خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
10. سیر تا پیاز سایت داری. ناخنکی به html

در آموزش قبلی روی بهینه سازی سایت برای موتورهای جستجو بحث می کردیم. اما از آنجا که درک این مطلب نیاز به پیش نیازهایی دارد، این آموزش را اختصاص دادیم به آشنایی شما با html.

در مورد html بحث زیاد است، اما آنچیزی که اینجا می خواهیم بهش بپردازیم بحث خود html است و یکسری کلیات در مورد این که اساسا html چی هست و چه کاربردهایی دارد؟
html یک قرارداد است. در واقع یک استاندارد جهانی است که همه کشورهای دنیا آن را پذیرفته اند و پذیرش این استاندارد باعث شکل گیری دنیای وب به این شکل امروزی شده است. هر چند که به استانداردهای html در خیلی جاها کدهای html هم گفته می شود، اما در واقعیت html یک زبان برنامه نویسی نیست و فقط یکسری استاندارد خاص است.
html یکسری متن است. البته چون این متن ها یک مقداری داخلش استانداردهای خاصی به کار رفته اسمش را ابر متن گذاشته اند. دقیقا مثل اینکه به یک مردی بگوییم ابر مرد. باز هم مرد است اما کمی قویتر و مقتدرتر. html هم دقیقا همین است.
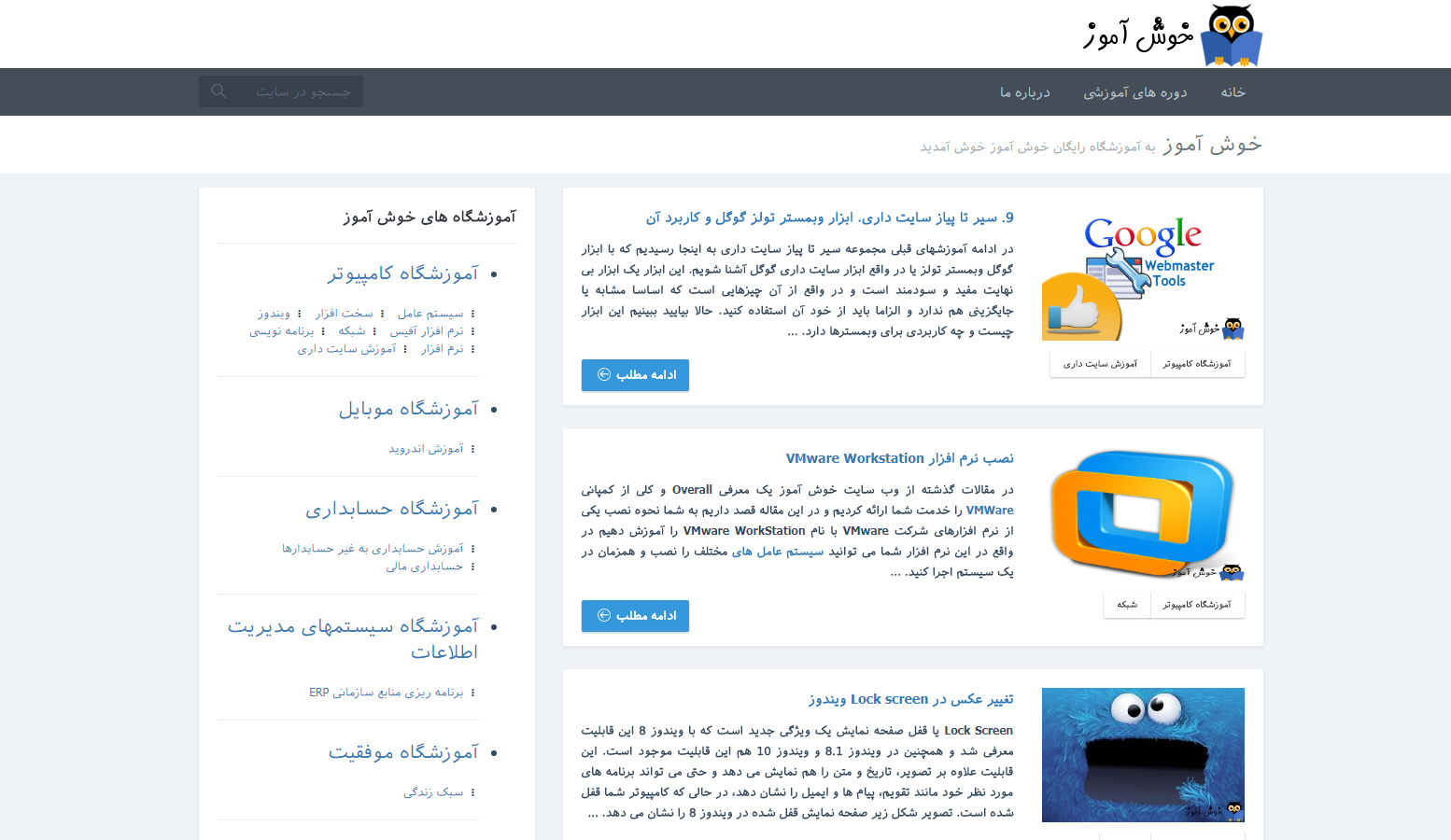
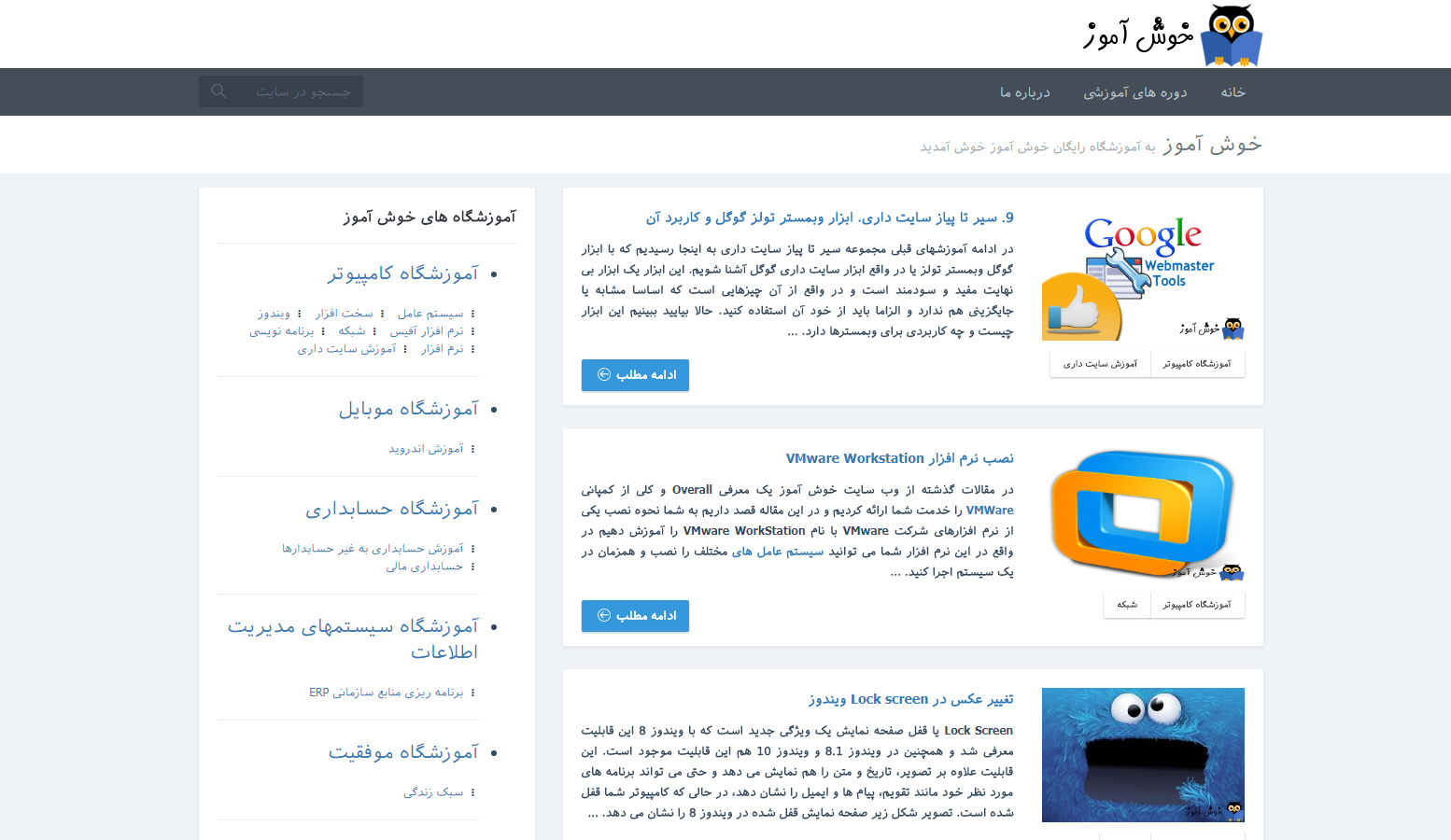
برای درک بهتر این موضوع به صفحه اصلی سایت خوش آموز یک نگاهی بیندازید. یک تصویر قرار می دهم تا بهتر درک کنید.

اگر دقت کنید یک لوگو آن بالا و در سمت راست قرار گرفته، لیست مطالب در مستطیل های منظمی چینش شده، در سمت چپ دسته بندی ها قرار دارد. در خود لیست مطالب هر مطلب یک عکس دارد و بخشی از متن اصلی را در آن مشاهده می کنید، یک دکمه هم دارد که روی آن نوشته شده است ادامه مطلب ...
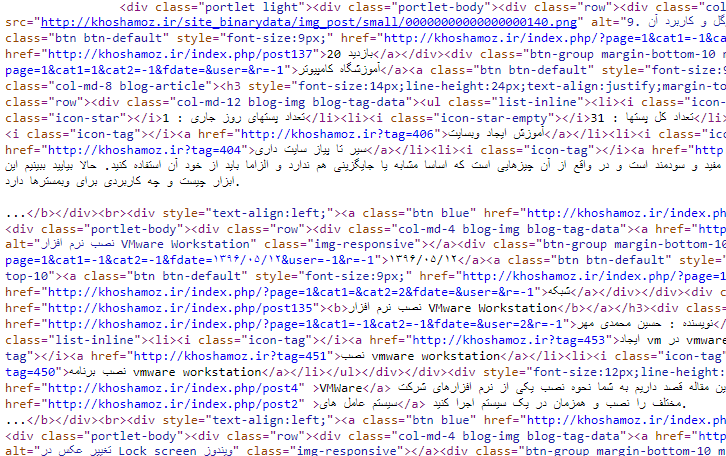
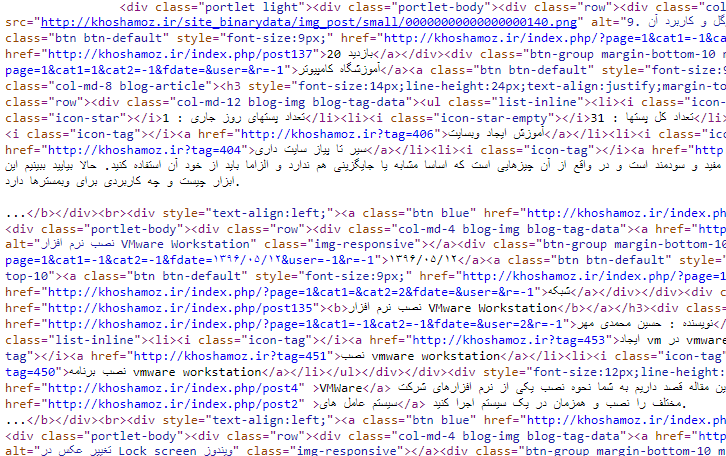
حالا به تصویر زیر دقت کنید.

شاید باورش برایتان سخت باشد اما این تصویر زیر دقیقا همان تصویر بالایی است. اگر دقت کنید در تصویر دوم متنهایی از تصویر بالا را مشاهده خواهید کرد. فقط یکسری علائم و کلمات انگلیسی در آن هست که البته خوب شما در تصویر بالا یعنی خروجی اصلی سایت آنها را نمی بینید. اینها عمدتا html هستند. چرا گفتم عمدتا و نگفتم همه اش. چون یکسری چیزهای دیگر هم هست که به وقتش به آنها هم می پردازیم.
کار html همین است که متن های ما را در یک فرمت استاندارد جهانی ارائه بدهد. html یکسری کلمات کلیدی رزرو شده دارد که تگ های html نامیده می شوند. بعنوان مثال تگ p مخصوص نگهداری پاراگراف ها است. و تگ img مخصوص نگهداری تصاویر است. در مورد این تگها و نحوه استفاده از آنها آموزشهای زیادی در اینترنت وجود دارد و در اینجا نمی خواهیم وارد جزئیات مساله بشویم، فقط اینقدری بدانید که این تگها هستند که باعث می شوند خروجی سایت شما شکل بگیرد. اما چه چیزی باعث می شود تا این تگها منجر به خروجی سایت ما گردد. مرور گرهای وب مسئول این کار هستند. بیایید یک نگاهی به مرورگر بیندازیم و ببینیم مرورگر دقیقا چیست و کارش چیست؟
شما هر وقت که می خواهید وارد سایتی بشوید ابتدا باید مرورگر وب خود را باز کنید. صرفنظر از اینکه مرورگر شما چه مرورگری باشد، همه مرورگرها یکسری مکانیزم های استاندارد کلی دارند. مثلا اینکه یک قسمت مربوط به نوار آدرس دارند که شما آدرس سایت مربوطه را در آن وارد می کنید و بعد اینتر می کنید. دستوری به سرور می رود و یکسری اطلاعات از سرور دریافت می گردد. این اطلاعات عمدتا بصورت متنی هستند. این متن ها در واقع محتویات سایت مذکور است که در قالب html ارائه شده اند.

مرورگر مفسر html است. یعنی محتویات html را دریافت کرده و آنها را تفسیر می کند و در نهایت با توجه به استانداردهای یکسانی که برای html تعریف شده است، خروجی مناسب را به شما نشان می دهد.
البته مرورگر کارهای دیگری هم می کند اما آنچه در اینجا بصورت مشخص به آن می پردازیم ارتباط آن با html است. حالا که نقش مرورگر را تا حدودی دانستیم، پی به اهمیت html هم می بریم. سایت شما توسط هر ابزاری که تولید شده باشد باید نهایتا بصورت html در اختیار مرورگرها قرار بگیرد و مروگرها این html ها را پردازش کرده و به کاربر نمایش می دهند. حالا که تا حدودی با اهمیت html آشنا شدیم برگردیم به ادامه آموزش قبلی در مورد بهینه سازی سایت برای موتورهای جستجو.
مکانیزم کار موتورهای جستجو مثل گوگل اینست که با یکسری نرم افزارها که به آنها ربات گفته می شود، مدام به سرورهای مختلف دنیا که سایتها بر روی آنها قرار دارد سرکشی می کنند. دقیقا مشابه کاری که شما کاربرها انجام می دهید و سایتها را در مرورگر خود باز می کنید، رباتهای گوگل هم مدام صفحات مختلف وبسایتها را از سرور ها درخواست می کنند و طبیعتا خروجی صفحات را در قالب html دریافت می کنند.
رباتهای موتورهای جستجو اساسا راهی جز دریافت صفحات در قالب html ندارند، چون html استاندارد پذیرفته شده و جهانی دنیای اینترنت است. اینجا است که این html ها را پردازش می کنند و بر اساس آن یکسری بانک اطلاعاتی از محتویات سایت شما درست می کنند. بعدها که کاربران کلماتی را در گوگل مورد جستجو قرار می دهند از این اطلاعات ذخیره شده استفاده می کنند و آنها را به جستجو کننده نمایش میدهند.
این یعنی گوگل یک نسخه از تمامی صفحات موجود در دنیای اینترنت را در بایگانی خودش دارد. نسخه ای که گوگل دارد طبیعتا در قالب html است و برای اینکه پاسخ سوالات کاربران را بدهد بر اساس استانداردهای html محتویات بایگانی شده سایت شما را پردازش کرده و به کاربران خروجی می دهد.
اینجا است که اهمیت html در بهینه سازی سایت شما برای موتورهای جستجو مشخص می گردد. تگ های html هر کدام معانی خاصی دارد و برداشت های خاصی از آنها می شود. مثلا تگهای h1,h2,h3,h4,h5,h6 تگهایی هستند که برای درج عنوان مطالب در نظر گرفته شده اند. اگر چه شما می توانید از تگهای دیگری هم برای عنوان مطالبتان استفاده کنید اما آنچه اینجا حائز اهمیت است اینست که موتور جستجوی گوگل این تگها را به منزله عنوان مطالب شما در نظر می گیرد.
و یا مثال دیگر می تواند به این شکل باشد، در تگ img که وظیفه اش نمایش تصاویر می باشد یک ویژگی بنام alt وجود که شرح تصویر را در خود دارد. گوگل از روی این شرح متوجه می شود که این تصویر در چه ارتباطی می باشد. مثلا اگر سایتی تصویری از یک خانه را در صفحاتش قرار دهد. اما در تگ alt آن بنویسد "ماشین" گوگل گمان می کند که این تصویر یک ماشین است.

مواردی از این قبیل که به آن اشاره کردیم، و مرتبط با بهینه سازی سایت برای موتورهای جستجو می باشند خودش تبدیل به یک شاخه علمی شده است که به آن سئو گفته می شود. سئو از کلمه انگلیسی SEO گرفته شده است که سرنام کلمات دیگری می باشد که معنای لغوی آن می شود همین "بهینه سازی سایت برای موتورهای جستجو" . در آموزش بعدی کمی بیشتر با سئو و بایدها و نبایدهای آن شما را آشنا خواهم کرد. در ادامه این داستان همراه ما باشید ...
آموزش قبلی : 9. سیر تا پیاز سایت داری. ابزار وبمستر تولز گوگل و کاربرد آن
آموزش بعدی : 11. سیر تا پیاز سایت داری. سئو، بایدها و نبایدهای سئو.

در مورد html بحث زیاد است، اما آنچیزی که اینجا می خواهیم بهش بپردازیم بحث خود html است و یکسری کلیات در مورد این که اساسا html چی هست و چه کاربردهایی دارد؟
html چیست؟
html یک قرارداد است. در واقع یک استاندارد جهانی است که همه کشورهای دنیا آن را پذیرفته اند و پذیرش این استاندارد باعث شکل گیری دنیای وب به این شکل امروزی شده است. هر چند که به استانداردهای html در خیلی جاها کدهای html هم گفته می شود، اما در واقعیت html یک زبان برنامه نویسی نیست و فقط یکسری استاندارد خاص است.
html یکسری متن است. البته چون این متن ها یک مقداری داخلش استانداردهای خاصی به کار رفته اسمش را ابر متن گذاشته اند. دقیقا مثل اینکه به یک مردی بگوییم ابر مرد. باز هم مرد است اما کمی قویتر و مقتدرتر. html هم دقیقا همین است.
برای درک بهتر این موضوع به صفحه اصلی سایت خوش آموز یک نگاهی بیندازید. یک تصویر قرار می دهم تا بهتر درک کنید.

اگر دقت کنید یک لوگو آن بالا و در سمت راست قرار گرفته، لیست مطالب در مستطیل های منظمی چینش شده، در سمت چپ دسته بندی ها قرار دارد. در خود لیست مطالب هر مطلب یک عکس دارد و بخشی از متن اصلی را در آن مشاهده می کنید، یک دکمه هم دارد که روی آن نوشته شده است ادامه مطلب ...
حالا به تصویر زیر دقت کنید.

شاید باورش برایتان سخت باشد اما این تصویر زیر دقیقا همان تصویر بالایی است. اگر دقت کنید در تصویر دوم متنهایی از تصویر بالا را مشاهده خواهید کرد. فقط یکسری علائم و کلمات انگلیسی در آن هست که البته خوب شما در تصویر بالا یعنی خروجی اصلی سایت آنها را نمی بینید. اینها عمدتا html هستند. چرا گفتم عمدتا و نگفتم همه اش. چون یکسری چیزهای دیگر هم هست که به وقتش به آنها هم می پردازیم.
کار html همین است که متن های ما را در یک فرمت استاندارد جهانی ارائه بدهد. html یکسری کلمات کلیدی رزرو شده دارد که تگ های html نامیده می شوند. بعنوان مثال تگ p مخصوص نگهداری پاراگراف ها است. و تگ img مخصوص نگهداری تصاویر است. در مورد این تگها و نحوه استفاده از آنها آموزشهای زیادی در اینترنت وجود دارد و در اینجا نمی خواهیم وارد جزئیات مساله بشویم، فقط اینقدری بدانید که این تگها هستند که باعث می شوند خروجی سایت شما شکل بگیرد. اما چه چیزی باعث می شود تا این تگها منجر به خروجی سایت ما گردد. مرور گرهای وب مسئول این کار هستند. بیایید یک نگاهی به مرورگر بیندازیم و ببینیم مرورگر دقیقا چیست و کارش چیست؟
مرورگرها چه نقشی در دنیای وب دارند؟
شما هر وقت که می خواهید وارد سایتی بشوید ابتدا باید مرورگر وب خود را باز کنید. صرفنظر از اینکه مرورگر شما چه مرورگری باشد، همه مرورگرها یکسری مکانیزم های استاندارد کلی دارند. مثلا اینکه یک قسمت مربوط به نوار آدرس دارند که شما آدرس سایت مربوطه را در آن وارد می کنید و بعد اینتر می کنید. دستوری به سرور می رود و یکسری اطلاعات از سرور دریافت می گردد. این اطلاعات عمدتا بصورت متنی هستند. این متن ها در واقع محتویات سایت مذکور است که در قالب html ارائه شده اند.

مرورگر مفسر html است. یعنی محتویات html را دریافت کرده و آنها را تفسیر می کند و در نهایت با توجه به استانداردهای یکسانی که برای html تعریف شده است، خروجی مناسب را به شما نشان می دهد.
البته مرورگر کارهای دیگری هم می کند اما آنچه در اینجا بصورت مشخص به آن می پردازیم ارتباط آن با html است. حالا که نقش مرورگر را تا حدودی دانستیم، پی به اهمیت html هم می بریم. سایت شما توسط هر ابزاری که تولید شده باشد باید نهایتا بصورت html در اختیار مرورگرها قرار بگیرد و مروگرها این html ها را پردازش کرده و به کاربر نمایش می دهند. حالا که تا حدودی با اهمیت html آشنا شدیم برگردیم به ادامه آموزش قبلی در مورد بهینه سازی سایت برای موتورهای جستجو.
بهینه سازی سایت برای موتورهای جستجو و ارتباط آن با html
مکانیزم کار موتورهای جستجو مثل گوگل اینست که با یکسری نرم افزارها که به آنها ربات گفته می شود، مدام به سرورهای مختلف دنیا که سایتها بر روی آنها قرار دارد سرکشی می کنند. دقیقا مشابه کاری که شما کاربرها انجام می دهید و سایتها را در مرورگر خود باز می کنید، رباتهای گوگل هم مدام صفحات مختلف وبسایتها را از سرور ها درخواست می کنند و طبیعتا خروجی صفحات را در قالب html دریافت می کنند.
رباتهای موتورهای جستجو اساسا راهی جز دریافت صفحات در قالب html ندارند، چون html استاندارد پذیرفته شده و جهانی دنیای اینترنت است. اینجا است که این html ها را پردازش می کنند و بر اساس آن یکسری بانک اطلاعاتی از محتویات سایت شما درست می کنند. بعدها که کاربران کلماتی را در گوگل مورد جستجو قرار می دهند از این اطلاعات ذخیره شده استفاده می کنند و آنها را به جستجو کننده نمایش میدهند.
این یعنی گوگل یک نسخه از تمامی صفحات موجود در دنیای اینترنت را در بایگانی خودش دارد. نسخه ای که گوگل دارد طبیعتا در قالب html است و برای اینکه پاسخ سوالات کاربران را بدهد بر اساس استانداردهای html محتویات بایگانی شده سایت شما را پردازش کرده و به کاربران خروجی می دهد.
اینجا است که اهمیت html در بهینه سازی سایت شما برای موتورهای جستجو مشخص می گردد. تگ های html هر کدام معانی خاصی دارد و برداشت های خاصی از آنها می شود. مثلا تگهای h1,h2,h3,h4,h5,h6 تگهایی هستند که برای درج عنوان مطالب در نظر گرفته شده اند. اگر چه شما می توانید از تگهای دیگری هم برای عنوان مطالبتان استفاده کنید اما آنچه اینجا حائز اهمیت است اینست که موتور جستجوی گوگل این تگها را به منزله عنوان مطالب شما در نظر می گیرد.
و یا مثال دیگر می تواند به این شکل باشد، در تگ img که وظیفه اش نمایش تصاویر می باشد یک ویژگی بنام alt وجود که شرح تصویر را در خود دارد. گوگل از روی این شرح متوجه می شود که این تصویر در چه ارتباطی می باشد. مثلا اگر سایتی تصویری از یک خانه را در صفحاتش قرار دهد. اما در تگ alt آن بنویسد "ماشین" گوگل گمان می کند که این تصویر یک ماشین است.
نکته مهم : البته وقتی شما با ابزارهای آماده طراحی سایت مثل وردپرس کار می کنید نباید زیاد نگران تنظیمات این تگ ها باشید، چون خود آن ابزارها این صورت مساله ها را از قبل لحاظ کرده اند و همچنان که شما بصورت عادی متن خود را در سایت اضافه می کنید، این اتفاقات هم در پشت صحنه صورت پذیرفته و شکل می گیرد.

مواردی از این قبیل که به آن اشاره کردیم، و مرتبط با بهینه سازی سایت برای موتورهای جستجو می باشند خودش تبدیل به یک شاخه علمی شده است که به آن سئو گفته می شود. سئو از کلمه انگلیسی SEO گرفته شده است که سرنام کلمات دیگری می باشد که معنای لغوی آن می شود همین "بهینه سازی سایت برای موتورهای جستجو" . در آموزش بعدی کمی بیشتر با سئو و بایدها و نبایدهای آن شما را آشنا خواهم کرد. در ادامه این داستان همراه ما باشید ...
آموزش قبلی : 9. سیر تا پیاز سایت داری. ابزار وبمستر تولز گوگل و کاربرد آن
آموزش بعدی : 11. سیر تا پیاز سایت داری. سئو، بایدها و نبایدهای سئو.





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: