خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
مفهوم Attribute ها در HTML چیست

در آموزش html قبل ، ما چند تگ HTML و استفاده از آنها مانند تگهای عنوان \(\text{<h1>}\)، \(\text{<h2>}\) و تگ پاراگراف \(\text{<p>}\) و سایر تگ ها را مشاهده نمودیم.
ما تا کنون از آنها به ساده ترین شکل ممکن استفاده کرده ایم، اما اکثر تگ های HTML می توانند دارای ویژگی هایی (attribute) نیز می باشند که درواقع آنها، بیت های اضافی از اطلاعات هستند.
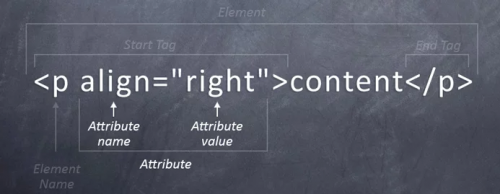
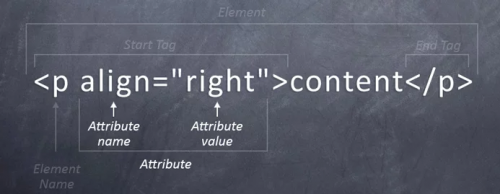
یک مشخصه (attribute) برای تعریف ویژگی های یک عنصر HTML استفاده می شود و داخل "تگ باز کننده" عنصر قرار می گیرد. تمام صفات (attribute) از دو بخش تشکیل شده اند - نام (name) و ارزش (value)

شما می توانید برای عنصر یا property خود یک نام (name) تنظیم کنید. به عنوان مثال، عنصر \(\text{<p>}\) در مثال دارای attribute یا صفتی است که نام آن align است، که شما می توانید از آن برای هم ترازیِ پاراگرافِ خود در صفحه استفاده کنید.
با این حال، کنسرسیوم جهانی وب ( w3cیا the World Wide Web Consortium ) توصیه می کند مقادیر خصوصیات یا attributeها در HTML 4 به صورت حروف کوچک نوشته شوند.
مثال :
<!DOCTYPE html>
<html>
<head>
<title>Align Attribute Example</title>
</head>
<body>
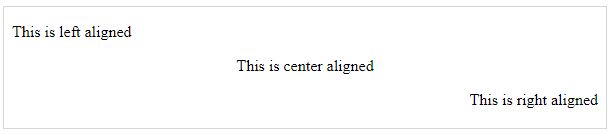
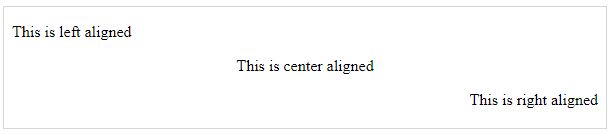
<p align = "left">This is left aligned</p>
<p align = "center">This is center aligned</p>
<p align = "right">This is right aligned</p>
</body>
</html>
کد فوق نتیجه زیر را تولید می کند -

چهار ویژگی اصلی که می توانند در بسیاری از عناصر HTML استفاده شوند (البته نه همه) -
Attribute یا ویژگی id همانند آموزش php می تواند برای یک تگ HTML مورد استفاده قرار گیرد که باعث می شود آن تگ را منحصر به فرد کند ، تا هر عنصر در یک صفحه HTML براحتی قابل شناسایی باشد. دو دلیل اصلی وجود دارد که شما ممکن است بخواهید از ویژگی (attribute) شناسه یا id در یک عنصر استفاده کنید -
در آموزش های آتی بطور جداگانه ، در مورد Style Sheet بحث خواهیم کرد. در حال حاضر، اجازه دهید از ویژگی id برای تشخیص دو عنصر پاراگراف استفاده کنیم.
مثال :
<p id = "html">This para explains what is HTML</p>
<p id = "css">This para explains what is Cascading Style Sheet</p>
به وسیله ی ویژگی عنوان یا title می توان یک عنوانِ پیشنهادی برای هر عنصر، ارائه داد. Syntax ی که برای تعریف attribute یا ویژگی عنوان (title) برای هر عنصر در نظر گرفته شده است بسیار شبیه به syntax ی هست که برای تعریف ویژگی id استفاده می شود-
رفتار این ویژگی (attribute) به عنصری که این ویژگی را دارا می باشد بستگی دارد. اغلب اوقات وقتی مکان نما بر روی عنصر قرار می گیرد، مقدار این ویژگی یا attribute در قالب tooltip یا هنگامی که عنصری در حال بارگذاری (loading) هست نمایش داده می شود.
مثال :
<!DOCTYPE html>
<html>
<head>
<title>The title Attribute Example</title>
</head>
<body>
<h3 title = "Hello HTML!">Titled Heading Tag Example</h3>
</body>
</html>
اکنون سعی کنید مکان نما خود را بر روی عبارت " Titled Heading Tag Example" قرار دهید و شما خواهید دید که عنوان یا Title ی که برای عنصر \(\text{<h3>}\) خود تعریف نموده اید بصورت یک tooltip نمایش داده خواهد شد.
ادامه مطلب در لینک : مفهوم Attribute ها در HTML چیست
ما تا کنون از آنها به ساده ترین شکل ممکن استفاده کرده ایم، اما اکثر تگ های HTML می توانند دارای ویژگی هایی (attribute) نیز می باشند که درواقع آنها، بیت های اضافی از اطلاعات هستند.
یک مشخصه (attribute) برای تعریف ویژگی های یک عنصر HTML استفاده می شود و داخل "تگ باز کننده" عنصر قرار می گیرد. تمام صفات (attribute) از دو بخش تشکیل شده اند - نام (name) و ارزش (value)

شما می توانید برای عنصر یا property خود یک نام (name) تنظیم کنید. به عنوان مثال، عنصر \(\text{<p>}\) در مثال دارای attribute یا صفتی است که نام آن align است، که شما می توانید از آن برای هم ترازیِ پاراگرافِ خود در صفحه استفاده کنید.
-
ارزش (value) چیزی است که مقدار property را تعیین می کند و همیشه در علامت نقل قول یا quotation قرار می گیرد. مثال زیر ، سه مقدار برای attribute یا ویژگی align نشان می دهد: left , center , right .
- نام (name) و مقدار(value) مشخصه ها یا attributeها به حروف کوچک و بزرگ حساس نیستند (case-insensitive).
با این حال، کنسرسیوم جهانی وب ( w3cیا the World Wide Web Consortium ) توصیه می کند مقادیر خصوصیات یا attributeها در HTML 4 به صورت حروف کوچک نوشته شوند.
مثال :

ویژگی های اصلی
چهار ویژگی اصلی که می توانند در بسیاری از عناصر HTML استفاده شوند (البته نه همه) -
-
شناسه یا id
-
عنوان یا title
-
کلاس یا class
-
سبک یا style
مشخصه شناسه (Id Attribute)
Attribute یا ویژگی id همانند آموزش php می تواند برای یک تگ HTML مورد استفاده قرار گیرد که باعث می شود آن تگ را منحصر به فرد کند ، تا هر عنصر در یک صفحه HTML براحتی قابل شناسایی باشد. دو دلیل اصلی وجود دارد که شما ممکن است بخواهید از ویژگی (attribute) شناسه یا id در یک عنصر استفاده کنید -
-
اگر یک عنصر دارای attribute یا مشخصه منحصربفردی به نام id باشد ، براحتی می توان در سند Html به آن عنصر و محتوایش دسترسی داشت.
-
اگر دو عنصر با یک نام در یک صفحه وب (یا style sheet) داشته باشید، می توانید از ویژگی id برای تشخیص بین عناصرِ هم نام استفاده کنید.
در آموزش های آتی بطور جداگانه ، در مورد Style Sheet بحث خواهیم کرد. در حال حاضر، اجازه دهید از ویژگی id برای تشخیص دو عنصر پاراگراف استفاده کنیم.
مثال :
مشخصه عنوان (title Attribute)
به وسیله ی ویژگی عنوان یا title می توان یک عنوانِ پیشنهادی برای هر عنصر، ارائه داد. Syntax ی که برای تعریف attribute یا ویژگی عنوان (title) برای هر عنصر در نظر گرفته شده است بسیار شبیه به syntax ی هست که برای تعریف ویژگی id استفاده می شود-
رفتار این ویژگی (attribute) به عنصری که این ویژگی را دارا می باشد بستگی دارد. اغلب اوقات وقتی مکان نما بر روی عنصر قرار می گیرد، مقدار این ویژگی یا attribute در قالب tooltip یا هنگامی که عنصری در حال بارگذاری (loading) هست نمایش داده می شود.
مثال :
اکنون سعی کنید مکان نما خود را بر روی عبارت " Titled Heading Tag Example" قرار دهید و شما خواهید دید که عنوان یا Title ی که برای عنصر \(\text{<h3>}\) خود تعریف نموده اید بصورت یک tooltip نمایش داده خواهد شد.
ادامه مطلب در لینک : مفهوم Attribute ها در HTML چیست





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: