خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
راهنمای تبدیل آنلاین psd به html — راهنمای جامع + معرفی ابزارهای طراحی سایت

معمولاً در طراحی وب سایت ها بدین شکل عمل می شود که ابتدا یک طراح و متخصص گرافیک ظاهر وبسایت را طراحی می کند و برای اینکه در طراحی دستش بازتر باشد از ابزارهای مخصوص این کار همچون فتوشاپ بهره می گیرد که برای این منظور کاملاً بهینه شده اند. سپس یک برنامه نویس فرانت اند کار که در html و css و همچنین بعضاً در جاوا اسکریپت تخصص خوبی دارد آن طرح گرافیکی را به کدهای html و css تبدیل می کند. در فرآیند تبدیل PSD به html ، اینطور عمل می شود که تصویر را به قطعات ریزتری می شکنند و سپس برای هر کدام از آنها کد نویسی های خاصی را انجام می دهند. البته امروزه بعضاً برای انجام این تبدیل از یک سری نرم افزارهای آنلاین نیز استفاده می شود که به نظر شخصی بنده گاهاً بیشتر از اینکه کمک کنند، دردسر ساز می شوند. ضمن اینکه خروجی آنها چیزی نیست که بعدها به راحتی قابل نگهداری و توسعه باشد. با این حال در طول این مقاله یکی از این ابزارها را نیز با هم بررسی خواهیم کرد. اگر علاقه مند به اطلاعات بیشتر در این زمینه هستید بهتر است به آموزش تبدیل PSD به HTML و CSS رایگان که در ادامه لینک آن قرار داده شده است مراجعه نمایید.
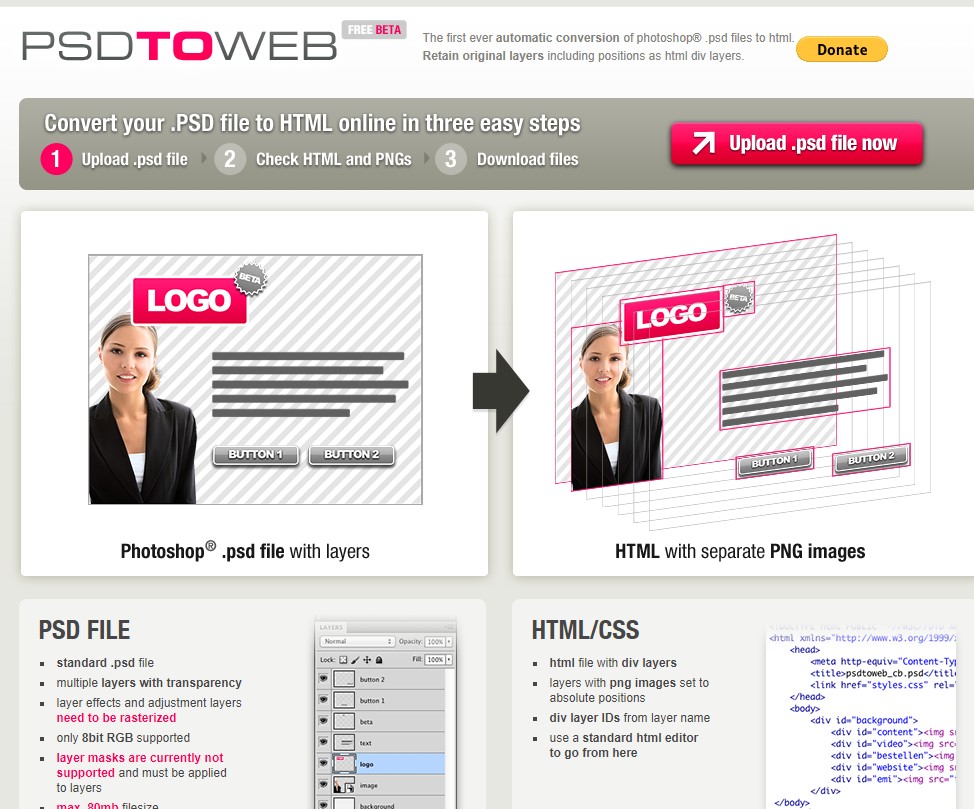
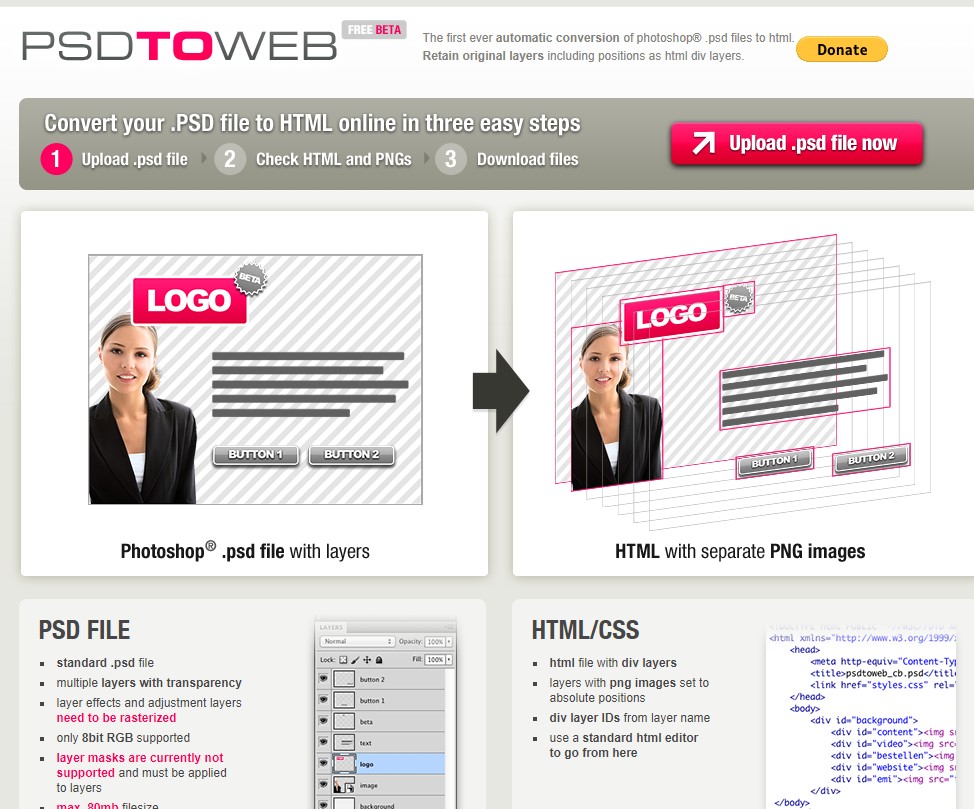
یکی از این ابزارهای تبدیل آنلاین psd به html که اتفاقاً رایگان هم می باشد، psdtoweb.de می باشد. این ابزار نسبت به نمونه های مشابه دیگر از محبوبیت خوبی برخوردار است و کاربرانش تقریباً از آن راضی هستند. کار با این ابزار بسیار ساده است، فقط کافی است وارد آدرس وبسایتش شوید و به کم دکمۀ Upload .psd file now که در همان صفحۀ اصلی وب سایت مشخصاً دیده می شود، فایل PSD خود را آپلود کنید و اندکی بعد نیز تبدیل شدۀ آن به html و css را در قالب یک فایل فشرده دریافت کنید. تصویر زیر محیط این وبسایت را نشان می دهد.

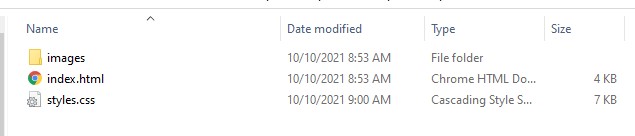
محتویات این فایل فشرده بعد از اکسترکت کردن آن شامل یک پوشه با نام images می باشد که در واقع تصویر فتوشاپ شما را به تفکیک لایه هایی که طراح گرافیکی در آن ایجاد کرده بود می شکند و برای هر کدام فایل جداگانه ای با پسوند \(\text{.png}\) دخیره می کند. دلیل استفاده از این پسوند اینست که در پسوند \(\text{.png}\) امکان استفاده از شفافیت (transparency) وجود دارد. همچنین یک فایل \(\text{index.html}\) در آن قرار دارد که در واقع همان تبدیل شدۀ فایل PSD شده به html می باشد. همچنین یک فایل \(\text{styles.css}\) نیز در آن قرار دارد که css های ایجاد شده را در خود دارد.
برای اینکه در طراحی سایت حرفه ای باشید، قدم اول اینست که در کار با html و css تبحر کافی پیدا کنید، برای رسیدن به این هدف توصیۀ ما به شما مجموعه آموزش طراحی سایت با HTML و CSS در فرادرس می باشد. در این مجموعه آموزش ها می توانند گسترۀ وسیعی از آموزش های مرتبط با html، css، bootstrap ، آموزش های پروژه محور و ... را بیابید.
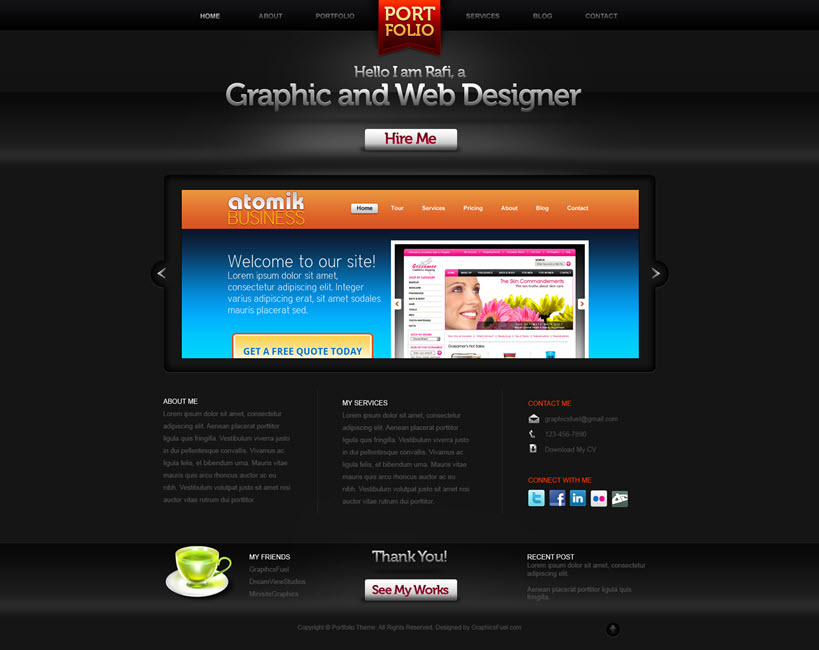
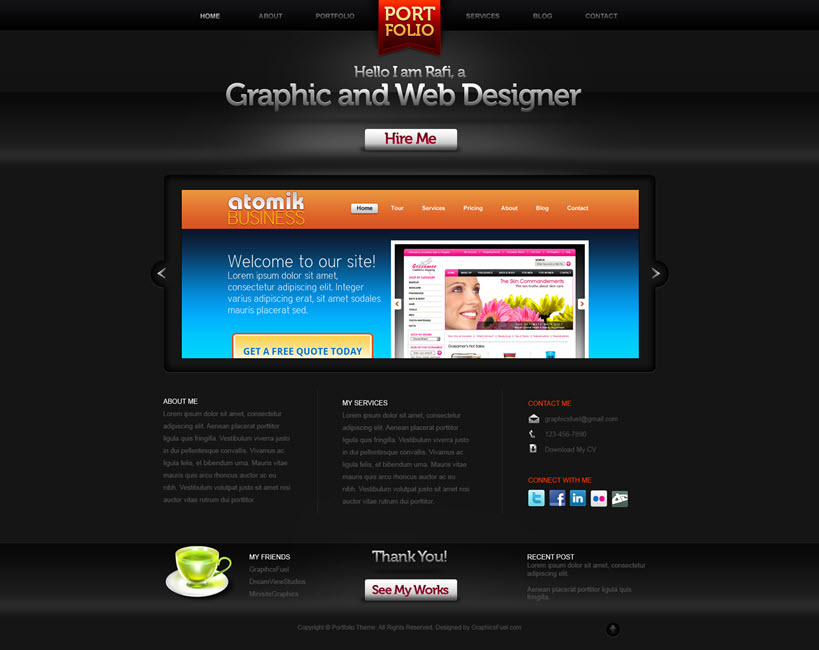
به شخصه یک طرح فتوشاپ را به این ابزار ارسال کردم و در ادامه خروجی آن را با هم کمی تجزیه و تحلیل می کنیم. تصویر زیر نمایی از فایل اصلی فتوشاپی است که برای این وبسایت ارسال کردم.
برای بزرگنمایی تصویر روی آن کلیک کنید
این هم تصویر خروجی این وبسایت (البته بعد از اکسترکت کردن) می باشد.

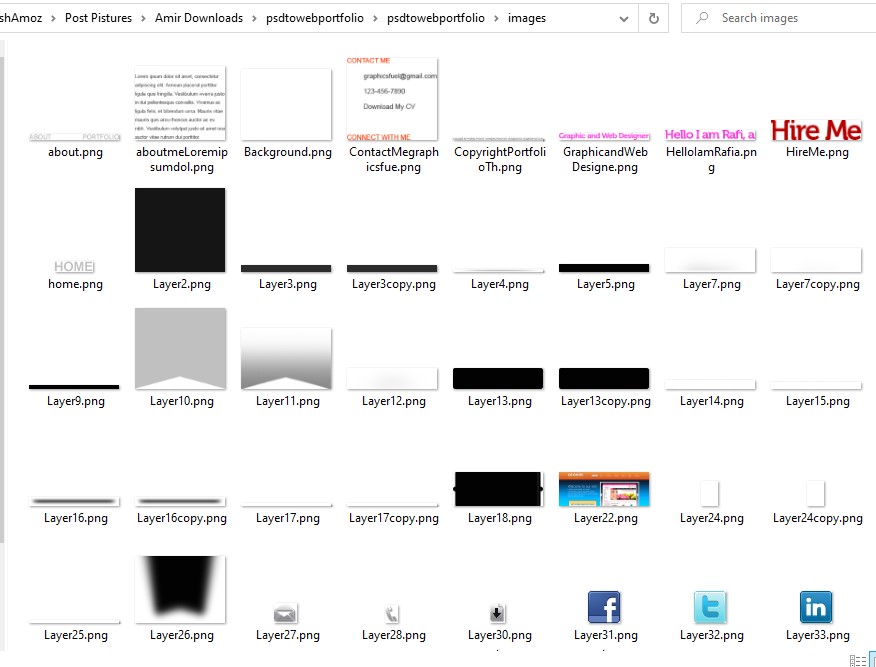
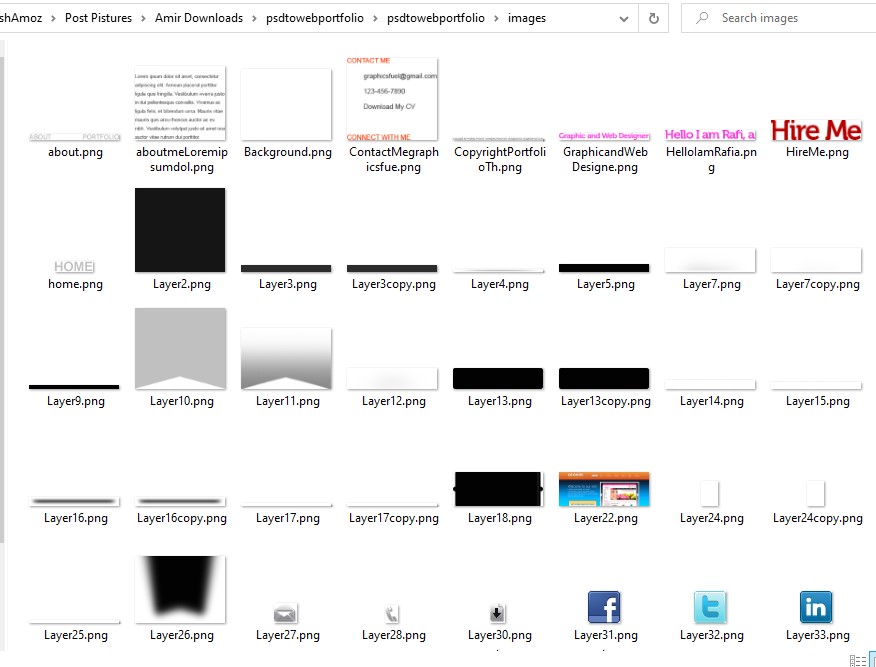
در ادامه تصویری از محتویات داخل پوشۀ images می بینید که همانطور که پیشتر گفتیم، فایل های png را در خودش دارد.
برای بزرگنمایی تصویر روی آن کلیک کنید
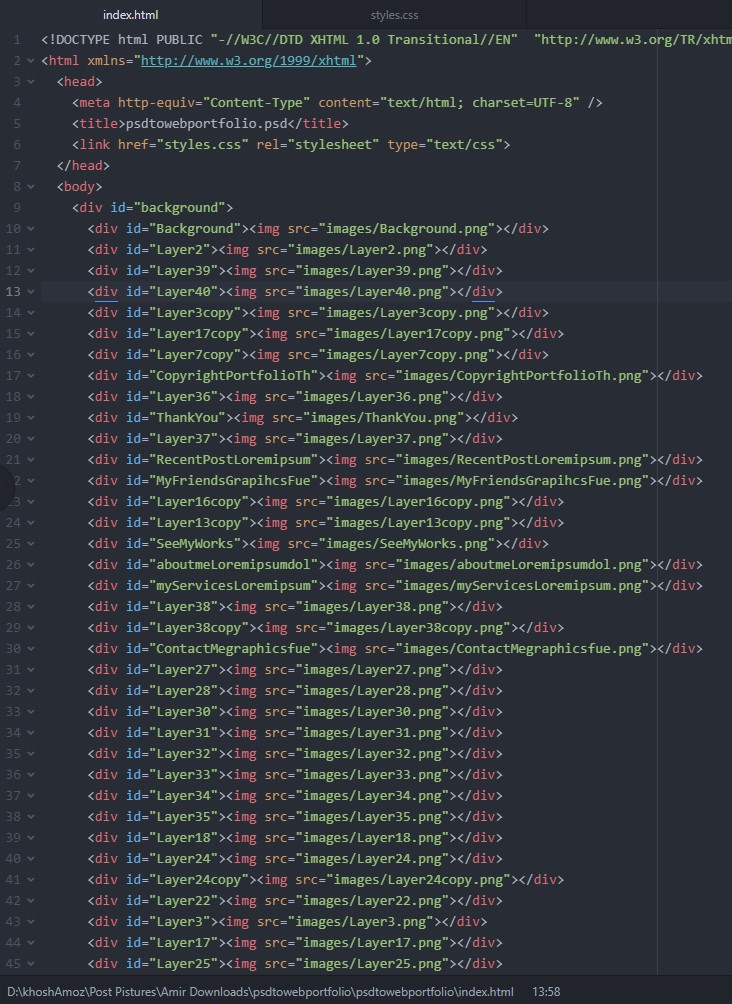
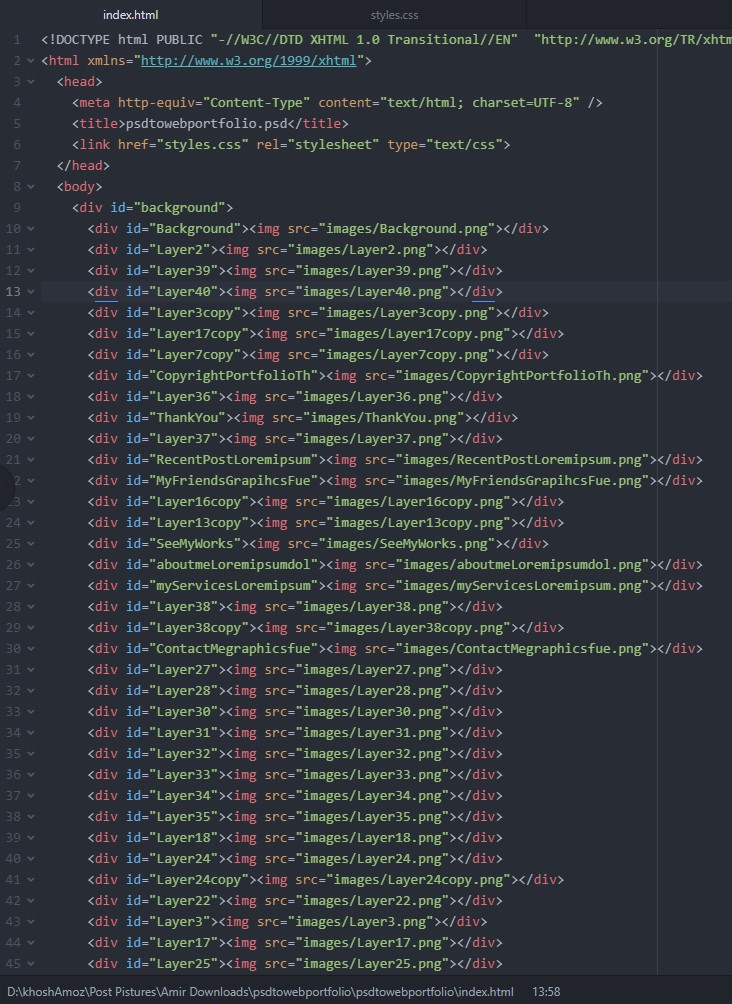
من فایل html ایجاد شده را با یک ویرایشگر html باز کردم تا محتویاتش را با هم مرور کنیم. همانطور که می بینید تعداد زیادی آیتم div در بدنۀ فایل html وجود دارد که هر کدام دارای یک ویژگی id می باشد که به کمک این آیدی ها با فایل css در ارتباط است. همچنین تصاویر مربوطه در داخل این div ها قرار گرفته اند.
برای بزرگنمایی تصویر روی آن کلیک کنید
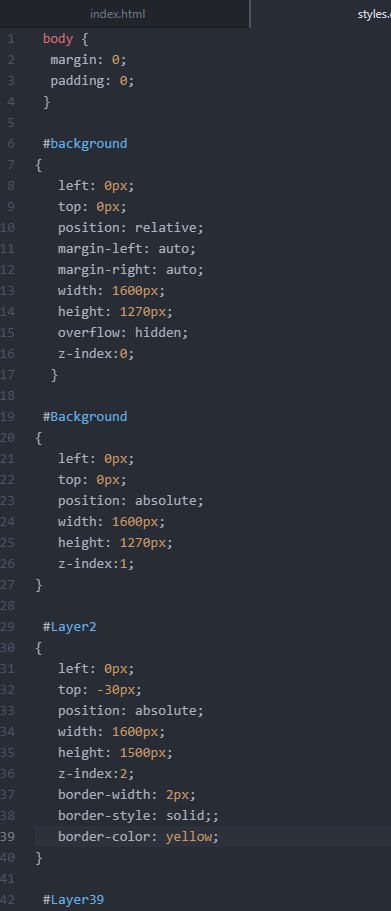
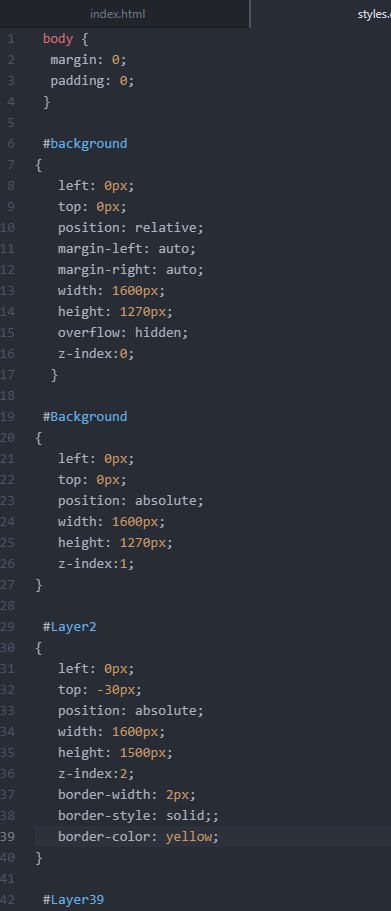
حالا سراغ فایل \(\text{styles.css}\) می رویم. اگر کمی در محتویات فایل css دقت کنید و آنها را با تصاویر زیر شده مقایسه کنید، متوجه خواهید شد که به ازاء هر تصویر، به نسبت طول و عرض تصویر و همچنین موقعیت آن، پارامترهایی در css ست شده است. البته انتظار نداشته باشید که این کدهای css رسپانسیو باشند، صرفاً کدهایی در حالت اندازۀ ثابت هستند و با تغییر اندازۀ صفحه نمایش شما تغییری در ظاهر وبسایتتان انجام نخواهد شد و در عوض اسکرول بار های (نوارهای پیمایش عمودی و افقی) مرورگر نمایان می شوند.

اگر در مجموع بخواهیم یک نتیجه گیری از این ابزار کنیم باید بگوییم کارش بد نبوده و نسبتاً کار راه بینداز است. مخصوصاً اگر بخواهیم وبسایتی را برای مجموعه ای خیلی کوچک طراحی کنیم و انتظار مشتری از آن زیاد نباشد، با اندکی تغییرات در کدهای Html و css می توان کار را پیش برد. اما اگر بخواهیم کاری در مقیاس بزرگ انجام دهیم، ابدا این خروجی پاسخگوی نیاز ما نخواهد بود.
اگر به تازگی دوره های آموزشی مرتبط با html و css را به پایان رسانده اید و دنبال جایی برای یادگیری بیشتر می باشید، پیشنهاد من به شما آموزش بوت استرپ (Bootstrap) برای طراحی صفحات وب می باشد. این فریم ورک سمت کلاینت که در واقع فریم ورکی برای css می باشد، علاوه بر اینکه کار را برای شما بسیار راحت و لذت بخش می کند، به دلیل مقبولیت و محبوبیتی که در سطح جهانی دارد، در بسیاری از پروژه های طراحی سایت بکار رفته است و اگر هدفتان از یادگیری این موارد اینست که در شرکت های نرم افزار مشغول به کار شوید، دیر یا زود خواهید فهمید که ناگزیر به یادگیری آن خواهید بود.
امروزه کار برنامه نویسان فرانت اند نسبت به حدود حتی پنج سال پیش، خیلی سخت تر شده است. دلیلش هم مواردی همچون بالا رفتن سطح انتظارات مشتریان از ظاهر وبسایت، استانداردهای طراحی، سازگاری کامل با اندازۀ صفحه نمایش دستگاه های مختلف همچون موبایل ها، تبلت ها، لپ تاپ ها و ...، رزولوشن های متفاوت مانیتورها و موارد دیگری از این قبیل می باشد. چندین سال پیش رویه به این شکل بود که طراح با فتوشاپ طرحی را آماده می کرد و برنامه نویس در ابعاد ثابت و استانداردی که در عکس هم رعایت شده بود، وبسایتش را طراحی می کرد. اما امروز ماجرا کمی متفاوت شده و انتظارات جدیدی از طراحی مطرح شده است. اگر بخواهیم بدون کمک نرم افزارهای تبدیل آنلاین psd به html کار کنیم و خودمان کار را پیش ببریم چکار باید کنیم و چه مراحلی را دنبال کنیم. در ادامه در این باره بیشتر خواهید دانست.
کار را با استخراج تصاویر از فایل PSD تان آغاز کنید. در هر فایل PSD، تصاویری وجود دارد که شما به آنها نیاز دارید، مانند تصاویر زمینۀ هدر، یا هر چیز دیگری که شما با css قادر به ساختنش نیستید. این نقطۀ آغاز تبدیل شما می باشد. فایل psd تان را برش دهید و آنها را در قالب png یا هر پسوند دیگری که می خواهید ذخیره کنید. البته در این زمینه کمی که حرفه ای تر شوید خواهید دید که نیاز نیست سایه های تصاویر را با دقت برش بزنید، چرا که css3 خودش دارای افکت هایی برای سایه ها می باشد. شما فقط به تصاویر نیاز دارید و css3 بقیۀ کارها را برای شما انجام می دهد.

اگر در کار با css3 نیاز دارید که خودتان را تقویت کنید، آموزش طراحی وب با CSS3) CSS) - تکمیلی دورۀ آموزشی مناسبی برای شما می باشد.
یک طراح خوب می داند که هر صفحه می تواند به چندین بخش (section) تقسیم شود. برای اینکه طراحی شما یکنواخت باشد و به سادگی با کدهای html قابل چیدمان باشد، شما باید بخش های html را از بالا به پایین بنویسید. html5 بخش بندی کدهایتان را بسیار کارآمد تر کرده است.
هنگامی که بخش های HTML تان را ساختید، باید بررسی کنید که تگ های شما درست باشند. کافیست فراموش کرده باشید که یک تگ را به درستی ببندید، آن وقت متوجه می شوید که تمامی زحمات شما زیر سوال رفته اند. بعضی وقتها یافتن یک خطای نوشتاری در html می تواند ساعتها وقت شما را بگیرد. برای یافتن خطاها و بررسی صحت کدهای اچ تی ام ال وقت بگذارید. البته در این مرحله می توانید از نرم افزارهای اعتبار سنجی آنلاین اچ تی ام ال همچون validator.w3.org استفاده کنید.
اگر از آن دست افرادی هستید که کلاً برای یادگیری html چند روز وقت گذاشته اید و بیشتر از آن نیاز احساس نکرده اید که در آن عمیق تر شوید، همین امروز نظرتان را عوض کنید و با آموزش طراحی وب با HTML - تکمیلی خودتان را تقویت کنید.
یکی از ابزارهایی که هر طراح وبی باید با آن آشنا باشد بوت استرپ (Bootstrap) می باشد. بوت استرپ به شما کمک می کند، به سرعت وبسایت هایی بسازید که با دستگاه های مختلف سازگار باشند. با بوت استرپ دیگر نگران این نخواهید بود که آیا سایت شما در موبایل یا تبلت یا در مانیتورهای دارای رزولوشن های مختلف درست نمایش داده می شوید یا خیر. در واقع همۀ کارها را بوت استرپ برای شما مدیریت خواهد کرد. تنها چیزی که شما باید نگرانش باشید اینست که اولاً بوت استرپ را به درستی بشناسید و دوماً به درستی آن را بکار گیرید. بوت استرپ علاوه بر اینکه هم html و هم css های شما را سر و سامان می دهد، به نوعی بخش تعاملی (interactive) که باید با جاوا اسکریپت کار شود را نیز مدیریت می کند. تصویر زیر نمونه ای از طراحی های انجام شده با بوت استرپ را نشان می دهد.
برای بزرگنمایی تصویر روی آن کلیک کنید
به کمک سیستم جدول های رسپانسیو بوت استرپ شما به سادگی می توانید صفحۀ وبتان را به قسمت های رسپانسیو که در دستگاه های مختلف درست کار می کنند تقسیم کنید و در واقع بسیاری از دغدغه های طراحی شما حل خواهد شد و تمرکزتان را روی طراحی عناصر خاص وبسایتتان خواهید گذاشت. بسیاری از پنل ها و داشبوردهای زیبایی که امروزه در وبسایت ها و وب اپلیکیشن ها می بینید محصول بوت استرپ می باشند. خوشبختانه بوت استرپ برای زبان های راست به چپ همچون زبان فارسی نیز بهینه شده است و از این بابت نیز نگرانی های طراحان وب را برطرف کرده است. علاوه بر اینکه بوت استرپ در طراحی و تقسیم صفحه به اجزاء مختلف به شما کمک می کند، مجموعۀ کاملی از کامپوننت های (اجزاء) متنوع را در اختیار شما قرار می دهد که به کمک آنها می توانید عناصر موجود در صفحه همچون جعبه های ورود متن، دکمه های رادیویی، لیست های انتخاب، دکمه ها، جدول ها، و ... را به صورت متحد الشکل و با تِم های زیبا، بیارایید.
علاوه بر مزایایی که برشمردیم بوت استرپ به عنوان پایۀ طراحی توسط شرکت های دیگر طراحی مورد استفاده قرار گرفته است و با آن قالب های آمادۀ فراوان دیگری را ارائه داده اند که قابلیت های خیلی بیشتری نسبت به هستۀ اصلی بوت استرپ را در اختیار شما می گذارند. اگر در ارتباط با بوت استرپ به دنبال یادگیری بیشتر هستید آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) ) فرادرس برای شما مناسب است.
سایت psdtoweb - ابزاری رایگان برای تبدیل آنلاین psd به html
یکی از این ابزارهای تبدیل آنلاین psd به html که اتفاقاً رایگان هم می باشد، psdtoweb.de می باشد. این ابزار نسبت به نمونه های مشابه دیگر از محبوبیت خوبی برخوردار است و کاربرانش تقریباً از آن راضی هستند. کار با این ابزار بسیار ساده است، فقط کافی است وارد آدرس وبسایتش شوید و به کم دکمۀ Upload .psd file now که در همان صفحۀ اصلی وب سایت مشخصاً دیده می شود، فایل PSD خود را آپلود کنید و اندکی بعد نیز تبدیل شدۀ آن به html و css را در قالب یک فایل فشرده دریافت کنید. تصویر زیر محیط این وبسایت را نشان می دهد.

محتویات این فایل فشرده بعد از اکسترکت کردن آن شامل یک پوشه با نام images می باشد که در واقع تصویر فتوشاپ شما را به تفکیک لایه هایی که طراح گرافیکی در آن ایجاد کرده بود می شکند و برای هر کدام فایل جداگانه ای با پسوند \(\text{.png}\) دخیره می کند. دلیل استفاده از این پسوند اینست که در پسوند \(\text{.png}\) امکان استفاده از شفافیت (transparency) وجود دارد. همچنین یک فایل \(\text{index.html}\) در آن قرار دارد که در واقع همان تبدیل شدۀ فایل PSD شده به html می باشد. همچنین یک فایل \(\text{styles.css}\) نیز در آن قرار دارد که css های ایجاد شده را در خود دارد.
برای اینکه در طراحی سایت حرفه ای باشید، قدم اول اینست که در کار با html و css تبحر کافی پیدا کنید، برای رسیدن به این هدف توصیۀ ما به شما مجموعه آموزش طراحی سایت با HTML و CSS در فرادرس می باشد. در این مجموعه آموزش ها می توانند گسترۀ وسیعی از آموزش های مرتبط با html، css، bootstrap ، آموزش های پروژه محور و ... را بیابید.
به شخصه یک طرح فتوشاپ را به این ابزار ارسال کردم و در ادامه خروجی آن را با هم کمی تجزیه و تحلیل می کنیم. تصویر زیر نمایی از فایل اصلی فتوشاپی است که برای این وبسایت ارسال کردم.
برای بزرگنمایی تصویر روی آن کلیک کنید

این هم تصویر خروجی این وبسایت (البته بعد از اکسترکت کردن) می باشد.

در ادامه تصویری از محتویات داخل پوشۀ images می بینید که همانطور که پیشتر گفتیم، فایل های png را در خودش دارد.
برای بزرگنمایی تصویر روی آن کلیک کنید

من فایل html ایجاد شده را با یک ویرایشگر html باز کردم تا محتویاتش را با هم مرور کنیم. همانطور که می بینید تعداد زیادی آیتم div در بدنۀ فایل html وجود دارد که هر کدام دارای یک ویژگی id می باشد که به کمک این آیدی ها با فایل css در ارتباط است. همچنین تصاویر مربوطه در داخل این div ها قرار گرفته اند.
برای بزرگنمایی تصویر روی آن کلیک کنید

حالا سراغ فایل \(\text{styles.css}\) می رویم. اگر کمی در محتویات فایل css دقت کنید و آنها را با تصاویر زیر شده مقایسه کنید، متوجه خواهید شد که به ازاء هر تصویر، به نسبت طول و عرض تصویر و همچنین موقعیت آن، پارامترهایی در css ست شده است. البته انتظار نداشته باشید که این کدهای css رسپانسیو باشند، صرفاً کدهایی در حالت اندازۀ ثابت هستند و با تغییر اندازۀ صفحه نمایش شما تغییری در ظاهر وبسایتتان انجام نخواهد شد و در عوض اسکرول بار های (نوارهای پیمایش عمودی و افقی) مرورگر نمایان می شوند.

اگر در مجموع بخواهیم یک نتیجه گیری از این ابزار کنیم باید بگوییم کارش بد نبوده و نسبتاً کار راه بینداز است. مخصوصاً اگر بخواهیم وبسایتی را برای مجموعه ای خیلی کوچک طراحی کنیم و انتظار مشتری از آن زیاد نباشد، با اندکی تغییرات در کدهای Html و css می توان کار را پیش برد. اما اگر بخواهیم کاری در مقیاس بزرگ انجام دهیم، ابدا این خروجی پاسخگوی نیاز ما نخواهد بود.
اگر به تازگی دوره های آموزشی مرتبط با html و css را به پایان رسانده اید و دنبال جایی برای یادگیری بیشتر می باشید، پیشنهاد من به شما آموزش بوت استرپ (Bootstrap) برای طراحی صفحات وب می باشد. این فریم ورک سمت کلاینت که در واقع فریم ورکی برای css می باشد، علاوه بر اینکه کار را برای شما بسیار راحت و لذت بخش می کند، به دلیل مقبولیت و محبوبیتی که در سطح جهانی دارد، در بسیاری از پروژه های طراحی سایت بکار رفته است و اگر هدفتان از یادگیری این موارد اینست که در شرکت های نرم افزار مشغول به کار شوید، دیر یا زود خواهید فهمید که ناگزیر به یادگیری آن خواهید بود.
اطلاعات کاربردی درباره تبدیل psd به html
امروزه کار برنامه نویسان فرانت اند نسبت به حدود حتی پنج سال پیش، خیلی سخت تر شده است. دلیلش هم مواردی همچون بالا رفتن سطح انتظارات مشتریان از ظاهر وبسایت، استانداردهای طراحی، سازگاری کامل با اندازۀ صفحه نمایش دستگاه های مختلف همچون موبایل ها، تبلت ها، لپ تاپ ها و ...، رزولوشن های متفاوت مانیتورها و موارد دیگری از این قبیل می باشد. چندین سال پیش رویه به این شکل بود که طراح با فتوشاپ طرحی را آماده می کرد و برنامه نویس در ابعاد ثابت و استانداردی که در عکس هم رعایت شده بود، وبسایتش را طراحی می کرد. اما امروز ماجرا کمی متفاوت شده و انتظارات جدیدی از طراحی مطرح شده است. اگر بخواهیم بدون کمک نرم افزارهای تبدیل آنلاین psd به html کار کنیم و خودمان کار را پیش ببریم چکار باید کنیم و چه مراحلی را دنبال کنیم. در ادامه در این باره بیشتر خواهید دانست.
کار را با استخراج تصاویر از فایل PSD تان آغاز کنید. در هر فایل PSD، تصاویری وجود دارد که شما به آنها نیاز دارید، مانند تصاویر زمینۀ هدر، یا هر چیز دیگری که شما با css قادر به ساختنش نیستید. این نقطۀ آغاز تبدیل شما می باشد. فایل psd تان را برش دهید و آنها را در قالب png یا هر پسوند دیگری که می خواهید ذخیره کنید. البته در این زمینه کمی که حرفه ای تر شوید خواهید دید که نیاز نیست سایه های تصاویر را با دقت برش بزنید، چرا که css3 خودش دارای افکت هایی برای سایه ها می باشد. شما فقط به تصاویر نیاز دارید و css3 بقیۀ کارها را برای شما انجام می دهد.

اگر در کار با css3 نیاز دارید که خودتان را تقویت کنید، آموزش طراحی وب با CSS3) CSS) - تکمیلی دورۀ آموزشی مناسبی برای شما می باشد.
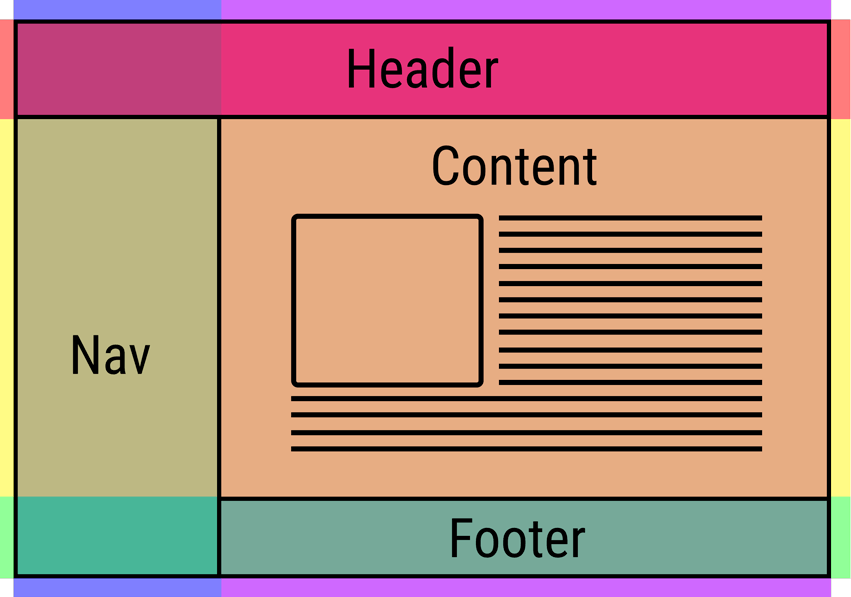
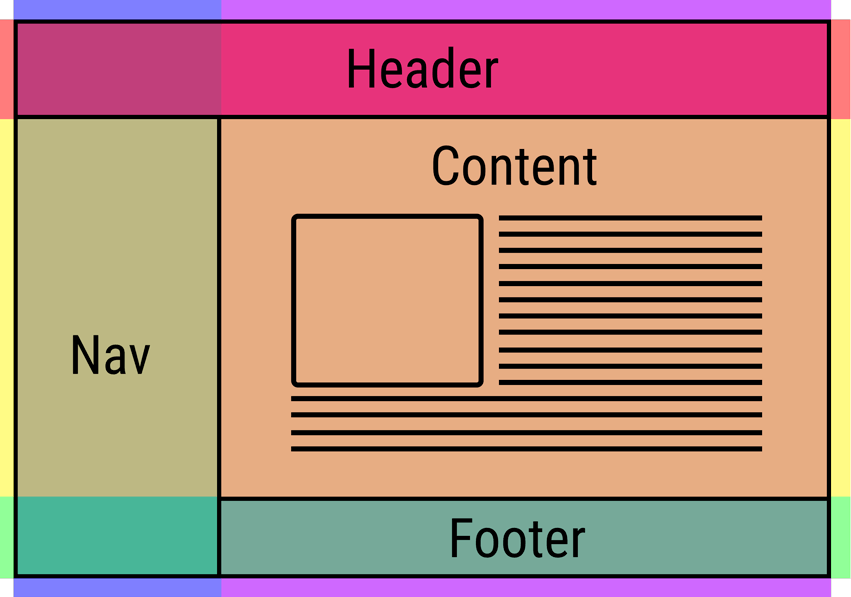
یک طراح خوب می داند که هر صفحه می تواند به چندین بخش (section) تقسیم شود. برای اینکه طراحی شما یکنواخت باشد و به سادگی با کدهای html قابل چیدمان باشد، شما باید بخش های html را از بالا به پایین بنویسید. html5 بخش بندی کدهایتان را بسیار کارآمد تر کرده است.
-
Header: بالاترین بخش صفحه هدر (Header) است. این بخش معمولاً شامل لوگو و منوی اصلی سایت است که به شکل افقی در بالای صفحه قرار می گیرد. همچنین دارای یک بخش تفکیک کننده بین هدر و محتوای اصلی سایت می باشد.
-
Hero: همۀ سایت ها بخش هیرو (Hero) ندارند. این بخش یک بخش بزرگ است که در بالای صفحه قرار می گیرد و یک تصویر خاص یا یک پیشنهاد خاص را به صورت خیلی شاخص از بقیۀ سایت نشان می دهد و روی آن تأکید می کند. بخش هیرو درست زیر بخش هدر قرار می گیرد.
-
Slideshow: بعضی صاحبان وبسایت ها ترجیح می دهند که در بالای وبسایتشان یک اسلاید شو (Slideshow) قرار داشته باشد.
-
Content: این بخش اصلی ترین بخش متنی سایت است که شامل تمامی محتواهای متنی، تصویری، دکمه ها، و اساساً هر جزئی که بخش داینامیک سایت را می سازد، می باشد.
-
Footer: بخش فوتر (Footer) در پایین صفحه قرار می گیرد. این بخش معمولاً شامل اطلاعات تماس، تعدادی لینک به برخی محتواها همچون بلاگ یا صفحۀ دربارۀ ما، و لینک هایی به شبکه های اجتماعی کسب و کار مربوطه می باشد.
هنگامی که بخش های HTML تان را ساختید، باید بررسی کنید که تگ های شما درست باشند. کافیست فراموش کرده باشید که یک تگ را به درستی ببندید، آن وقت متوجه می شوید که تمامی زحمات شما زیر سوال رفته اند. بعضی وقتها یافتن یک خطای نوشتاری در html می تواند ساعتها وقت شما را بگیرد. برای یافتن خطاها و بررسی صحت کدهای اچ تی ام ال وقت بگذارید. البته در این مرحله می توانید از نرم افزارهای اعتبار سنجی آنلاین اچ تی ام ال همچون validator.w3.org استفاده کنید.
اگر از آن دست افرادی هستید که کلاً برای یادگیری html چند روز وقت گذاشته اید و بیشتر از آن نیاز احساس نکرده اید که در آن عمیق تر شوید، همین امروز نظرتان را عوض کنید و با آموزش طراحی وب با HTML - تکمیلی خودتان را تقویت کنید.
معرفی بهترین ابزارهای طراحی وب سایت
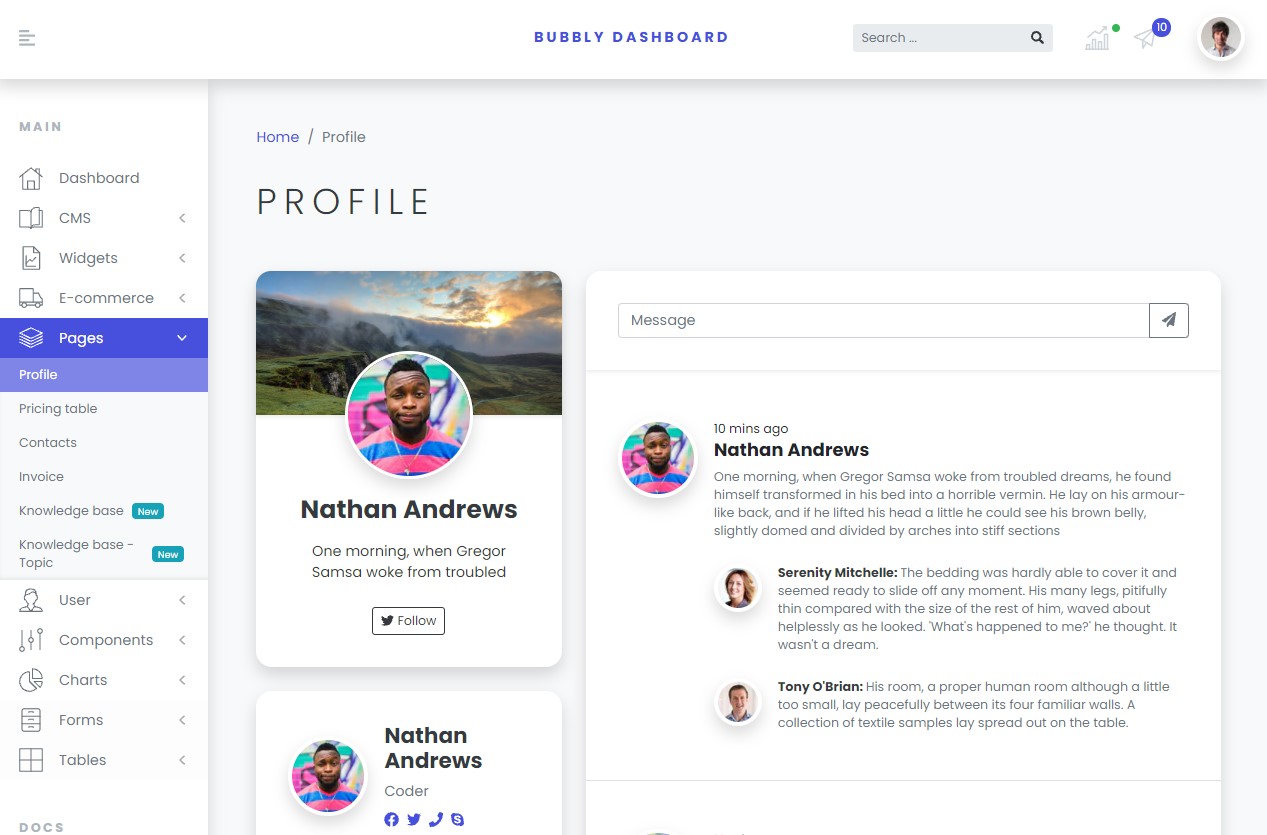
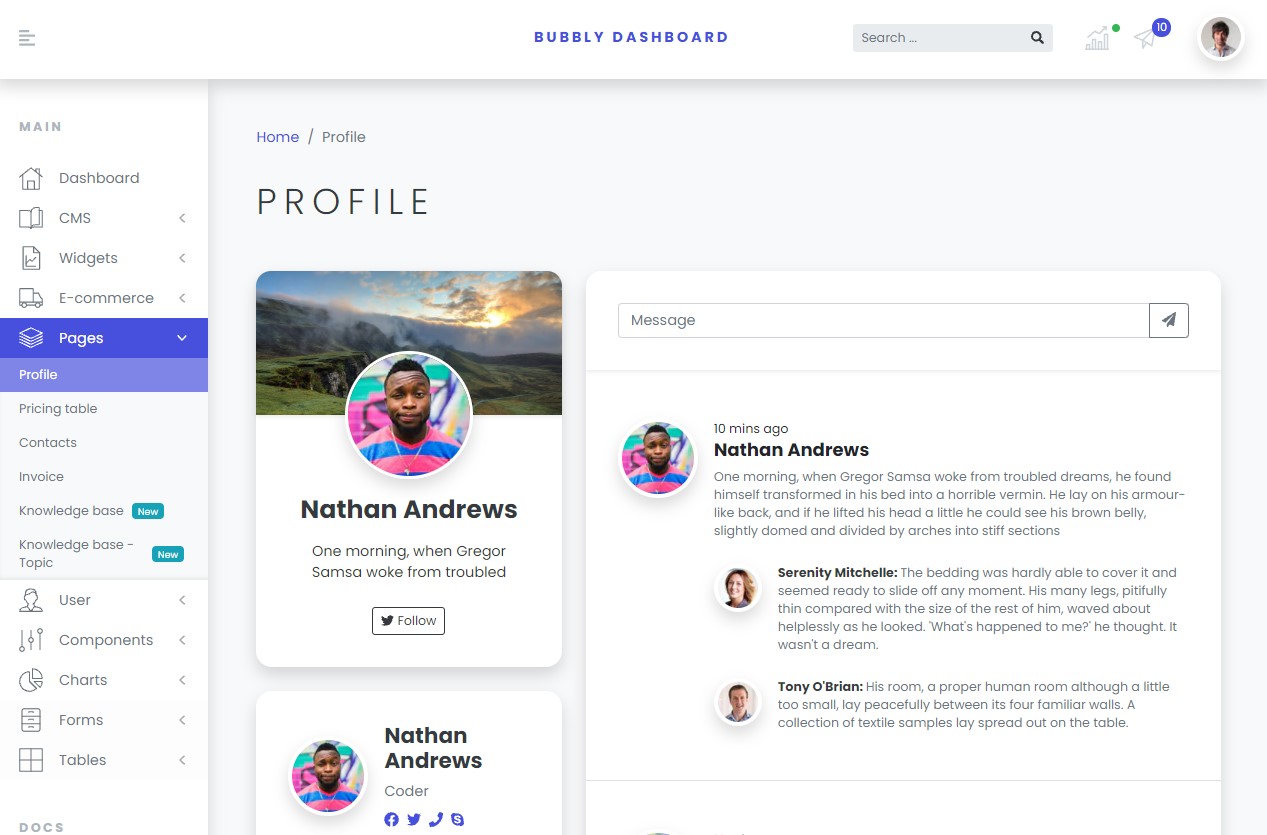
یکی از ابزارهایی که هر طراح وبی باید با آن آشنا باشد بوت استرپ (Bootstrap) می باشد. بوت استرپ به شما کمک می کند، به سرعت وبسایت هایی بسازید که با دستگاه های مختلف سازگار باشند. با بوت استرپ دیگر نگران این نخواهید بود که آیا سایت شما در موبایل یا تبلت یا در مانیتورهای دارای رزولوشن های مختلف درست نمایش داده می شوید یا خیر. در واقع همۀ کارها را بوت استرپ برای شما مدیریت خواهد کرد. تنها چیزی که شما باید نگرانش باشید اینست که اولاً بوت استرپ را به درستی بشناسید و دوماً به درستی آن را بکار گیرید. بوت استرپ علاوه بر اینکه هم html و هم css های شما را سر و سامان می دهد، به نوعی بخش تعاملی (interactive) که باید با جاوا اسکریپت کار شود را نیز مدیریت می کند. تصویر زیر نمونه ای از طراحی های انجام شده با بوت استرپ را نشان می دهد.
برای بزرگنمایی تصویر روی آن کلیک کنید

به کمک سیستم جدول های رسپانسیو بوت استرپ شما به سادگی می توانید صفحۀ وبتان را به قسمت های رسپانسیو که در دستگاه های مختلف درست کار می کنند تقسیم کنید و در واقع بسیاری از دغدغه های طراحی شما حل خواهد شد و تمرکزتان را روی طراحی عناصر خاص وبسایتتان خواهید گذاشت. بسیاری از پنل ها و داشبوردهای زیبایی که امروزه در وبسایت ها و وب اپلیکیشن ها می بینید محصول بوت استرپ می باشند. خوشبختانه بوت استرپ برای زبان های راست به چپ همچون زبان فارسی نیز بهینه شده است و از این بابت نیز نگرانی های طراحان وب را برطرف کرده است. علاوه بر اینکه بوت استرپ در طراحی و تقسیم صفحه به اجزاء مختلف به شما کمک می کند، مجموعۀ کاملی از کامپوننت های (اجزاء) متنوع را در اختیار شما قرار می دهد که به کمک آنها می توانید عناصر موجود در صفحه همچون جعبه های ورود متن، دکمه های رادیویی، لیست های انتخاب، دکمه ها، جدول ها، و ... را به صورت متحد الشکل و با تِم های زیبا، بیارایید.
علاوه بر مزایایی که برشمردیم بوت استرپ به عنوان پایۀ طراحی توسط شرکت های دیگر طراحی مورد استفاده قرار گرفته است و با آن قالب های آمادۀ فراوان دیگری را ارائه داده اند که قابلیت های خیلی بیشتری نسبت به هستۀ اصلی بوت استرپ را در اختیار شما می گذارند. اگر در ارتباط با بوت استرپ به دنبال یادگیری بیشتر هستید آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) ) فرادرس برای شما مناسب است.
- آموزش طراحی قالب واکنشگرا (Responsive) با بوت استرپBootstrap) ) — کلیلک کنید
- مجموعه آموزش های طراحی سایت — کلیلک کنید
- آموزش طراحی سایت با نرم افزار دریم ویور (Dreamweaver)





نمایش دیدگاه ها (1 دیدگاه)
دیدگاه خود را ثبت کنید: