپ را فعال کنید. کافیست حرف P را در صفحه کلید تایپ کنید تا این ابزار فعال شوید. در واقع حرف P کلید میان بر سریع دسترسی به این ابزار در فتوشاپ می باشد. هنگام کار با ابزار pen در فتوشاپ در نوار ابزار دو گزینه دارید که یکی از آنها Path و دیگری Shape می باشند. البته گزینۀ Pixel هم در آنجا هست که غیرفعال است و در مورد ابزار pen کاربرد ندارد. برای شروع بیایید کار با Path را بیاموزیم. پس آن را انتخاب کنید.

ممکن است برایتان سوال پیش آید که خود Path چیست؟ در پاسخ باید بگوییم که Path یک خط وکتوری است که هیچ ضخامتی ندارد. وقتی که یک Path را به کمک ابزار pen در فتوشاپ ایجاد می کنید، از آنجا که ضخامتی ندارد، در تصویر ما نمایان نخواهد شد. شما این امکان را دارید که به Path ضخامت اضافه کنید و یا اینکه Path را به یک Shape تبدیل کنید. در تصویر زیر ما به کمک ابزار pen در فتوشاپ و صرفاً با تعدادی کلیک پشت سر هم در فضاهای خالی تصادفی، تعداد خط راست را ایجاد کرده ایم که یک Path را تشکیل داده اند.

اگر در ارتباط با فتوشاپ شوق یادگیری بیشتری دارید، آموزش زیر را به شما توصیه می کنیم.
برای ایجاد خط های منحنی به کمک ابزار pen در فتوشاپ، کافیست وقتی که در نقطۀ دوم کلیک می کنیم، کلید سمت چپ ماوس را رها نکنیم و آن را به چپ یا راست حرکت دهیم، در این حالت به جای خط راست یک Path منحنی تشکیل می شود. با حرکت دادن ماوس به سمت های مختلف می توانیم میزان و جهت این انحنا را مدیریت کنیم. در واقع آن دسته ها (handles) به شما کمک می کنند درجۀ انحنا را تعیین کنید. شما برای مدیریت این درجۀ انحنا، ضمن حرکت دادن دسته ها به اطراف، می توانید دسته ها را بزرگتر و کوچکتر نیز کنید، این کار نیز بر روی شدت انحنا تأثیر می گذارد.

اگر به دسته ها دقت کنید، دو بخش دارند. بخش اول این دسته ها که در تصویر زیر در بالا قرار دارد، بر روی انحنای خط جاری تأثیر می گذارد و بخش دوم که در تصویر زیر در پایین قرار دارد، بر روی انحنای خط بعدی تأثیر می گذارد. با دستۀ پایینی کمی بازی کنید و سپس یک نقطۀ جدید در صفحه ایجاد کنید. همانطور که در تصویر زیر نیز مشخص است، شما میزان انحنای خط بعدی را نیز تعیین کرده اید. اگر بعد از اینکه از نقطه ای عبور کردید، نظرتان راجع به انحنای نقطۀ قبلی تغییر کرد و قصد ویرایش موقعیت آن یا قصد ویرایش انحنای آن و استفادۀ مجدد از آن دسته ها را داشتید، کافیست کلید ctrl را پایین نگهدارید و نشانگر ماوس را روی نقطۀ مربوطه ببرید. در این حالت هم امکان جابجایی آن نقطه را دارید و هم این امکان را دارید که دوباره انحنای آن را دستکاری کنید.

شاید بخواهید برای همان نقطه ای که در آغاز ایجاد کرده بودید، دسته هایی را ایجاد کنید. در این حالت کافیست بعد از کلیک اولین نقطه در صفحه، دکمۀ ماوس را رها نکنید و همانجا آن را به اطراف حرکت دهید. در این وضعیت، چیزی شبیه تصویر زیر را خواهید دید و می توانید همان نقطۀ آغازین را ویرایش کنید.

حالا اگر نقطۀ دوم را کلیک کنید، میزان انحنایی که در نقطۀ اول تنظیم کرده بودید، روی آن تأثیرش را خواهد گذاشت. هم اکنون خطی منحنی دارید که توسط دو نقطۀ مختلف که هر دو دارای دسته هایی هستند، می توانند تنظیم شوند و کنترل شما بر روی آنها بیشتر است.

به کمک آموزش زیر می تواند دانش تان را در ارتباط با فتوشاپ ارتقاء بخشید.
ترسیم شکل های پیچیده تر با ابزار pen در فتوشاپ
در تصویر زیر، یک دایره را می بینید که ما به کمک همین تکنیک استفاده از دو دسته، آن را ایجاد کرده ایم. در حالت کلی هر گاه که می خواهید خط هایی نرم ایجاد کنید از این تکنیک دو دسته استفاده کنید و اگر هم قصد ایجاد لبه هایی تیز را دارید، از تکنیک یک دسته استفاده نمایید.

یک نکتۀ مهم دیگر هم که نباید از قلم بیفتد اینست که در هنگام جابجا کردن و تنظیم دسته ها، قصد این را دارید که دسته ها کاملاً صاف جابجا شوند، در این حالت کلید shift را پایین نگهدارید و همزمان با ماوس دسته ها را جابجا کنید. برای ایجاد دایرۀ زیر ما از دکمۀ shift کمک گرفته ایم و همانطور که می بینید، نسبت به دایرۀ قبلی بسیار زیباتر شده است و خیلی نرم تر است.

در این قسمت از آموزش کار با ابزار pen در فتوشاپ می خواهیم به کمک این ابزار یک شکل پیچیده تر را ترسیم کنیم. برای اینکه کار ترسیم ما دقیق تر شود، یک تصویر ماه را که قبلاً در حالت رَستِر داریم وارد فتوشاپ می کنیم و با کمک ابزار pen، پیرامون آن را ترسیم می کنیم. در نهایت ما یک نمونۀ وکتوری از این رَستِر را خواهیم داشت. با همین تکنیک هایی که تا اینجا برای ترسیم Path ها آموختید، می توانید نقاط مختلفی را در رأس های تصویر ایجاد کنید و سپس انحنای آن ها را تنظیم کنید تا دقیقاً منطبق بر شکل اصلی باشند. در این مرحله، بیشتر از نکات تئوری، تجربۀ عملی شما کار را پیش خواهد برد. پس آستین ها را بالا بزنید و خودتان دست به کار شوید تا واقعی بیاموزید. حتی می توانید شکل های پیچیده تری را نیز امتحان کنید.

تصویر زیر خروجی کار ما را نشان می دهد. الان کافیست لایۀ مربوط به تصویر رَستِر ماه را از فتوشاپ حذف کنیم، یا اینکه در پنل لایه ها مخفی اش کنیم.

تکنیک دیگری که در ترسیم این ماه از آن استفاده کردیم، شکستن زاویۀ دسته ها می باشد. برای شکستن این زاویه، کافیست دکمۀ alt را پایین نگه دارید و سپس یکی از دسته ها را حرکت دهید. خواهید دید که دیگر دستۀ دیگر همزمان با آن جابجا نخواهد شد و زاویۀ بین دو دستۀ موجود بر روی یک نقطه به اندازۀ دلخواه شما می شکند و کوچکتر یا بزرگتر می شود. ضرورت دارد که روی این تکنیک تمرین بیشتری کنید، چرا که برخی از شکل های پیچیده بدون کمک آن درست از آب در نخواهند آمد.

سخن آخر
هر چند در این آموزش با نکات بسیار خوبی در ارتباط با ابزار pen در فتوشاپ آشنا شدیم، اما این آموزش پایان راه نیست و شما می توانید به کمک منابع آموزشی معرفی شده در این آموزش، در این باره بیشتر بدانید. در پایان این مقاله مایلم منابع آموزشی زیر را نیز با شما به اشتراک بگذارم:
- آموزش فتوشاپ Photoshop - ویژه عکاسان
- آموزش تایپوگرافی یا حروف نگاری Typography - سایه زدن حروف در فتوشاپ





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: