خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
10. آموزش برنامه نویسی به زبان ساده . اضافه کردن کنترلها به فرم.
در این آموزش به ادامه آموزش قبلی در زمینه ساخت پروژه دفتر تلفن تحت ویندوز می پردازیم. در آموزش قبلی فرم مربوط به افزودن اطلاعات تماس اشخاص را ایجاد کردیم و یک سری ویژگی های آن را تنظیم نمودیم. در این آموزش کنترلهای فرم را به آن اضافه می کنیم. فرم افزودن اطلاعات تماس اشخاص فیلدهای اطلاعاتی زیر را قرار است ذخیره سازی نماید:

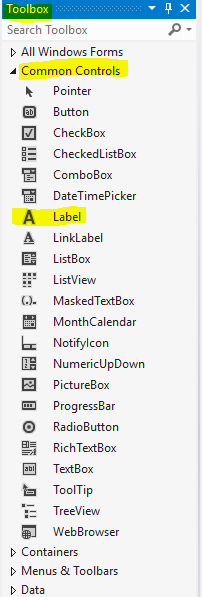
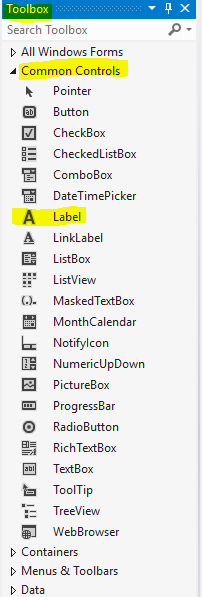
ابتدا پروژه قبلی را که با هم ایجاد کردیم در محیط ویژوال استودیو باز کنید. سپس فرم FrmAddContact را نیز باز نمایید. در جعبه ابزار (Tool Box) کنترل Label را بیابید و به فرم اضافه کنید.

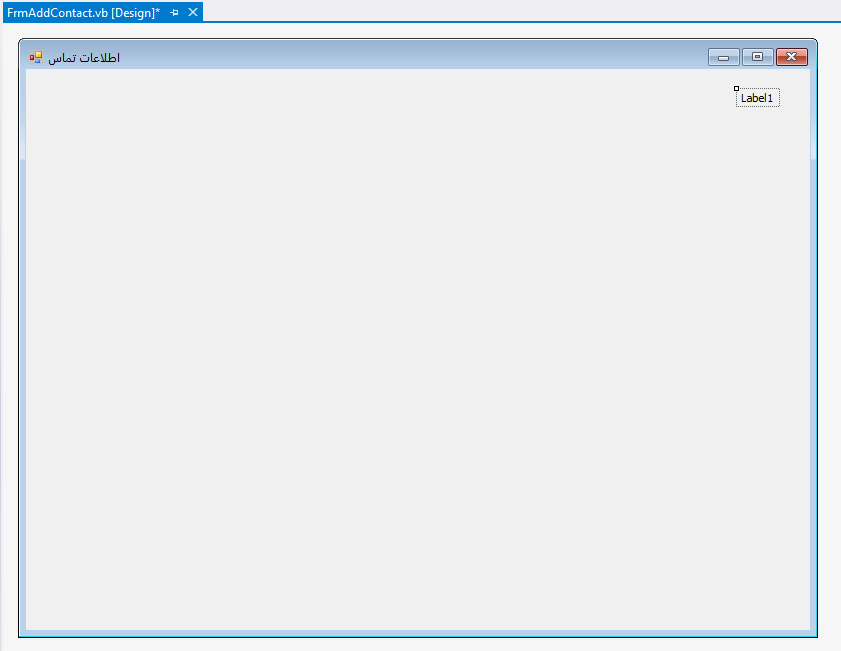
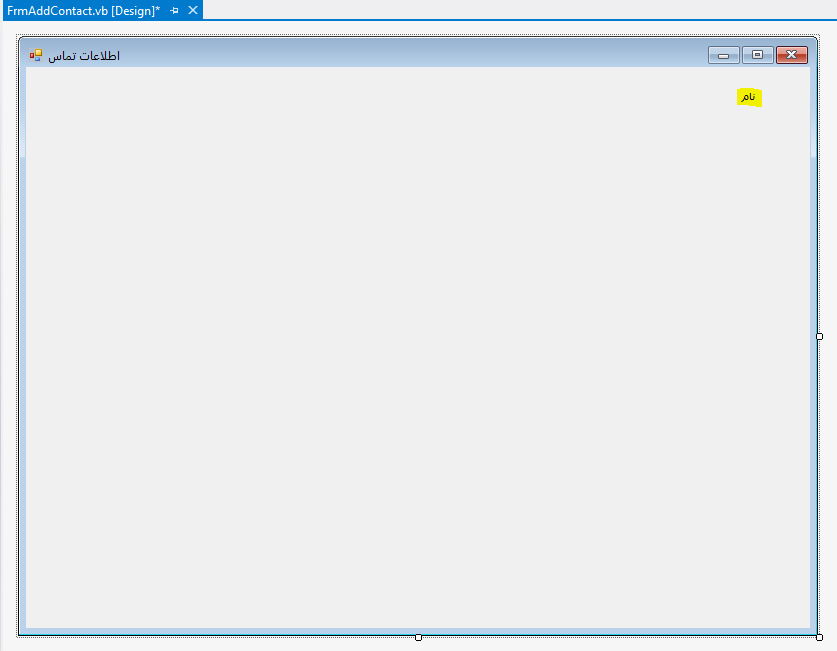
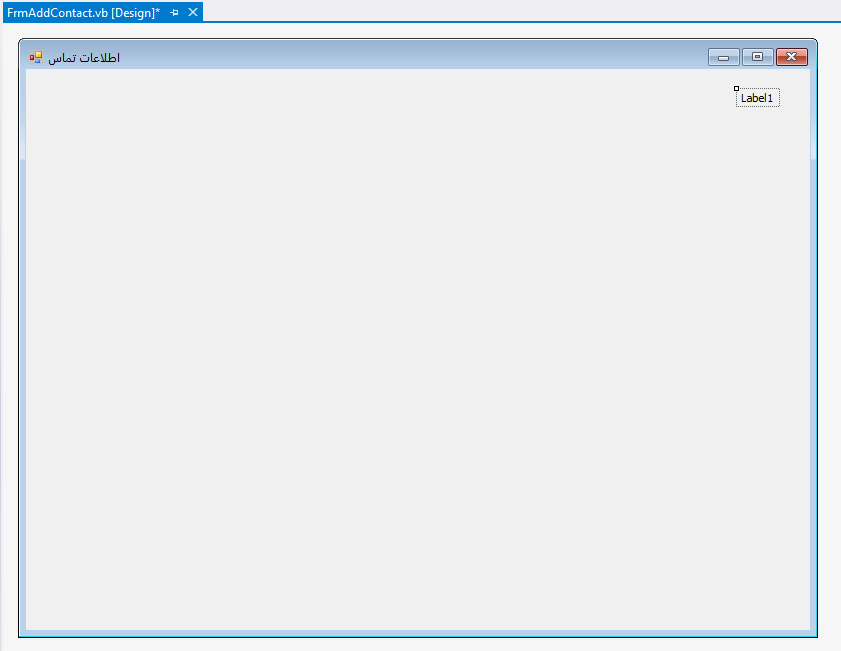
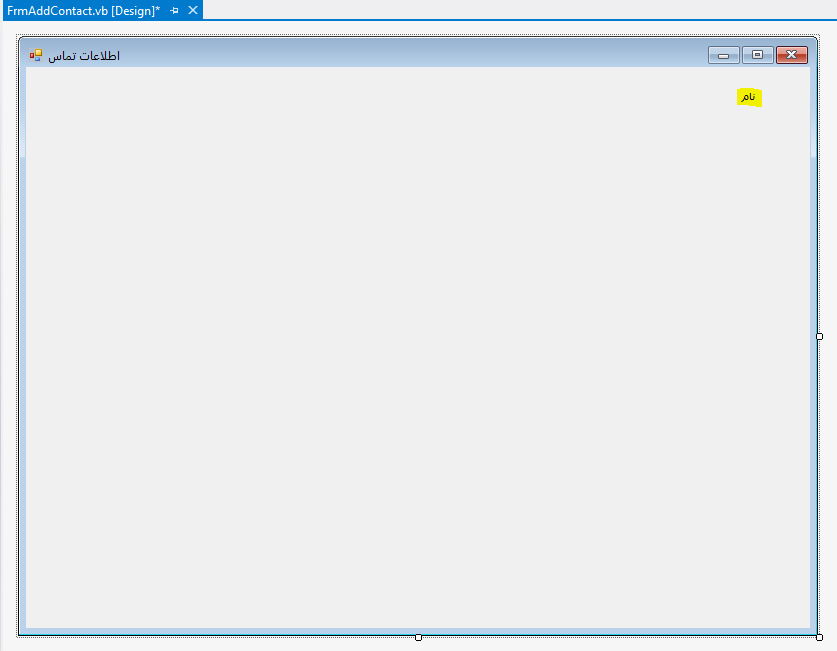
کنترل برچسب (Label) را در محلی از فرم که در تصویر زیر می بینید، قرار دهید. اگر در این محل نباشد با ماوس آن را گرفته و به این محل بکشید.

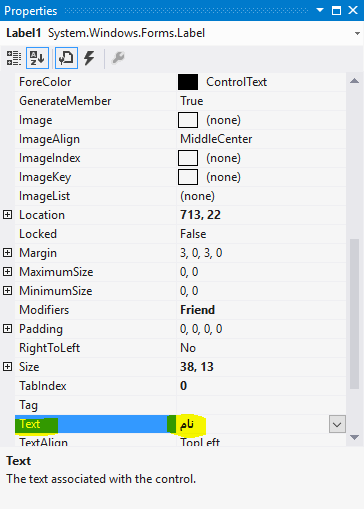
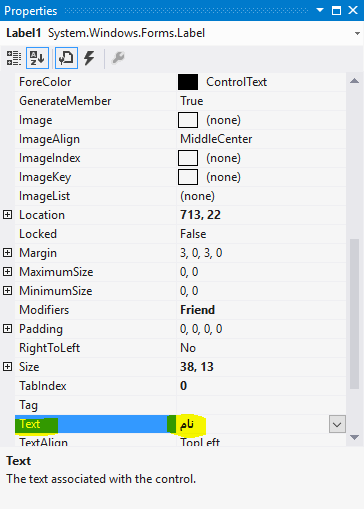
کاربرد اصلی کنترل برچسب (Label)، راهنمایی کاربر درباره اجزاء صفحه می باشد. برچسب ها قرار نیست مقداری از کاربر بگیرند و یا اینکه مثل دکمه ها نیستند که کاربر با کلیک کردن بر روی آنها منتظر وقوع اتفاقی باشد، بلکه کاربرد اصلی شان همین راهنمایی کردن کاربر می باشد. کنترل برچسب را انتخاب کنید و سپس پنجره ویژگیهای آن را باز کنید. در پنجره ویژگیها دنبال ویژگی Text بگردید و داخل آن عبارت "نام" را بنویسید.

با اینکار در فرم شما عبارت نام در برچسب مربوطه مشاهده می شود.

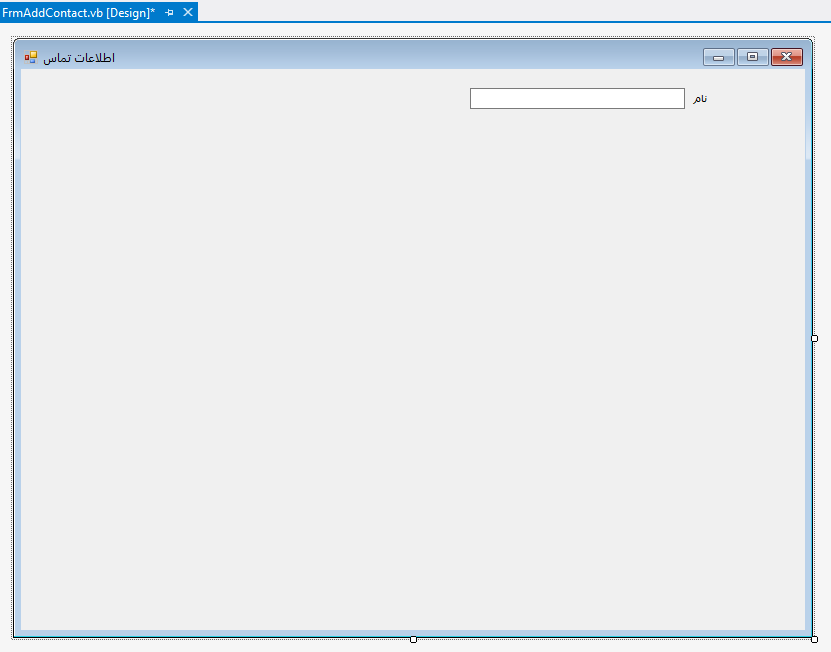
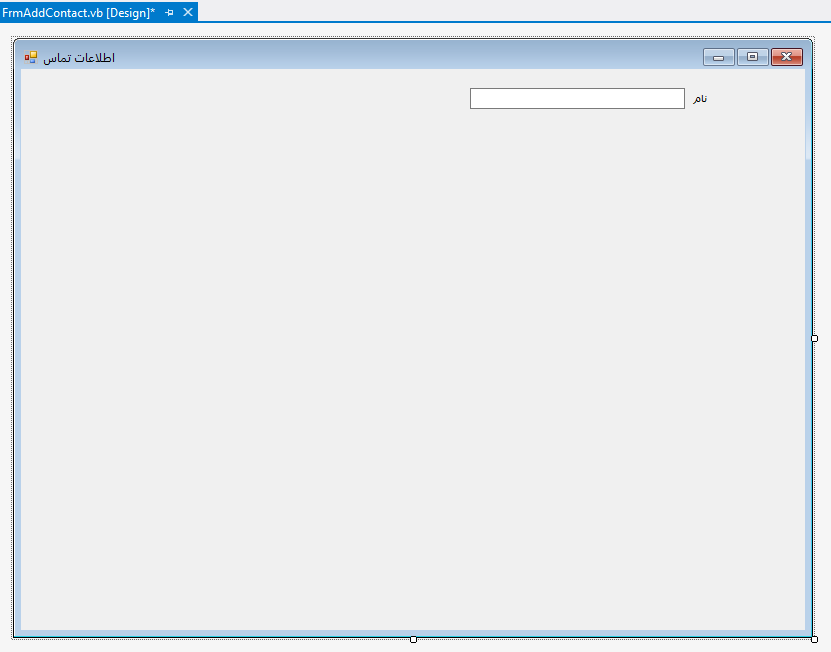
از جعبه ابزار یک کنترل TextBox بر روی صفحه بکشید و آن را مشابه تصویر زیر در محل مناسب قرار دهید. عرض آن را هم با کشیدن توسط ماوس کمی افزایش بدهید تا به اندازه مناسبی برسد.

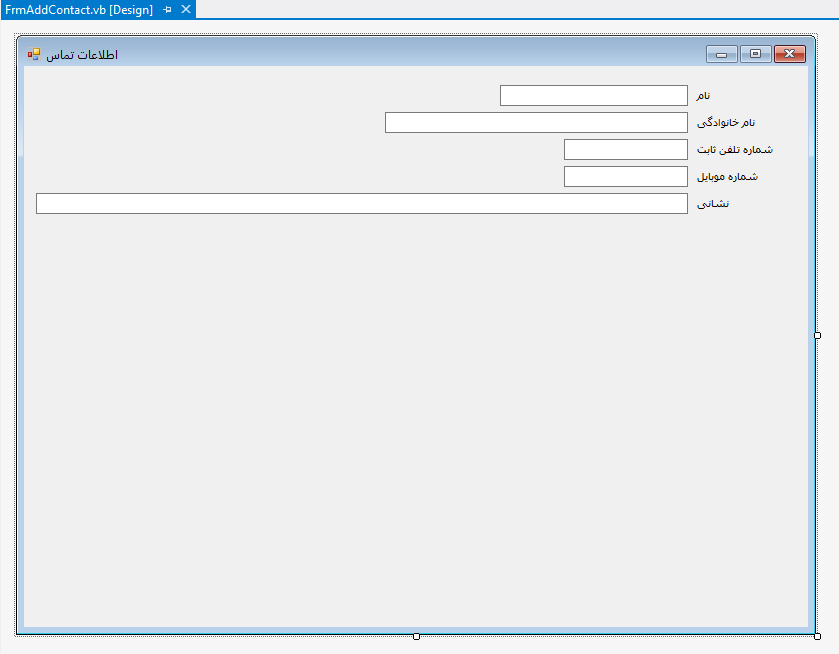
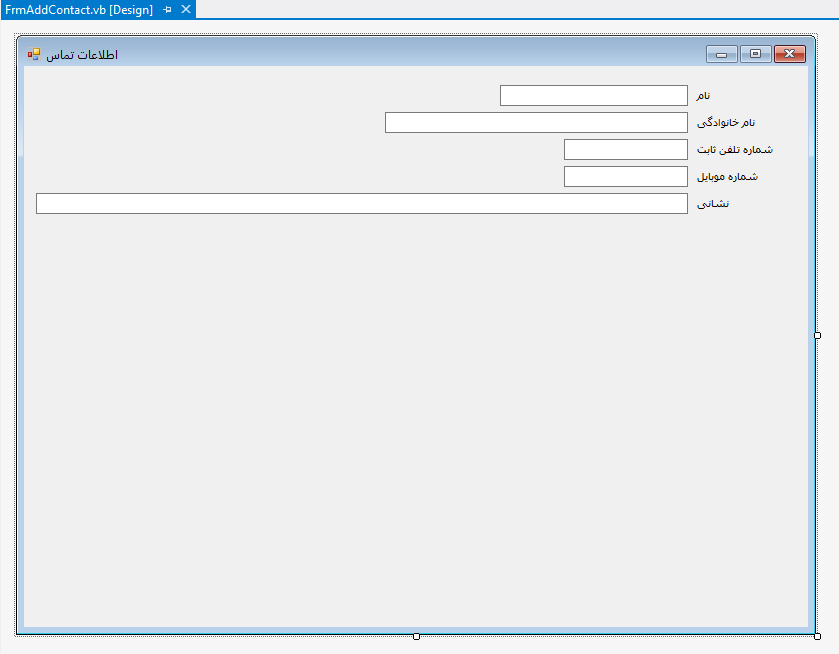
مشابه تصویر زیر چند کنترل Label و برچسب دیگر نیز به فرم اضافه کنید و در محل های مناسب خودشان قرار دهید.

به اندازه عرض TextBox ها دقت کنید. با توجه به محتویاتی که کاربر قرار است داخل آنها وارد کند، اندازه مناسبی را برای عرض آن در نظر بگیرید. بعنوان مثال ما می دانیم که شماره موبایل 11 کاراکتر بیشتر نمی باشد یا نشانی ممکن است طولانی باشد، متناسب با این اطلاعاتی که می دانیم اندازه TextBox ها را تنظیم می کنیم تا کاربر برای ورود اطلاعات با کمبود فضا مواجه نشود.
الان می خواهیم قسمتی را برای افزودن جنسیت (مرد/زن) مشخص کنیم. از آنجا که جنسیت همین دو وضعیت را دارا می باشد ما می خواهیم از دکمه های رادیویی برای این منظور استفاده کنیم. در واقع دکمه های رادیویی (Radio Button) برای چنین وضعیتهایی پیش بینی شده اند.
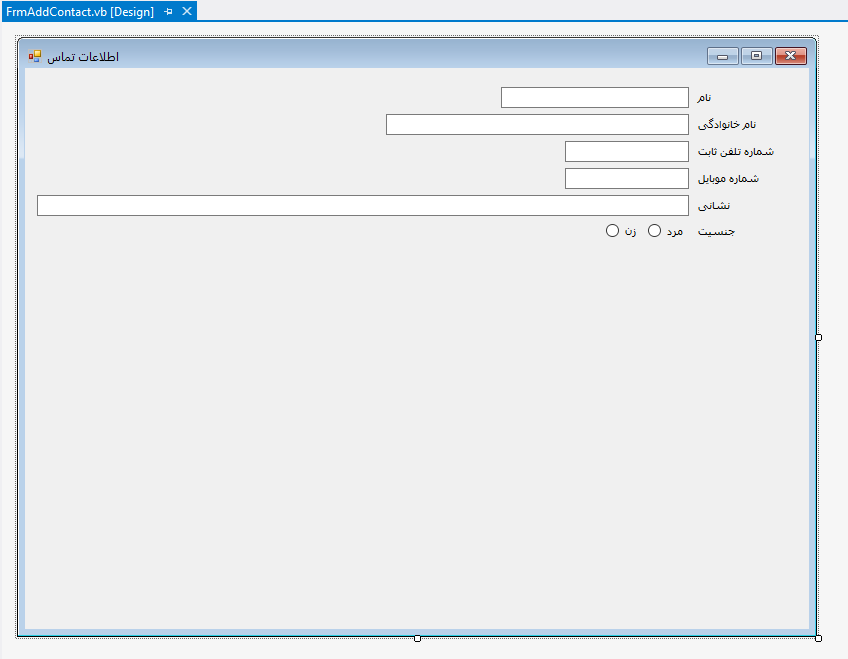
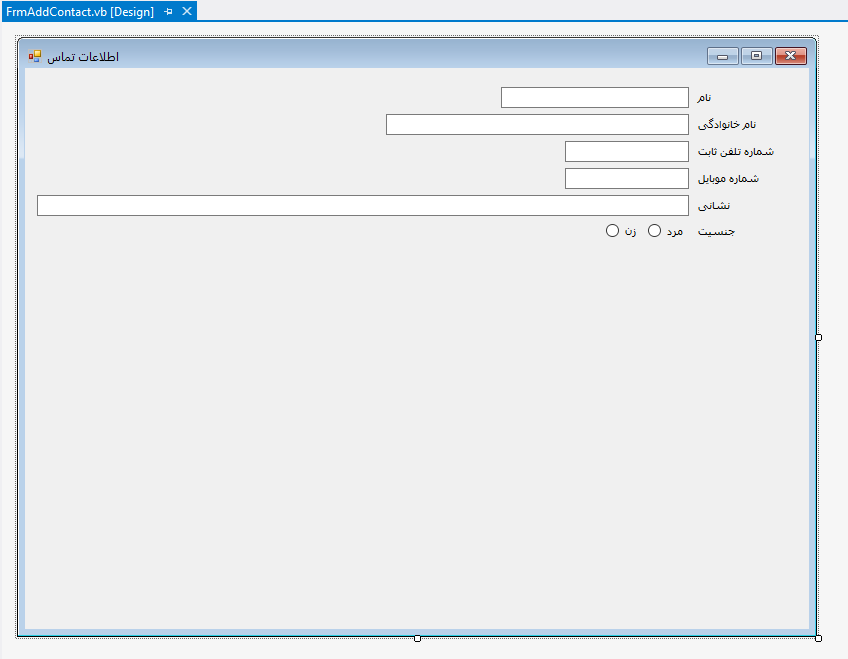
در جعبه ابزار Radio Button را پیدا کنید و دو عدد از آنها را مشابه تصویر زیر به فرم اضافه کنید. یک Label هم کنارش اضافه کنید و متن "جنسیت" را داخل آن بنویسید. در ویژگی Text یکی از Radio Button ها متن "مرد" و در دیگری متن "زن" را بنویسید.

حالا قصد داریم تا دو دکمه به فرم اضافه کنیم، یکی برای ثبت اطلاعات و دیگری برای خروج از فرم.
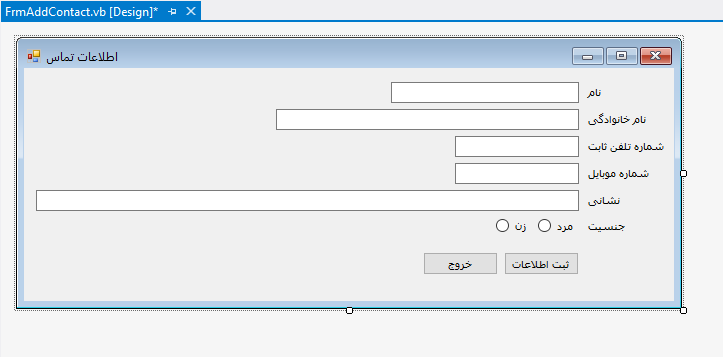
در جعبه ابزار کنترل Button را پیدا کنید و دو عدد Button به فرم اضافه کنید. در ویژگی Text یکی از آنها مقدار "ثبت اطلاعات" و در دومی مقدار "خروج" را وارد نمایید. تصویر زیر می تواند راهنمای شما باشد.

خوب کنترلهای لازم به فرم ما اضافه شدند، همانطور که خودتان هم احتمالا متوجه شده اید ارتفاع فرم ما کمی بیش از حد لازم بزرگ است. این اندازه را به میزانی که در تصویر زیر مشاهده می کنید کاهش دهید.

خوب! حالا می خواهیم چیزهایی را که در طراحی کرده ایم در زمان اجرا تست کنیم. برنامه را اجرا کنید.
چه اتفاقی افتاد. من به شما می گویم. برنامه یک فرم خالی را به شما نشان داد. این فرم در واقع Form1 می باشد که بصورت پیش فرض در خود پروژه موجود بود. طبیعتا در هر برنامه ای تعداد فرمها ممکن است افزایش یابد. اما آنچیزی که مهم است اینست که طبیعتا یک فرم باید بعنوان فرم آغازین برنامه باشد و وقتی برنامه اجرا شد کاربر اولین صفحه ای که می بیند، همان فرم آغازین باشد.
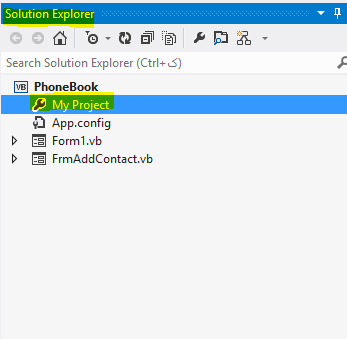
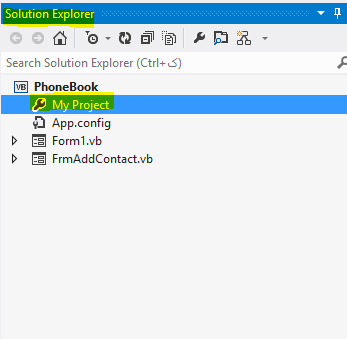
در پنجره کاوشگر پروژه (Solution Explorer) گزینه My Project را انتخاب کنید. تصویر زیر این گزینه را به شما نشان می دهد.

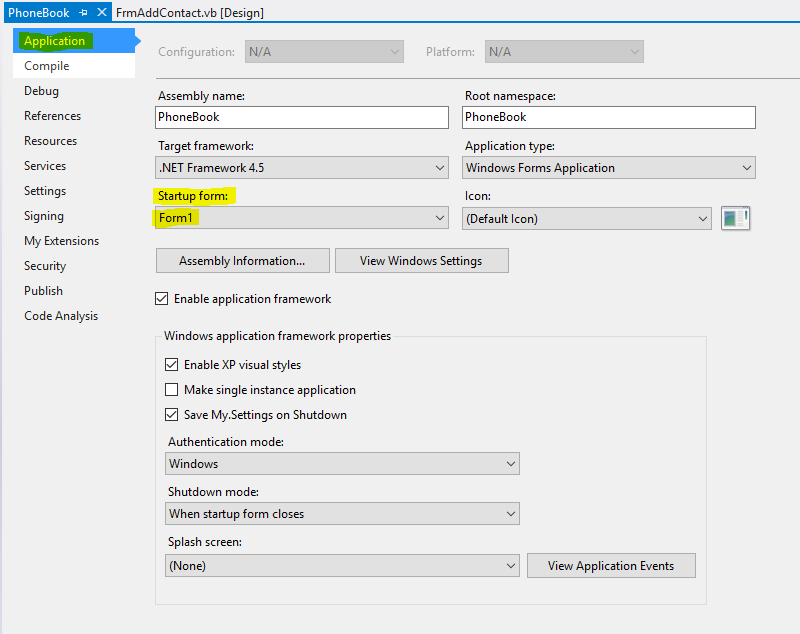
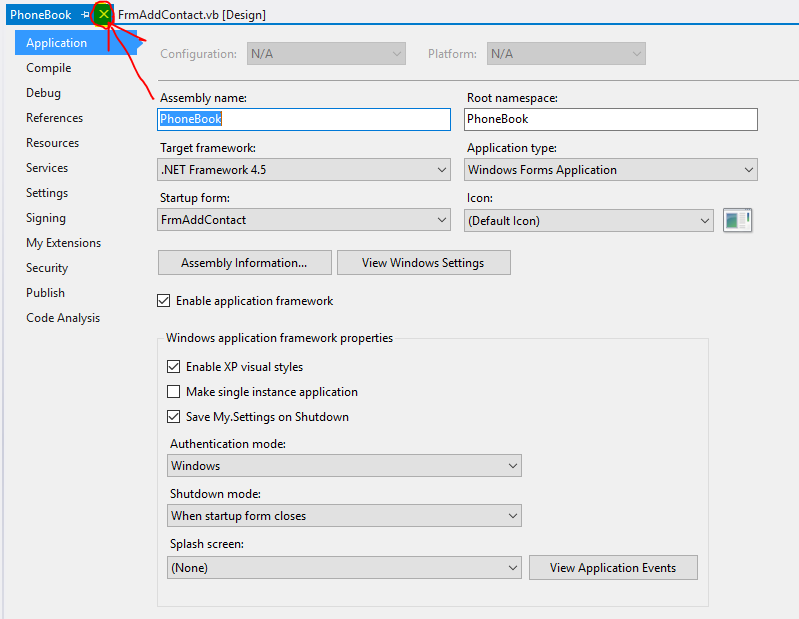
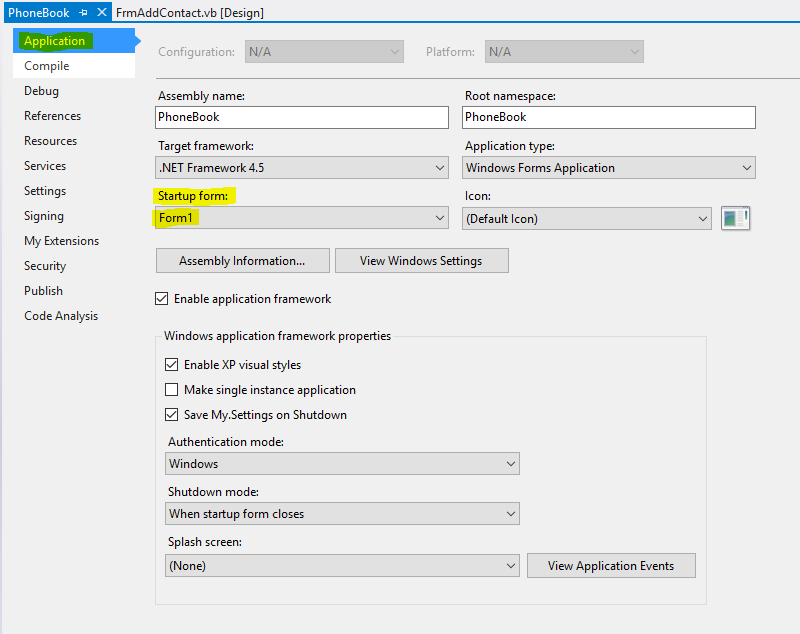
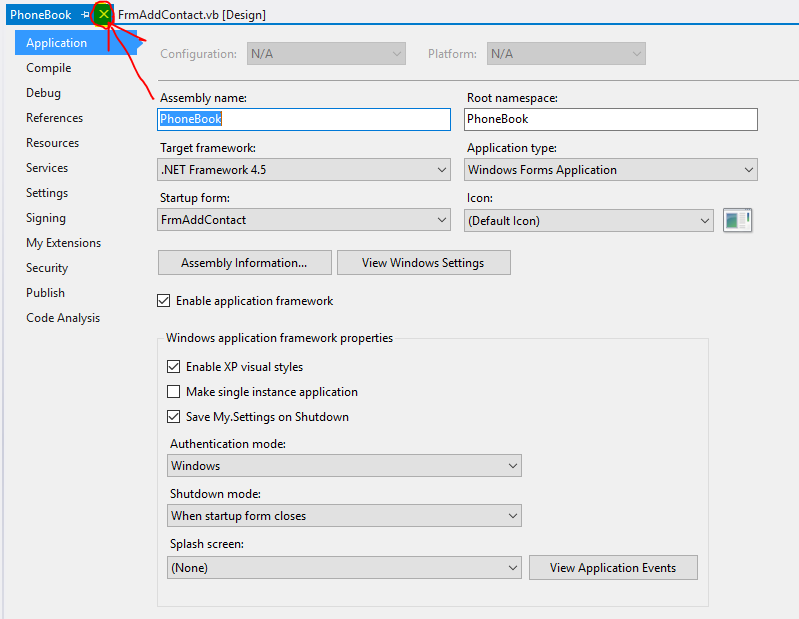
حالا بر روی آن دوبار کلیک کنید تا صفحه تنظیمات پروژه مشابه تصویر زیر باز شود.

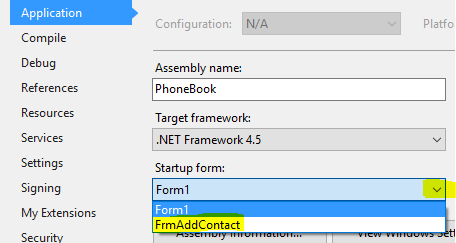
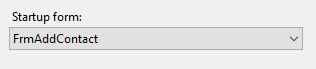
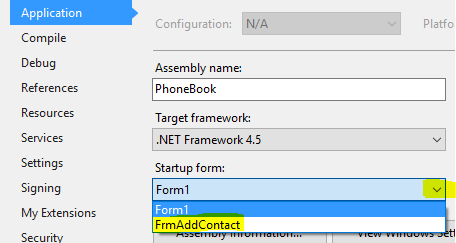
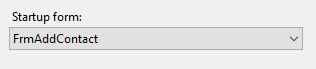
مشابه تصویر بالا گزینه Startup form را بیابید. بر روی کادر باز شدنی آن کلیک کنید. با انجام این کار لیست فرمهای موجود در پروژه شما نمایش داده می شود.

هر فرمی را که در این قسمت انتخاب کنید، تبدیل به فرم آغازین پروژه شما خواهد شد. ما فرم FrmAddContact را انتخاب می کنیم.

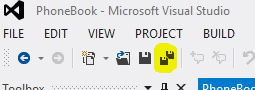
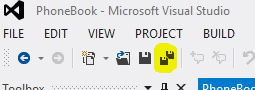
حالا در نوار ابزار ویژوال استودیو دکمه Save All را کلیک کنید تا تنظیمات شما ذخیره گردد.

حالا صفحه تنظیمات پروژه را با کلیک بر روی دکمه X آن ببندید.

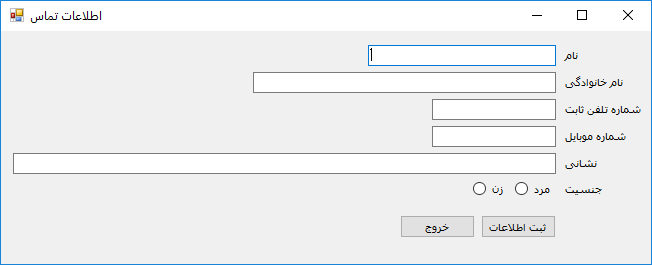
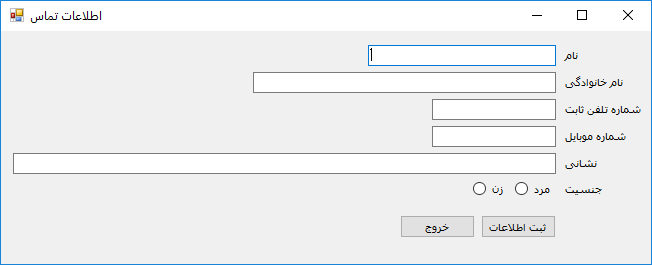
خوب حالا پروژه را اجرا کنید. فرم زیر را در زمان اجرا خواهید دید.

تا اینجای کار پروژه ما خیلی خوب پیش رفته است. ضمن اینکه خیلی چیزها را هم یاد گرفته ایم. اینکه چگونه یک فرم را به پروژه اضافه کنیم، چگونه کنترلها را روی فرم اضافه کنیم. چگونه فرم آغازین پروژه را تغییر بدهیم و ...
خوب حالا وقتشه پروژه تون رو ذخیره کنید. برای ذخیره کردن پروژه وارد منوی FILE و سپس زیر منوی Save All شوید.
پروژه شما با موفقیت ذخیره شد. حالا ویژوال استودیو را ببندید تا آموزش بعدی.
آموزش قبلی : 9. آموزش برنامه نویسی به زبان ساده . طراحی فرم ثبت اطلاعات!
آموزش بعدی : 11. آموزش برنامه نویسی به زبان ساده . ملاحظات برنامه نویسی به زبان فارسی

-
نام
-
نام خانوادگی
-
شماره تلفن ثابت
-
شماره موبایل
-
جنسیت (مرد/زن)
-
نشانی
اگر آموزشهای قبلی را ندیده اید، به مطالعه این آموزش نپردازید، در واقع این آموزش یک مجموعه سریالی است که مطالب آن بصورت تنگاتنگ در ارتباط با یکدیگر می باشند. برای شروع این دوره آموزشی بر روی لینک آغاز دوره آموزشی کلیک کنید.
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
افزودن برچسب (Label) به فرم
ابتدا پروژه قبلی را که با هم ایجاد کردیم در محیط ویژوال استودیو باز کنید. سپس فرم FrmAddContact را نیز باز نمایید. در جعبه ابزار (Tool Box) کنترل Label را بیابید و به فرم اضافه کنید.

کنترل برچسب (Label) را در محلی از فرم که در تصویر زیر می بینید، قرار دهید. اگر در این محل نباشد با ماوس آن را گرفته و به این محل بکشید.

کاربرد اصلی کنترل برچسب (Label)، راهنمایی کاربر درباره اجزاء صفحه می باشد. برچسب ها قرار نیست مقداری از کاربر بگیرند و یا اینکه مثل دکمه ها نیستند که کاربر با کلیک کردن بر روی آنها منتظر وقوع اتفاقی باشد، بلکه کاربرد اصلی شان همین راهنمایی کردن کاربر می باشد. کنترل برچسب را انتخاب کنید و سپس پنجره ویژگیهای آن را باز کنید. در پنجره ویژگیها دنبال ویژگی Text بگردید و داخل آن عبارت "نام" را بنویسید.

با اینکار در فرم شما عبارت نام در برچسب مربوطه مشاهده می شود.

افزودن کادر متنی (TextBox) به فرم
از جعبه ابزار یک کنترل TextBox بر روی صفحه بکشید و آن را مشابه تصویر زیر در محل مناسب قرار دهید. عرض آن را هم با کشیدن توسط ماوس کمی افزایش بدهید تا به اندازه مناسبی برسد.

مشابه تصویر زیر چند کنترل Label و برچسب دیگر نیز به فرم اضافه کنید و در محل های مناسب خودشان قرار دهید.

به اندازه عرض TextBox ها دقت کنید. با توجه به محتویاتی که کاربر قرار است داخل آنها وارد کند، اندازه مناسبی را برای عرض آن در نظر بگیرید. بعنوان مثال ما می دانیم که شماره موبایل 11 کاراکتر بیشتر نمی باشد یا نشانی ممکن است طولانی باشد، متناسب با این اطلاعاتی که می دانیم اندازه TextBox ها را تنظیم می کنیم تا کاربر برای ورود اطلاعات با کمبود فضا مواجه نشود.
الان می خواهیم قسمتی را برای افزودن جنسیت (مرد/زن) مشخص کنیم. از آنجا که جنسیت همین دو وضعیت را دارا می باشد ما می خواهیم از دکمه های رادیویی برای این منظور استفاده کنیم. در واقع دکمه های رادیویی (Radio Button) برای چنین وضعیتهایی پیش بینی شده اند.
افزودن دکمه های رادیویی (Radio Button) به فرم
در جعبه ابزار Radio Button را پیدا کنید و دو عدد از آنها را مشابه تصویر زیر به فرم اضافه کنید. یک Label هم کنارش اضافه کنید و متن "جنسیت" را داخل آن بنویسید. در ویژگی Text یکی از Radio Button ها متن "مرد" و در دیگری متن "زن" را بنویسید.

حالا قصد داریم تا دو دکمه به فرم اضافه کنیم، یکی برای ثبت اطلاعات و دیگری برای خروج از فرم.
افزودن دکمه (Button) به فرم
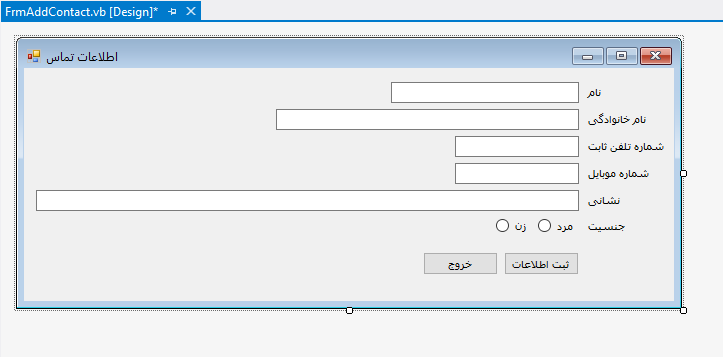
در جعبه ابزار کنترل Button را پیدا کنید و دو عدد Button به فرم اضافه کنید. در ویژگی Text یکی از آنها مقدار "ثبت اطلاعات" و در دومی مقدار "خروج" را وارد نمایید. تصویر زیر می تواند راهنمای شما باشد.

خوب کنترلهای لازم به فرم ما اضافه شدند، همانطور که خودتان هم احتمالا متوجه شده اید ارتفاع فرم ما کمی بیش از حد لازم بزرگ است. این اندازه را به میزانی که در تصویر زیر مشاهده می کنید کاهش دهید.

خوب! حالا می خواهیم چیزهایی را که در طراحی کرده ایم در زمان اجرا تست کنیم. برنامه را اجرا کنید.
چه اتفاقی افتاد. من به شما می گویم. برنامه یک فرم خالی را به شما نشان داد. این فرم در واقع Form1 می باشد که بصورت پیش فرض در خود پروژه موجود بود. طبیعتا در هر برنامه ای تعداد فرمها ممکن است افزایش یابد. اما آنچیزی که مهم است اینست که طبیعتا یک فرم باید بعنوان فرم آغازین برنامه باشد و وقتی برنامه اجرا شد کاربر اولین صفحه ای که می بیند، همان فرم آغازین باشد.
تنظیم فرم آغازین برنامه (Startup form) در ویژوال استودیو
در پنجره کاوشگر پروژه (Solution Explorer) گزینه My Project را انتخاب کنید. تصویر زیر این گزینه را به شما نشان می دهد.

حالا بر روی آن دوبار کلیک کنید تا صفحه تنظیمات پروژه مشابه تصویر زیر باز شود.

مشابه تصویر بالا گزینه Startup form را بیابید. بر روی کادر باز شدنی آن کلیک کنید. با انجام این کار لیست فرمهای موجود در پروژه شما نمایش داده می شود.

هر فرمی را که در این قسمت انتخاب کنید، تبدیل به فرم آغازین پروژه شما خواهد شد. ما فرم FrmAddContact را انتخاب می کنیم.

حالا در نوار ابزار ویژوال استودیو دکمه Save All را کلیک کنید تا تنظیمات شما ذخیره گردد.

حالا صفحه تنظیمات پروژه را با کلیک بر روی دکمه X آن ببندید.

خوب حالا پروژه را اجرا کنید. فرم زیر را در زمان اجرا خواهید دید.

تا اینجای کار پروژه ما خیلی خوب پیش رفته است. ضمن اینکه خیلی چیزها را هم یاد گرفته ایم. اینکه چگونه یک فرم را به پروژه اضافه کنیم، چگونه کنترلها را روی فرم اضافه کنیم. چگونه فرم آغازین پروژه را تغییر بدهیم و ...
خوب حالا وقتشه پروژه تون رو ذخیره کنید. برای ذخیره کردن پروژه وارد منوی FILE و سپس زیر منوی Save All شوید.
پروژه شما با موفقیت ذخیره شد. حالا ویژوال استودیو را ببندید تا آموزش بعدی.
آموزش قبلی : 9. آموزش برنامه نویسی به زبان ساده . طراحی فرم ثبت اطلاعات!
آموزش بعدی : 11. آموزش برنامه نویسی به زبان ساده . ملاحظات برنامه نویسی به زبان فارسی





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: