خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
استفاده از تگ های html در فست ریپورت

نرم افزار فست ریپورت به شما این امکان را می دهد که از برخی از تگ های سادۀ html استفاده کنید. البته فراموش نکنید که به صورت پیش فرض این ویژگی غیرفعال می باشد و به شکلی که در ادامه خواهید دید، می توانید آن را فعال کنید:

جدول زیر برخی از تگ های html پشتیبانی شده در فست ریپورت را نشان می دهد.
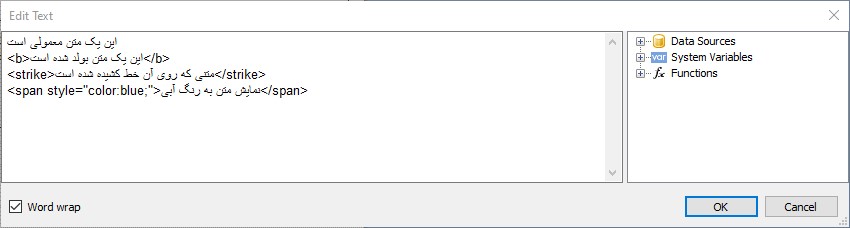
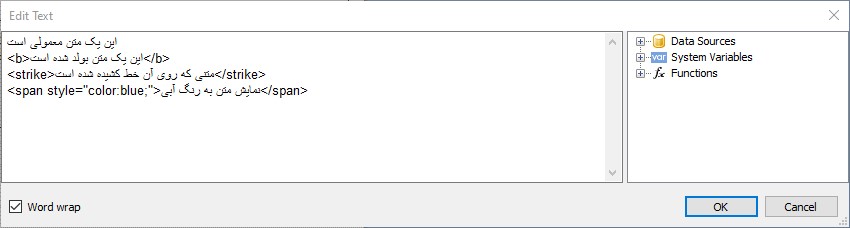
مثال زیر چگونگی استفاده از تگ های html در شیء متن را نشان می دهد.
برای بزرگنمایی تصویر روی آن کلیک کنید
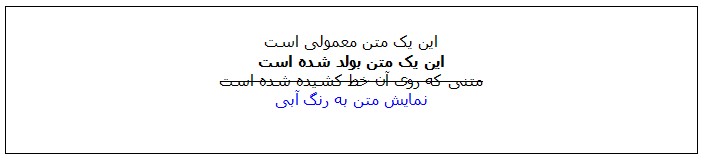
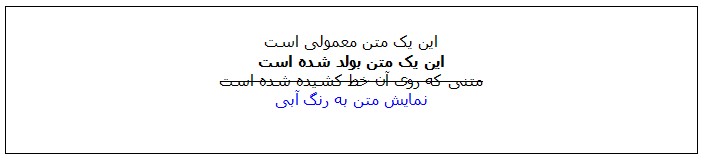
خروجی تگ های html بالا به شکل زیر خواهد بود.
برای بزرگنمایی تصویر روی آن کلیک کنید

-
اگر از نسخه های قبل از نسخۀ 2018 فست ریپورت استفاده می کنید، ویژگی HtmlTags را برای شیء متن (Text Object) فعال کنید.
-
اگر از نسخه 2018 و نسخه های جدیدتر فست ریپورت استفاده می کنید، از ویژگی TextRenderType برای شیء متن استفاده نمایید. این ویژگی دارای سه مقدار می باشد که در ادامه توضیحات هر مقدار را آورده ایم:
-
Default (پیش فرض): در این حالت فقط امکان تایپ متن ساده را در شیء متن دارید و امکان استفاده از هیچ نوع تگ html ای را نخواهید داشت.
-
HtmlTags (تگ های اچ تی ام ال): در این حالت امکان استفاده از تگ های html را دارید اما توجه داشته باشید که فقط تعداد محدودی از تگ ها را می توانید به کار ببرید. این تگ ها به b, i, u, strike, br, sub, sup , img محدود می باشند.
-
HtmlParagraph (پاراگراف های اچ تی ام ال): در این حالت تگ های بیشتری را در اختیار دارید و می توانید از فاصلۀ بین خطوط (line spacing)، خط های رنگی شده و تمامی تگ های مشابه از این دست را نیز استفاده کنید.
-
Default (پیش فرض): در این حالت فقط امکان تایپ متن ساده را در شیء متن دارید و امکان استفاده از هیچ نوع تگ html ای را نخواهید داشت.
جدول زیر برخی از تگ های html پشتیبانی شده در فست ریپورت را نشان می دهد.
| نام تگ | توضیحات |
|---|---|
|
b |
تگ b متن را به صورت پر رنگ تر نمایش می دهد. |
|
i |
تگ i متن را به صورت مورب (کج) نشان می دهد. |
|
u |
تگ u متن را به صورت زیر خط دار نشان می دهد. |
|
strike |
تگ strike منجر می شود که روی متن یک خط کشیده شود که این خط از وسط متن عبور کرده است. |
|
sub |
تگ sub متن را به صورت زیرنویس نشان می دهد. |
|
sup |
تگ sup متن را به صورت بالا نویس نشان می دهد. مثل آنچه که هنگام نگارش توان ها در ریاضی می بینید. |
مثال زیر چگونگی استفاده از تگ های html در شیء متن را نشان می دهد.
برای بزرگنمایی تصویر روی آن کلیک کنید

خروجی تگ های html بالا به شکل زیر خواهد بود.
برای بزرگنمایی تصویر روی آن کلیک کنید

دوره های آموزشی مرتبط :





نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: