خوش آموز درخت تو گر بار دانش بگیرد، به زیر آوری چرخ نیلوفری را
آموزش JQUERY

Jquery از قابليتها و کتابخانه هاي جاوا اسکريپت استفاده مي کند بنابراين در هنگام توسعه برنامه تان با jquery شما مي توانيد از توابع و ساير قايليتهاي جاوا اسکريپت استفاده نمائيد.

تمرکز اين بخش بيشتر روي مفاهيم اساسي خواهد بود تا با تسلط به اين مفاهيم بتوانيد در برنامه هاي مبتني بر jquery به راحتي از آنها استفاده نمائيد.
براي شروع اين مفاهيم ابتدا لازم است انواع متغيرها در jquery را که در برنامه ها کاربرد فراواني دارند را توضيح دهيم.
1- متغير رشته اي يا String: يک متغير از نوع String در جاوا اسکريپت يک Object مي باشد که شامل هيچ يا يک يا چندين کاراکتر با هم را شامل مي شود.
مثالهاي زير نوع صحيحي از نوع Stringدر جاوا اسکريپت و Jqery مي باشند.
نحوه تعريف متغير String در Jqery:
"String s1 = "This is JavaScript String
'String s2 = 'This is JavaScript String
"String s3 ="This is 'really' a JavaScript String
'String s4 = ' This is "really" a JavaScript String
2-متغير هاي نوع عددي يا Number:
مثالهاي زیر نمونه های معتبري از انواع عددي درJquery و جاوااسکریپت مي باشند.
5350
120.27
0.26
3-متغير هاي منطقي يا Boolean:
مقدار متغيرهاي منطقي Jquery شامل دو مقدار True يا False مي باشد اگر عددي مقدار صفر داشته باشد و مقدار پيش فرض آن در محاسبات منطقي به False تعبير مي شود و همچنين اگر متغير رشته اي شامل رشته خالي باشد نيز در محاسبات منطقي به False تعبير مي شود .
مثالهاي زیر نمونه های معتبري از انواع Boolean درJquery و جاوااسکریپت مي باشند.
true --------- true
false -------- false
0------------ false
1------------ true
""----------- false
"true -----“hello
4- تعريف متغير از نوع شي يا Object:
نکته: بصورت خلاصه مي توان گفت شي از نوع Object ترکيبي از خصوصيات يک موجوديت مي باشد البته در مثالهاي بعدي و عملي اين نوع به صورت کاملا روشن توضيح داده خواهد شد.
جاوا اسکريپت و jquery از نوع Object بخوبي پشتيباني مي کنند.و شما را قادر مي سازد که تمامي خصوصيات يک موجوديت را به صورت يک شي تعريف کرده و در برنامه با استفاده ازشي تعريف شده به تک تک خصوصيات دسترسي پيدا کرد.
مثالهاي زير ترجمه مطلب بالا به زبان برنامه نويسي مي باشد
=var emp
}
;" name: "Zara
age: 10
;{
مثال بالا يک شي با نام emp که داراي دو خصوصيت name وage مي باشند را تعريف کرده است.
براي خواندن مقدار هر يک از خصوصيتها مي توانيد به روش زير عمل کنيد.
// گرفتن مقدار خصوصيت
emp.name // ==> Zara
emp.age // ==> 10
// دادن مقدار به خصوصيتها
emp.name = "Daisy" // <== Daisy
emp.age = 20 // <== 20
4-آرايه ها يا Arrays در جاوا اسکريپت يا Jquery:
نحوه تعريف آرايه ها در جاوا اسکريپت يا Jquery به صورت زير مي باشد.
; []=var x
;var y = [1, 2, 3, 4, 5]
براي دسترسي مقدار عناصر آرايه از نياز به استفده از متد Lenght مي باشد.
به استفاده از کد زير مي توان به مقادير تک تک عناصر آرايه دسترسي داشت.
;var x = [1, 2, 3, 4, 5]
for (var i = 0; i < x.length; i++)
}
// Do something with x[i]
{
توابع يا Function در Jquery :
توابع در جاوا اسکريپت يا Jquery مي توانند با نام يا بدون نام باشند.
الف-شکل تعريف تابع با نام.
()function named
}
بدنه و دستورات
{
ب- شکل تعريف تابع بدون نام:
تعريف تابع بدون نام مانند تابع با نام مي باشد که داراي هيچ نامي نمي باشد و مقدار آن به يک متغير انتساب داده مي شود مانند مثال زير:
()var handler = function
}
بدنه و دستورات
{
درJquery توابع بدون نام به شکل زير تعريف مي شود:

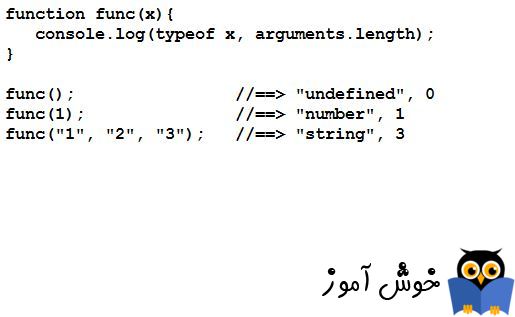
آرگومانتها يا Argumants در Jquery:
متغير Argumants در توابع شبيه آرايه مي باشد که داراي خصوصيتي با نام Lenght مي باشد که تعداد آرگومانهاي ورودي يک تابع را مشخص مي کند.مثال زير مطلب گفته شده را به خوبي شرح مي دهد.

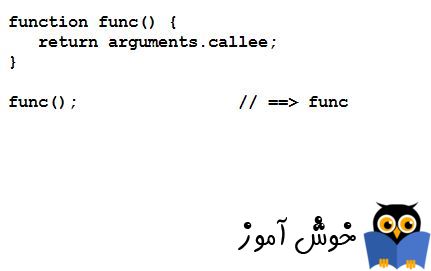
شي Argumants همچنين خصوصيتي با نام Callee دارد که با استفاده از اين خصوصيت نام تابع را مي توان بدست آورد.مانند مثال زير :

ادامه مطالب در مرحله بعدي آموزش ارائه خواهد شد.

تمرکز اين بخش بيشتر روي مفاهيم اساسي خواهد بود تا با تسلط به اين مفاهيم بتوانيد در برنامه هاي مبتني بر jquery به راحتي از آنها استفاده نمائيد.
براي شروع اين مفاهيم ابتدا لازم است انواع متغيرها در jquery را که در برنامه ها کاربرد فراواني دارند را توضيح دهيم.
1- متغير رشته اي يا String: يک متغير از نوع String در جاوا اسکريپت يک Object مي باشد که شامل هيچ يا يک يا چندين کاراکتر با هم را شامل مي شود.
مثالهاي زير نوع صحيحي از نوع Stringدر جاوا اسکريپت و Jqery مي باشند.
نحوه تعريف متغير String در Jqery:
"String s1 = "This is JavaScript String
'String s2 = 'This is JavaScript String
"String s3 ="This is 'really' a JavaScript String
'String s4 = ' This is "really" a JavaScript String
2-متغير هاي نوع عددي يا Number:
مثالهاي زیر نمونه های معتبري از انواع عددي درJquery و جاوااسکریپت مي باشند.
5350
120.27
0.26
3-متغير هاي منطقي يا Boolean:
مقدار متغيرهاي منطقي Jquery شامل دو مقدار True يا False مي باشد اگر عددي مقدار صفر داشته باشد و مقدار پيش فرض آن در محاسبات منطقي به False تعبير مي شود و همچنين اگر متغير رشته اي شامل رشته خالي باشد نيز در محاسبات منطقي به False تعبير مي شود .
مثالهاي زیر نمونه های معتبري از انواع Boolean درJquery و جاوااسکریپت مي باشند.
true --------- true
false -------- false
0------------ false
1------------ true
""----------- false
"true -----“hello
4- تعريف متغير از نوع شي يا Object:
نکته: بصورت خلاصه مي توان گفت شي از نوع Object ترکيبي از خصوصيات يک موجوديت مي باشد البته در مثالهاي بعدي و عملي اين نوع به صورت کاملا روشن توضيح داده خواهد شد.
جاوا اسکريپت و jquery از نوع Object بخوبي پشتيباني مي کنند.و شما را قادر مي سازد که تمامي خصوصيات يک موجوديت را به صورت يک شي تعريف کرده و در برنامه با استفاده ازشي تعريف شده به تک تک خصوصيات دسترسي پيدا کرد.
مثالهاي زير ترجمه مطلب بالا به زبان برنامه نويسي مي باشد
=var emp
}
;" name: "Zara
age: 10
;{
مثال بالا يک شي با نام emp که داراي دو خصوصيت name وage مي باشند را تعريف کرده است.
براي خواندن مقدار هر يک از خصوصيتها مي توانيد به روش زير عمل کنيد.
// گرفتن مقدار خصوصيت
emp.name // ==> Zara
emp.age // ==> 10
// دادن مقدار به خصوصيتها
emp.name = "Daisy" // <== Daisy
emp.age = 20 // <== 20
4-آرايه ها يا Arrays در جاوا اسکريپت يا Jquery:
نحوه تعريف آرايه ها در جاوا اسکريپت يا Jquery به صورت زير مي باشد.
; []=var x
;var y = [1, 2, 3, 4, 5]
براي دسترسي مقدار عناصر آرايه از نياز به استفده از متد Lenght مي باشد.
به استفاده از کد زير مي توان به مقادير تک تک عناصر آرايه دسترسي داشت.
;var x = [1, 2, 3, 4, 5]
for (var i = 0; i < x.length; i++)
}
// Do something with x[i]
{
توابع يا Function در Jquery :
توابع در جاوا اسکريپت يا Jquery مي توانند با نام يا بدون نام باشند.
الف-شکل تعريف تابع با نام.
()function named
}
بدنه و دستورات
{
ب- شکل تعريف تابع بدون نام:
تعريف تابع بدون نام مانند تابع با نام مي باشد که داراي هيچ نامي نمي باشد و مقدار آن به يک متغير انتساب داده مي شود مانند مثال زير:
()var handler = function
}
بدنه و دستورات
{
درJquery توابع بدون نام به شکل زير تعريف مي شود:
آرگومانتها يا Argumants در Jquery:
متغير Argumants در توابع شبيه آرايه مي باشد که داراي خصوصيتي با نام Lenght مي باشد که تعداد آرگومانهاي ورودي يک تابع را مشخص مي کند.مثال زير مطلب گفته شده را به خوبي شرح مي دهد.
شي Argumants همچنين خصوصيتي با نام Callee دارد که با استفاده از اين خصوصيت نام تابع را مي توان بدست آورد.مانند مثال زير :
ادامه مطالب در مرحله بعدي آموزش ارائه خواهد شد.




نمایش دیدگاه ها (0 دیدگاه)
دیدگاه خود را ثبت کنید: