خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
25. آموزش برنامه نویسی به زبان ساده . استفاده از TabIndex و Focus

در این آموزش با ویژگی TabIndex آشنا خواهیم شد. معمولا کاربرها برای حرکت بین کنترلها از دکمه Tab بر روی صفحه کلیدشان استفاده می کنند، و ویژگی TabIndex ترتیب حرکت کاربرها را مشخص می کند. همینطور با متد Focus آشنا خواهیم شد و خواهیم دید که چگونه می توان با استفاده از این متد کلیک های کاربر را کمتر کرد و برنامه را کاربر پسندتر کرد.

از آنجا که کاربران سیستم عامل ویندوز عادت کرده اند، مطابق با استانداردهای این سیستم عامل برای حرکت بین کنترلهای برنامه از کلید Tab در صفحه کلیدشان استفاده کنند، خیلی مهم است که در هر فرمی که در برنامه تان طراحی می کنید، ترتیب حرکت Tab را مشخص سازید. خوشبختانه این کار به سادگی قابل اعمال است و مایکروسافت ویژگی TabIndex را برای همه کنترلها قرار داده است.
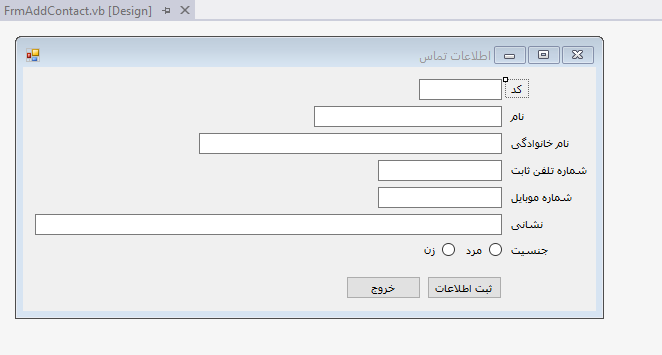
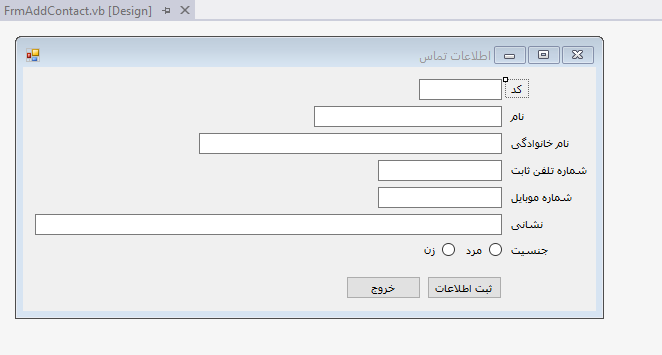
پروژه دفتر تلفن را باز کنید، و فرم افزودن تماس (FrmAddContact) را نیز باز کنید.
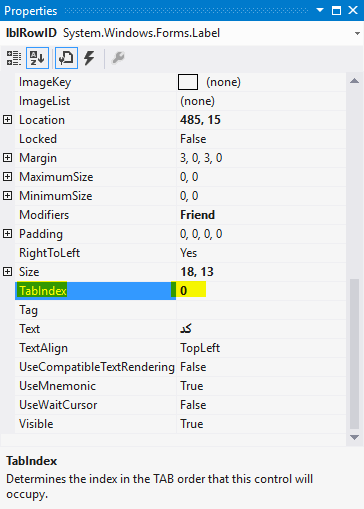
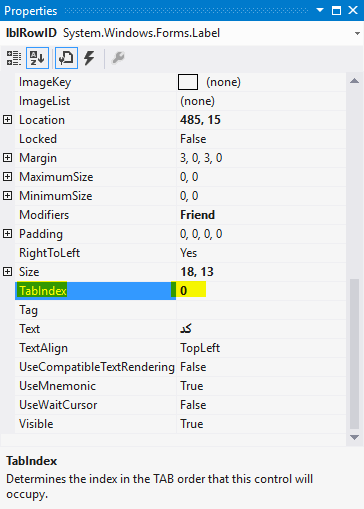
ابتدا کنترل lblRowID را انتخاب کنید و سپس پنجره Properties آن را باز کنید.

ویژگی TabIndex را پیدا کرده و مقدار آن را برابر با 0 قرار دهید و سپس Enter کنید.

حالا کنترل txtRowID را انتخاب کنید و مقدار TabIndex آن را برابر با 1 قرار بدهید. به همین ترتیب ویژگی TabIndex همه کنترلها را تا دکمه خروج تنظیم نمایید.
بعد از اعمال این تنظیمات برنامه را اجرا کنید و وارد فرم افزودن تماس شوید. سعی کنید با کلید Tab بر روی کنترلها حرکت کنید. خواهید دید که هر بار که کلید Tab را کلیک می کنید، نشانگر ماوس با نظم خاصی از بالا به پایین بین کنترلها حرکت خواهد کرد.
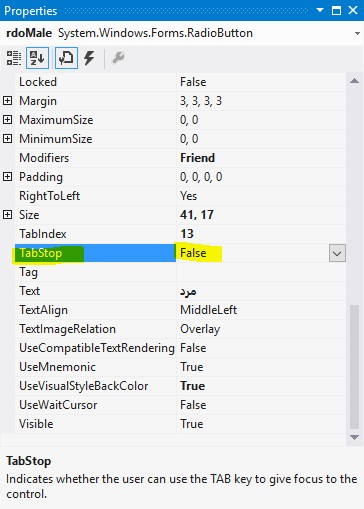
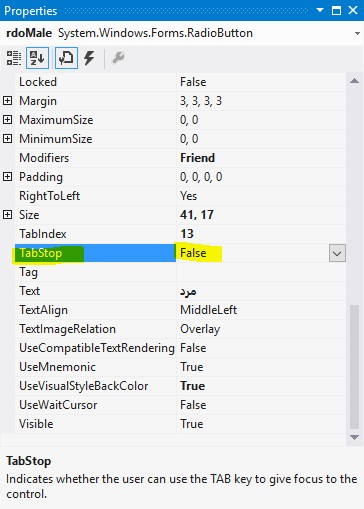
گاهی اوقات در یک صفحه ممکن است تمایل نداشته باشید، کاربر بتواند با Tab کنترلی را انتخاب کنید. در این گونه مواقع می توانید ویژگی TabStop آن کنترل را برابر False قرار دهید. در اینجا ما نمی خواهیم که کاربر بتواند بر روی دکمه های رادیویی مربوط به جنسیت با Tab حرکت کند و می خواهیم الزام کنیم که حتما با کلیک ماوس آنها را انتخاب نمایید. برای همین ابتدا این کنترل ها را انتخاب کرده و سپس در پنجره ویژگیها (Properties) ویژگی TabStop این دو کنترل را برابر با False قرار می دهیم. می توانید برنامه را اجرا کنید و خودتان خروجی کار را تست نمایید.

متد Focus باعث می شود تا نشانگر ماوس روی کنترل خاصی برود. این متد در مورد اکثر کنترلها موجود است و می توانید از آن در کدتان استفاده نمایید. در اینجا ما می خواهیم با استفاده از این متد کدهای قسمت اعتبارسنجی را هوشمندتر کنیم.
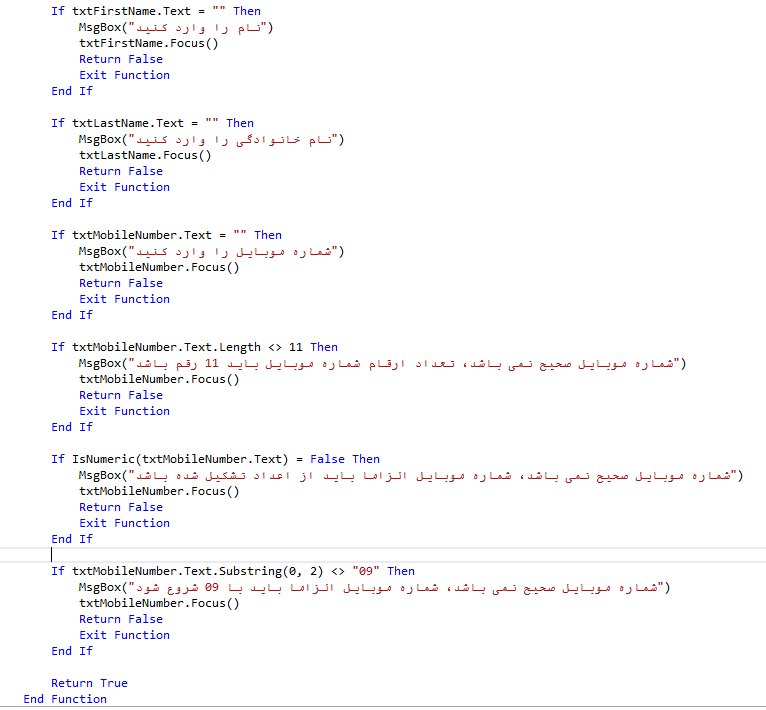
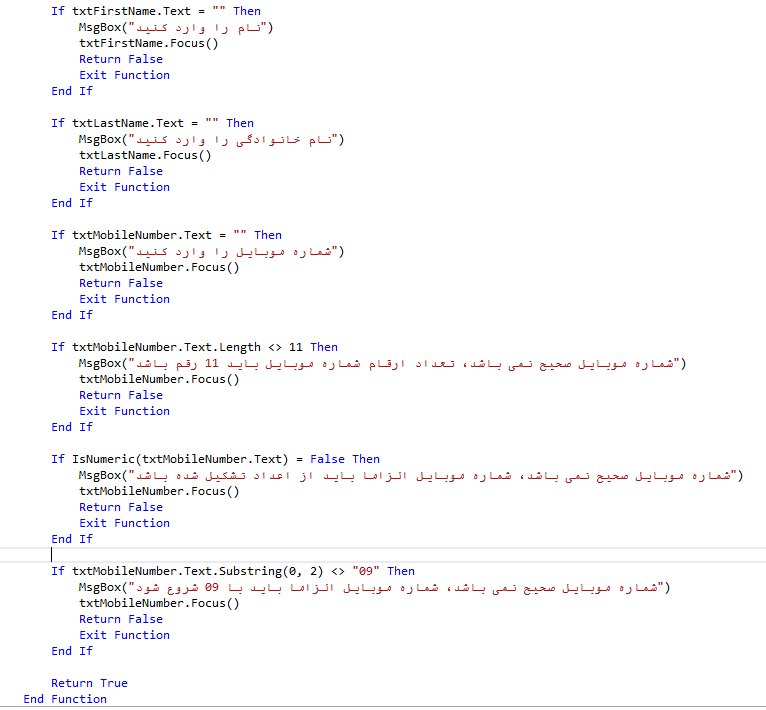
در فرم FrmAddContact وارد کد ValidatingInputData که مخصوص اعتبار سنجی می باشد بشوید. مشابه تصویر زیر بعد از هر اعتبار سنجی از متد Focus برای انتقال نشانگر ماوس به آن کنترل استفاده نمایید.

حالا برنامه را اجرا کنید و وارد فرم افزودن شوید. قبل از اینکه اطلاعاتی را وارد نمایید بر روی دکمه "ثبت اطلاعات" کلیک کنید. ببینید چه اتفاقی می افتد.
بعد از اینکه برنامه پیغام "نام را وارد کنید" را نمایش داد و شما آن را ok کردید، نشانگر ماوس بر روی جعبه متن مربوط به نام می ایستد و کار شما را راحتتر می کند. بعد از وارد کردن نام مجددا بر روی دکمه ثبت اطلاعات کلیک کنید. همانطور که می بینید بعد از هر کدام از پیغام های اعتبار سنجی برنامه نشانگر ماوس را بر روی کنترلی که باید مقدارش وارد شود و یا اصلاح شود می برد.
پروژه خود را ذخیره کنید. در آموزشهای بعدی به ادامه تکمیل آن خواهیم پرداخت.
آموزش قبلی : 24. آموزش برنامه نویسی به زبان ساده . مدیریت خطاها با دستور Try ... Catch
آموزش بعدی : 26. آموزش برنامه نویسی به زبان ساده . استفاده از رویدادهای فرم (Form Events)

اگر آموزشهای قبلی را ندیده اید، به مطالعه این آموزش نپردازید، در واقع این آموزش یک مجموعه سریالی است که مطالب آن بصورت تنگاتنگ در ارتباط با یکدیگر می باشند. برای شروع این دوره آموزشی بر روی لینک آغاز دوره آموزشی کلیک کنید.
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
آغاز دوره آموزشی
فهرست آموزشهای دوره آموزش برنامه نویسی به زبان ساده از مبتدی تا پیشرفته بصورت کاملا کاربردی
تنظیم ویژگی TabIndex برای کنترلها
از آنجا که کاربران سیستم عامل ویندوز عادت کرده اند، مطابق با استانداردهای این سیستم عامل برای حرکت بین کنترلهای برنامه از کلید Tab در صفحه کلیدشان استفاده کنند، خیلی مهم است که در هر فرمی که در برنامه تان طراحی می کنید، ترتیب حرکت Tab را مشخص سازید. خوشبختانه این کار به سادگی قابل اعمال است و مایکروسافت ویژگی TabIndex را برای همه کنترلها قرار داده است.
پروژه دفتر تلفن را باز کنید، و فرم افزودن تماس (FrmAddContact) را نیز باز کنید.
ابتدا کنترل lblRowID را انتخاب کنید و سپس پنجره Properties آن را باز کنید.

ویژگی TabIndex را پیدا کرده و مقدار آن را برابر با 0 قرار دهید و سپس Enter کنید.

حالا کنترل txtRowID را انتخاب کنید و مقدار TabIndex آن را برابر با 1 قرار بدهید. به همین ترتیب ویژگی TabIndex همه کنترلها را تا دکمه خروج تنظیم نمایید.
بعد از اعمال این تنظیمات برنامه را اجرا کنید و وارد فرم افزودن تماس شوید. سعی کنید با کلید Tab بر روی کنترلها حرکت کنید. خواهید دید که هر بار که کلید Tab را کلیک می کنید، نشانگر ماوس با نظم خاصی از بالا به پایین بین کنترلها حرکت خواهد کرد.
جلوگیری از دریافت Tab توسط یک کنترل با ویژگی TabStop
گاهی اوقات در یک صفحه ممکن است تمایل نداشته باشید، کاربر بتواند با Tab کنترلی را انتخاب کنید. در این گونه مواقع می توانید ویژگی TabStop آن کنترل را برابر False قرار دهید. در اینجا ما نمی خواهیم که کاربر بتواند بر روی دکمه های رادیویی مربوط به جنسیت با Tab حرکت کند و می خواهیم الزام کنیم که حتما با کلیک ماوس آنها را انتخاب نمایید. برای همین ابتدا این کنترل ها را انتخاب کرده و سپس در پنجره ویژگیها (Properties) ویژگی TabStop این دو کنترل را برابر با False قرار می دهیم. می توانید برنامه را اجرا کنید و خودتان خروجی کار را تست نمایید.

استفاده از متد Focus
متد Focus باعث می شود تا نشانگر ماوس روی کنترل خاصی برود. این متد در مورد اکثر کنترلها موجود است و می توانید از آن در کدتان استفاده نمایید. در اینجا ما می خواهیم با استفاده از این متد کدهای قسمت اعتبارسنجی را هوشمندتر کنیم.
در فرم FrmAddContact وارد کد ValidatingInputData که مخصوص اعتبار سنجی می باشد بشوید. مشابه تصویر زیر بعد از هر اعتبار سنجی از متد Focus برای انتقال نشانگر ماوس به آن کنترل استفاده نمایید.

حالا برنامه را اجرا کنید و وارد فرم افزودن شوید. قبل از اینکه اطلاعاتی را وارد نمایید بر روی دکمه "ثبت اطلاعات" کلیک کنید. ببینید چه اتفاقی می افتد.
بعد از اینکه برنامه پیغام "نام را وارد کنید" را نمایش داد و شما آن را ok کردید، نشانگر ماوس بر روی جعبه متن مربوط به نام می ایستد و کار شما را راحتتر می کند. بعد از وارد کردن نام مجددا بر روی دکمه ثبت اطلاعات کلیک کنید. همانطور که می بینید بعد از هر کدام از پیغام های اعتبار سنجی برنامه نشانگر ماوس را بر روی کنترلی که باید مقدارش وارد شود و یا اصلاح شود می برد.
ویژگیهای TabIndex و TabStop مربوط به تنظیمات کلید Tab می باشند و می توانند تجربه کاربری لذت بخش تری به برنامه شما بدهند. همینطور متد Focus نیز در همین ارتباط می باشد و کار حرکت بین کنترلها را می تواند توسط برنامه نویس قابل مدیریت نماید.
پروژه خود را ذخیره کنید. در آموزشهای بعدی به ادامه تکمیل آن خواهیم پرداخت.
آموزش قبلی : 24. آموزش برنامه نویسی به زبان ساده . مدیریت خطاها با دستور Try ... Catch
آموزش بعدی : 26. آموزش برنامه نویسی به زبان ساده . استفاده از رویدادهای فرم (Form Events)





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: